Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 i’ve never done this over vnc…
the right panel is just hidden on your vnc screen. you might be able to scroll right
if you are in the same house as MM, you dont need to use vnc to view the page
as long as your config.js says
address:"0.0.0.0", ipWhiltelist:[],then any machine on the same network can attach, so you can do this from your windows machine too… and do the debug from there as well
-
@sdetweil my js config says that!
fig = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], -
@Manu85 yes, that means only apps INSIDE the same machine can connect
change
address:"localhost", // means only inside same machineto
address:"0.0.0.0", // alows any device on any network this machine is connected to to connectthen also the whitelist
comment out the current line
// ipWhitelist: [ 127.....and add a new line
ipWhitelist:[], // don't filter any connecting client addressesthen restart mm…
if you know the ip address of the pi (and u had to use it for vnc)
then open a tab on you pc browser and dohttp://MM_ip_address????:8080 -
@sdetweil ok it’s done and it’s actually much better
-
@sdetweil by doing ctrl shift i my window opened like this

-
@Manu85 yes, it just has the developers window docked on the bottom…
helps when trying to do layout… nothing changes
if you want it docked on the right, use the … menu top right of the dev window and change it…
-
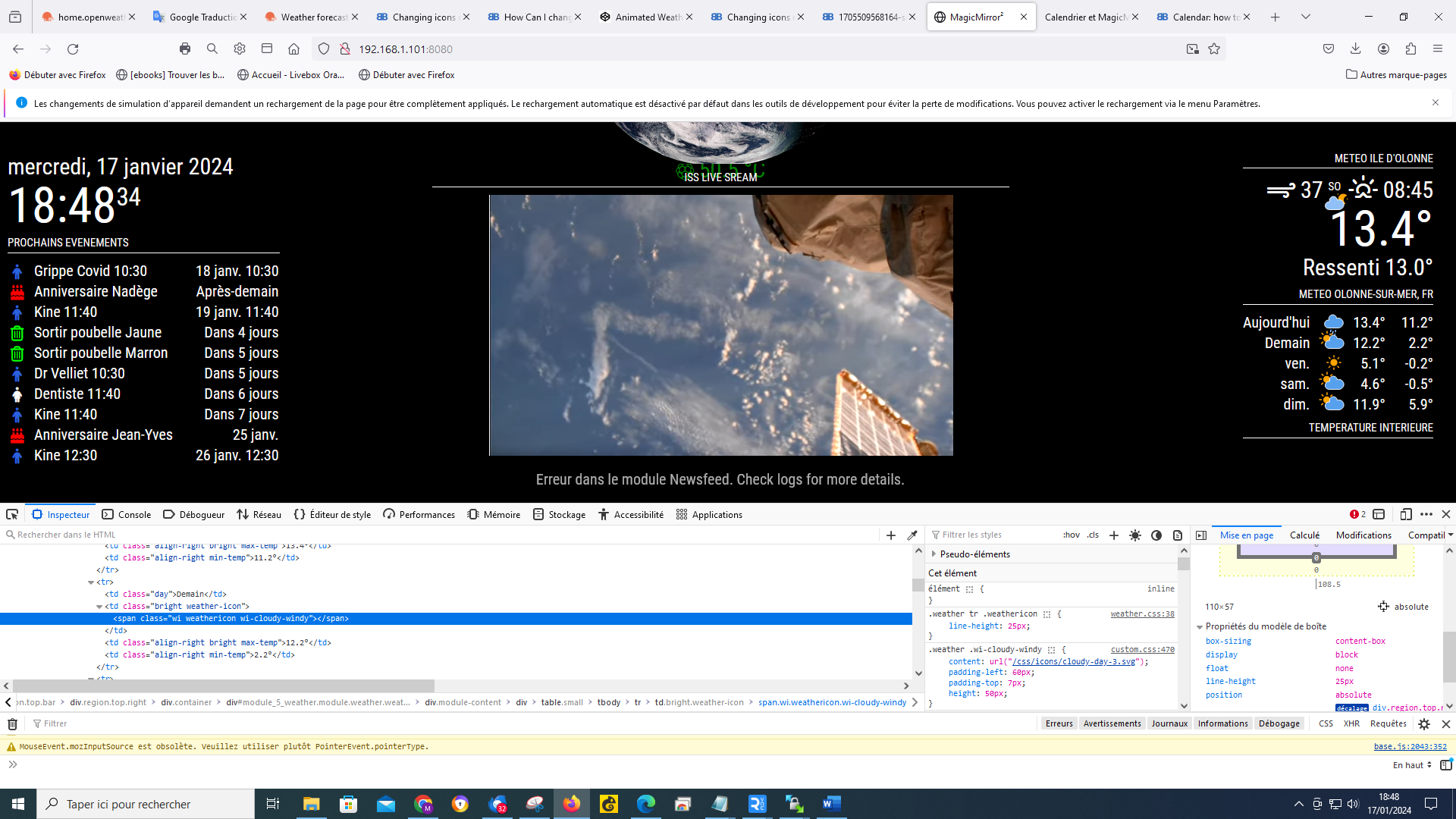
@sdetweil
when I position myself on a weather icon, it gives this, I cannot choose several I have a “grid” which follows the mouse and which changes when I move
-
@Manu85 yes, you have to drag the windows around/resize them in the developers window
-
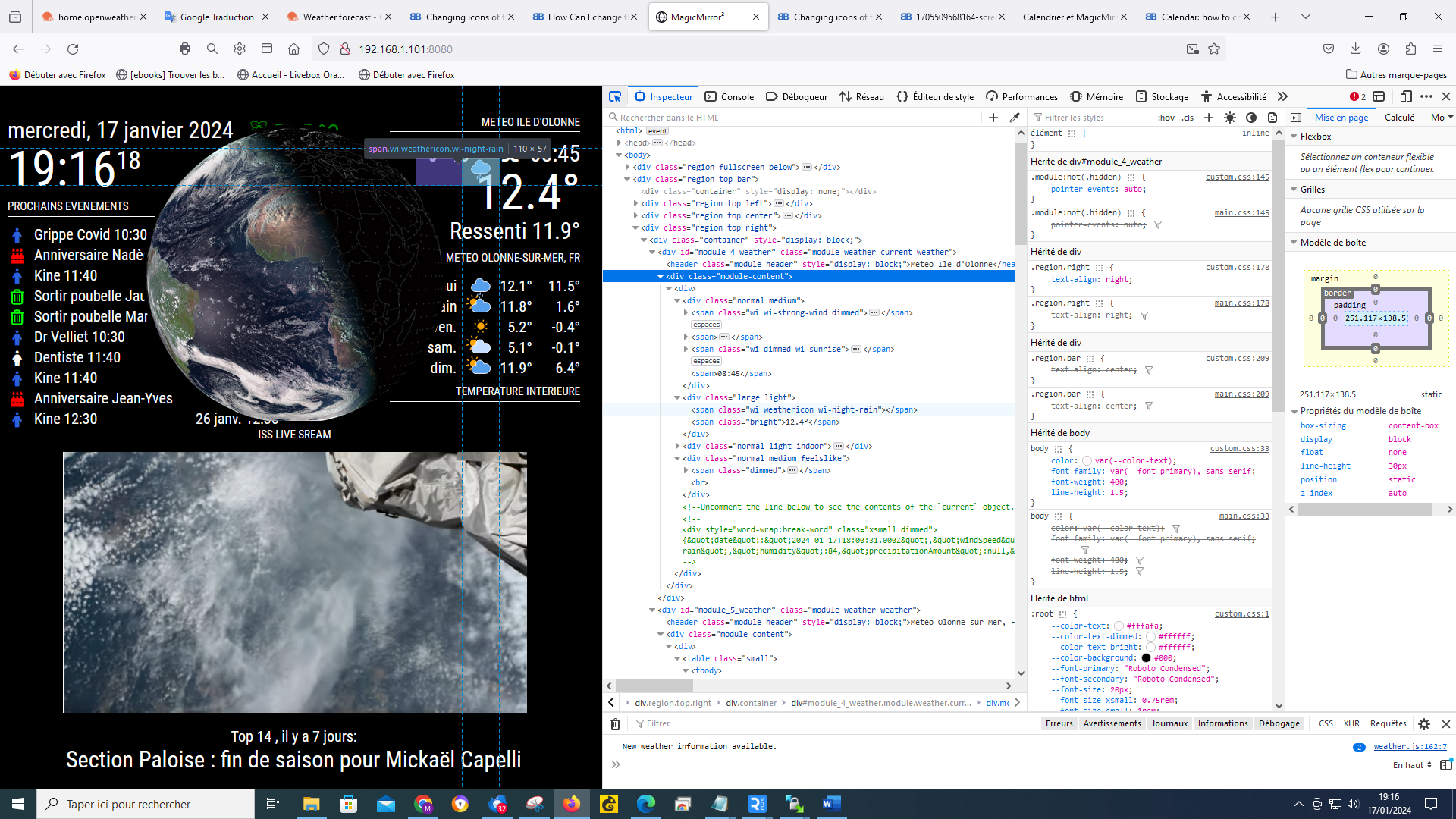
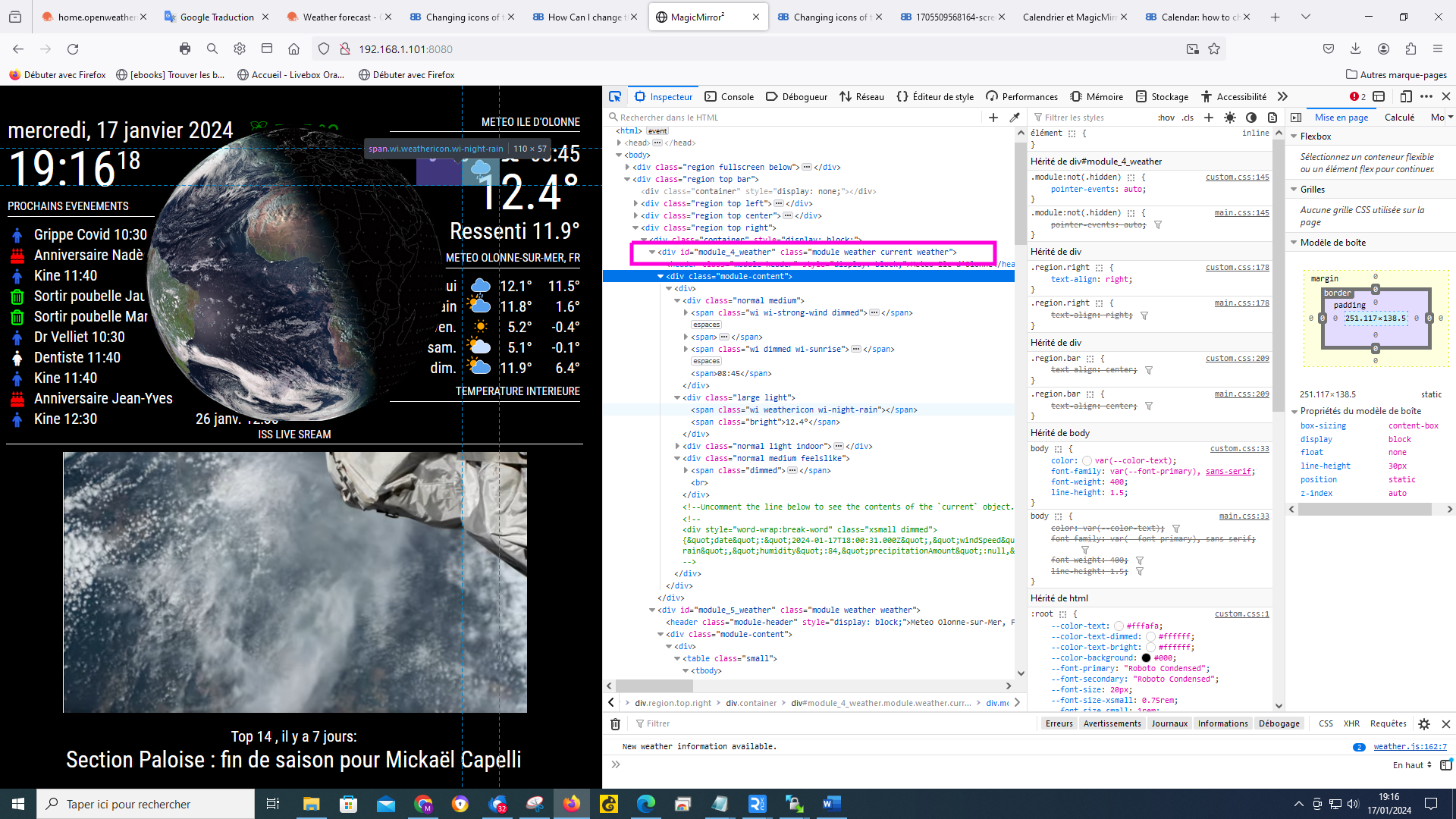
@sdetweil like that ?

