Read the statement by Michael Teeuw here.
MMM-SNCF
-
Description
You want to know when is your next train to go to work and live in France ?
The MMM-SNCF based on MMM-Transilien is now availiable
This is my first module so be indulgent with me ;) and do not hesitate to give me some issues or PR.
Have a good day !
Download
[card:jvanoost/MMM-SNCF]
-
Hi,
I want to use MMM-SNCF with 2 directions.
One from Monaco to Nice, the other from Monaco to Vintimille (Italy)I put 2 modules in config.js
module: 'MMM-SNCF', position: 'top_right', header:'Monaco vers Nice', config:{ departUIC:"stop_area:OCE:SA:87756403", arriveeUIC:"stop_area:OCE:SA:87756056",and
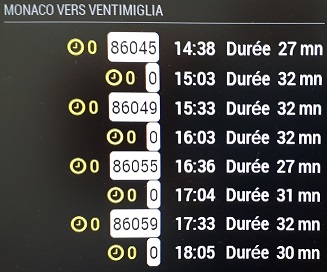
module: 'MMM-SNCF', position: 'top_left', header:'Monaco vers Ventimiglia', config:{ departUIC:"stop_area:OCE:SA:87756403", arriveeUIC:"stop_area:OCE:SA:83045013",the problem is that the 2 modules displays the same result !
-
You could try this, although there is no guarantee of success.
Make a copy of your MMM-SNCF folder. Paste the copy into your modules folder, renaming it to MMM-SNCF2. Inside the MMM-SNCF2 folder, rename the MMM-SNCF.css file to MMM-SNCF2.css and rename the MMM-SNCF.js file to MMM-SNCF2.js. Open the MMM-SNCF2.js file and change line 9 to
Module.register("MMM-SNCF2", {and line 27 toreturn [this.file("css/MMM-SNCF2.css")]; -
Hi,
I try and i have a black screen.
I change node_helper.jsconsole.log(“\r\nMMM-SNCF2- NodeHelper started”);
after i do : npm install and it works !
I made some changes about the informations i need.

The problem is that I have the train number once in two
-
Bonjour Jvanoost
Merci pour ton module sur les trajets de trains SNCFSerait-il possible de créer un nouveau module donnant les trains au départ d’une gare.
Le lien API des prochains départ de la gare de Montparnasse est :
https://api.sncf.com/v1/coverage/sncf/stop_areas/stop_area:OCE:SA:87391003/departures?datetime=20190211T174245J’ai bien tenté" de comprendre tes codes JS mais mes connaissances sont bien trop faibles.
Merci
Stéphane -
bonjour, j’ai tenté d’utiliser ce module mais sans résultats… quelqu’un pourrait m’aider ? voici mon code:
{
module: “MMM-SNCF”,
position: “bottom_left”,
header:“Chenonceaux vers Tours Gare”,
config:{
departUIC:“87574491”,
arriveeUIC:“87571000”,
trainsdisplayed:“5”,
language:“fr”,
login:"...@gmail.com", // You must add your API login and password
password:“…”
}merci d’avance à ceux qui m’aiderons
-
@tonio
Ton fichier de configuration n’est pas bon du tout :)
Il n’y a pas de login et de mot de passe, il faut créer une clé d’API sur ne site de navitia.De plus tes arrivées et tes départs ne sont pas bons, aide toi de ce formulaire pour les trouver : https://canaltp.github.io/navitia-playground/
Voici un exemple (ma config), tu en trouveras un aussi dans la doc :{ module: 'MMM-SNCF', position: 'top_right', header: 'Villers-Bretonneux - Amiens', config:{ departureStationUIC: "stop_area:STE:SA:OCE87313437", arrivalStationUIC: "stop_area:STE:SA:OCE87313874", apiKey: "", // Tu mets ta clé API ici numberDays: 2, dateFormat: 'dddd HH:mm', // display for example with french locale Jeudi 08:43 displayCo2: true, coverage: "fr-ne", } },Peut-être je réponds trop tard…
-
@czara1 Bonjour,
Je n’arrive pas à faire fonctionner le module.
J’ai pourtant repris ton exemple en y ajoutant ma clé API (token obtenu sur navitia.io après inscription).
Il n’y a pas d’erreur de configuration mais rien ne s’affiche !
Des pistes ?? -
@jvanoost Bonjour,
Est-ce que le module fonctionne toujours ?
Je n’ai aucun affichage avec la config suivante :
{
module: ‘MMM-SNCF’,
position: ‘top_left’,
header: ‘Le Mans to Tours’,
config:{
departureStationUIC: “stop_area:STE:SA:OCE87396002”,
arrivalStationUIC: “stop_area:STE:SA:OCE87571000”,
apiKey: “MON API KEY”, // You must add your API key//
numberDays: 2,
dateFormat: ‘dddd HH:mm’, // display for example with french locale Jeudi 08:43
displayName: true,
displayCo2: false,
coverage: “fr-nw”,
}
},Merci pour toute réponse qui pourrait m’aider.
-
@db72 Je viens de l’installer chez moi et ca fonctionne niquel!
Qu’as tu comme message d’erreur?
