Read the statement by Michael Teeuw here.
MMM-SystemStats (cpu temp/load, fre ram ...)
-
@bhepler it is a new release with the bugfix from MMM-SystemStats available
-

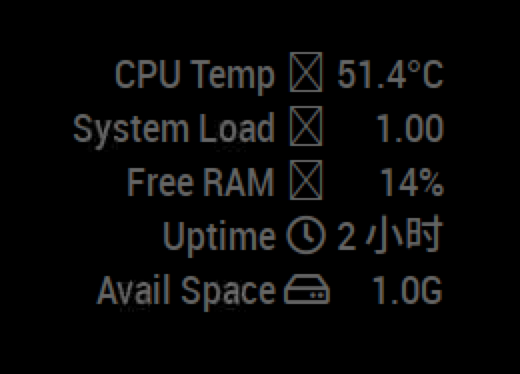
I have a mistake, as shown in the figure.
It was good at first, but then it was. I don’t know why. -
does the Module work on mac?
-
@Stoffbeuteluwe
no
on Raspberry Pi 2B -
@chinesesich Same issue… something new?
-
@Fifin404 @chinesesich The issue seems to be the change in version of Font Awesome icons.
Try changing line 122 in MMM-SystemStats.js
c2.innerHTML = `< i class="fa ${sysData[item].icon} fa-fw"></i>`;to
c2.innerHTML = `< i class="fas ${sysData[item].icon} fa-fw"></i>`;ONLY change the “fa” to “fas”.
The rest can stay the same.
Don’t copy my input! I neede to put in a space for it to be viewable. -
How can you only display individual parameters?
I just want to see “Free memory” for example.
Thank you very much in advance -
@Lordy
if you mean free RAM, try this out in your custom.css.MMM-SystemStats tr { display: none; } .MMM-SystemStats tr:nth-child(3n+0) { display: table-row; }For free disk space it would be
.MMM-SystemStats tr { display: none; } .MMM-SystemStats tr:nth-child(5n+0) { display: table-row; }No guarantees!! I haven’t tried it!!
-
@lavolp3 said in MMM-SystemStats (cpu temp/load, fre ram ...):
.MMM-SystemStats tr {
display: none;
}.MMM-SystemStats tr:nth-child(5n+0) {
display: table-row;
}Thanks, it helped me.
How do I do this with “CPU_TEMP”? -
@Lordy try
tr:nth-child(6n+1)You have 5 children in the table element, which are the 5 table rows.
nth-child counts every “nth” children from 0.
So if you have nth-children(3n+0) it takes the 3rd 6th 9th. Only the 3rd is there so voila.nth-children(6n+1) SHOULD count the 1st, 7th, 13th children, of these only the 1st is available. So, hopefully again, voila.
getDom: function() { var self = this; var wrapper = document.createElement('table'); var sysData = { cpuTemp: { text: 'CPU_TEMP', icon: 'fa-thermometer', }, sysLoad: { text: 'SYS_LOAD', icon: 'fa-tachometer', }, freeMem: { text: 'RAM_FREE', icon: 'fa-microchip', }, upTime: { text: 'UPTIME', icon: 'fa-clock-o', }, freeSpace: { text: 'DISK_FREE', icon: 'fa-hdd-o', }, };