-
@Manu85 yes, very good…
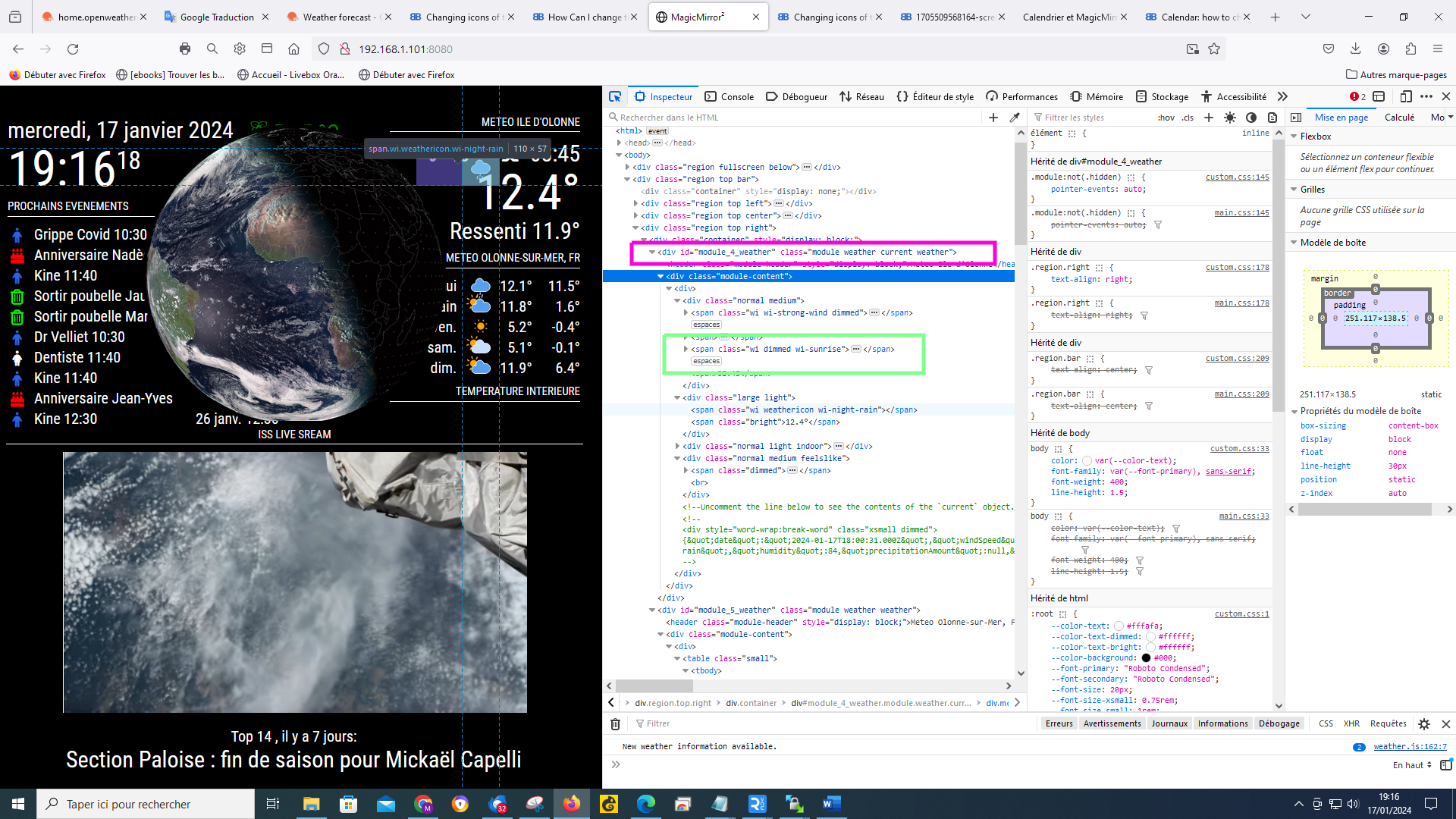
now, up two lines is the module entry in the content,
and you can see that the extra class name has been added
(in pink)

so, in custom.css
.current xxxwill target (select) content in that element tree
