Read the statement by Michael Teeuw here.
Align to the left!
-
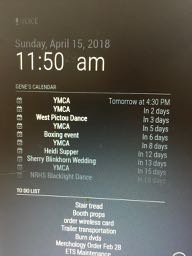
I’m sure this is probably easily fixed by a CSS command…but wondering why my calendar module and Wunderlist module in the top left have decided to centre their items? They were aligned to the left before so not sure what caused them to shift?

-
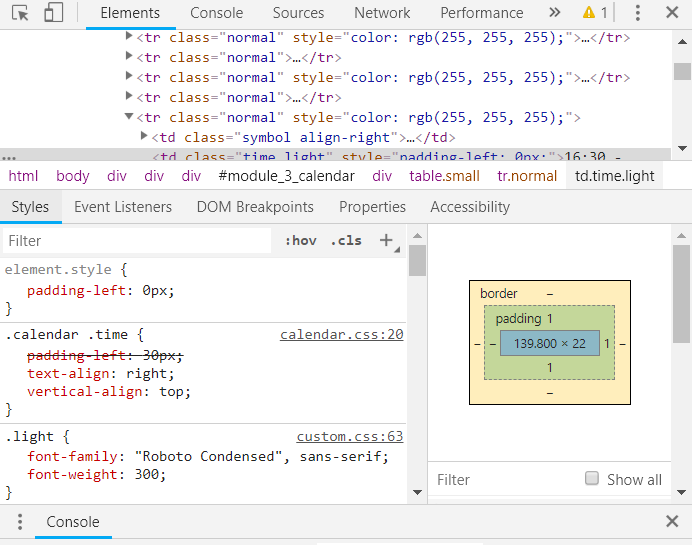
@cyberphox If you look at the css in dev mode, is it using
.region.leftfor them two modules? That’s what’s left aligning them for me -
there is nothing in my custom.css file referencing any regions
This was working just fine…and it doesn’t matter where I move those two modules now they are both aligning centre for some reason -
Same here. Did you find the problem ?
i removed on Module form the config.js file and add another module.
if I change back to the Old config file the Text is align right so as I want it.
I comment out the Module I add and the align is corect again.
I add the mmm-noaa3 Module -
@eniac yes it was fixed…but i started a new docker build and installed MM 2.50 and i notice it is back again…still working with NOAA v2 on an older build
-
@cyberphox
I find it most comfortable to look this up in the browser. Open the mirror in Chrome, then press F12. Move the mouse over the calendar and right click and “discover” or however the last point is called. Activate the "Styles tab in the developers console (see picture)
Then you can find the referring styles in the window, see the sources of the styles, and see that some styles are crossed out because they are overruled by other ones.
Now go for it, Sherlock!!
-
I added “left: 0px;” to the custom.css for a couple of modules I was was having issues with formatting. It works.
-
Well disable one and see if the other is fixed… whichever one you disable and the other is good then the one you disabled more than likely has a css issue ;)
-
@cowboysdude you did fix this for me using NOAAv1 on my pi and ubuntu builds…i can’t remember what file we overwrote as i think it was on mkyle1’s forum!
-
Well sheet! I think it was CBD that crashed the server. ;-)