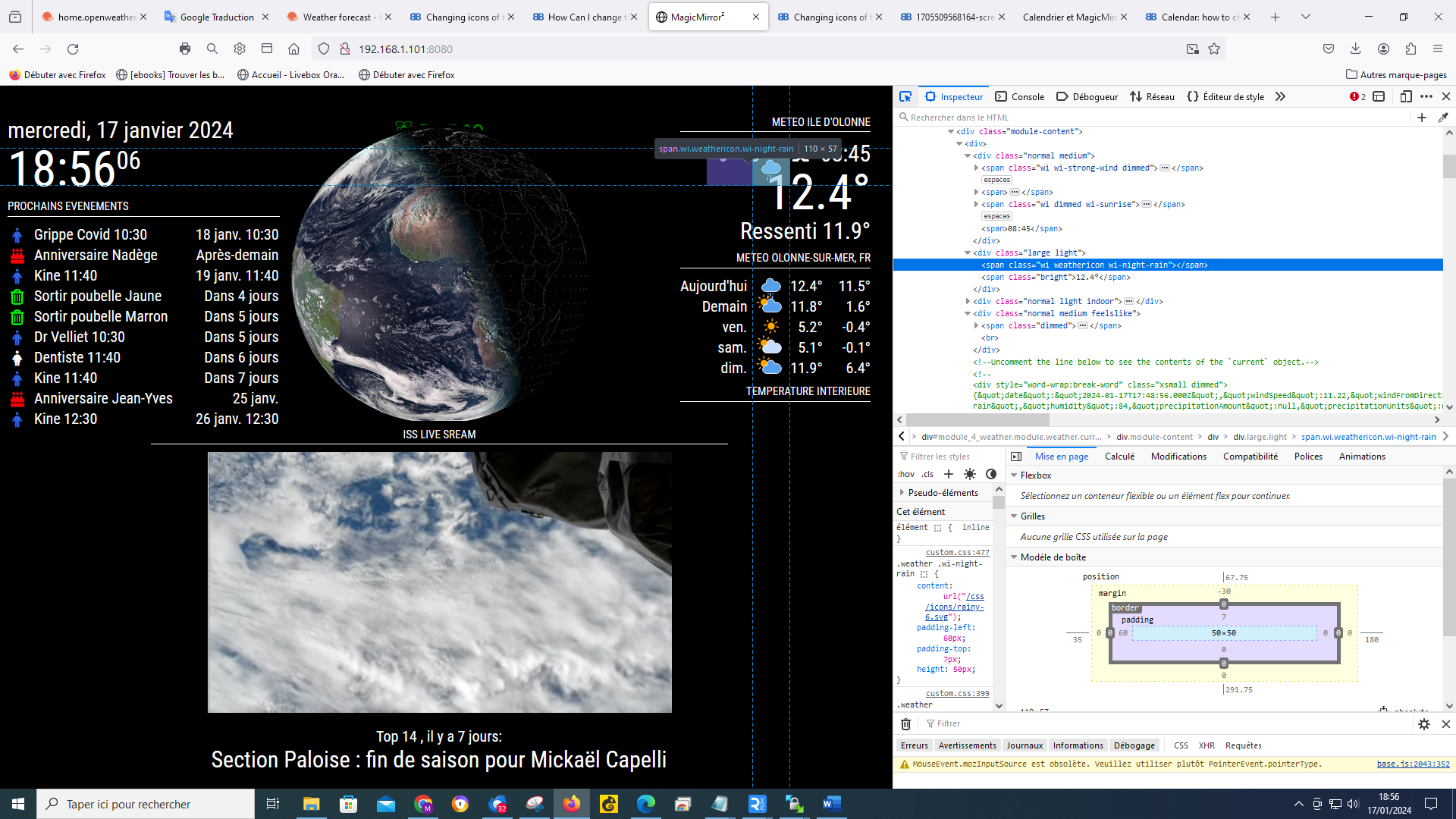
if you move down to one of the spans of the content
in green, and expand that , you will see the icon line,
if you select that in the next pane to the right you will see where the info comes from