Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@sdetweil ok it’s done and it’s actually much better
-
@sdetweil by doing ctrl shift i my window opened like this

-
@Manu85 yes, it just has the developers window docked on the bottom…
helps when trying to do layout… nothing changes
if you want it docked on the right, use the … menu top right of the dev window and change it…
-
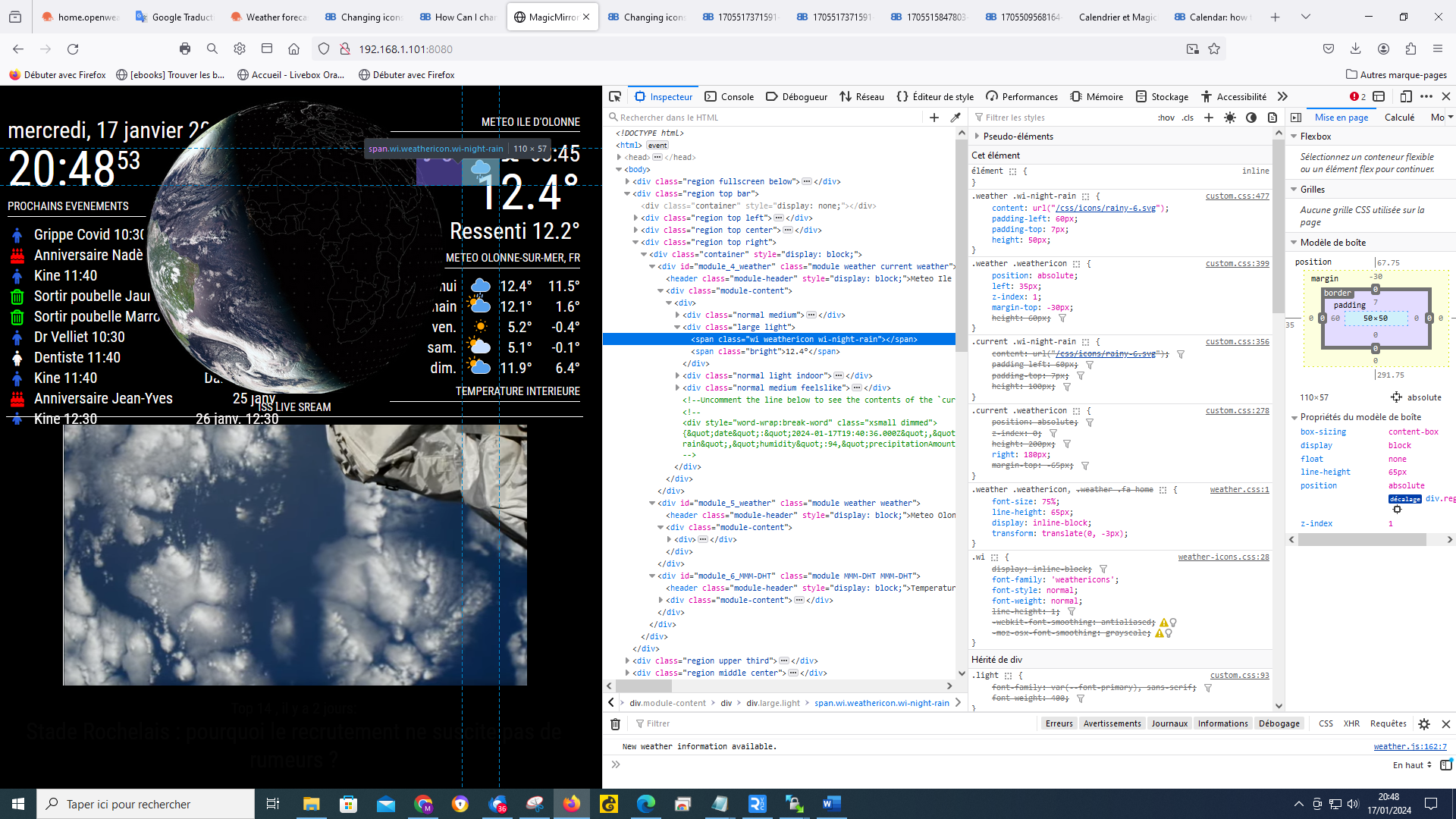
@sdetweil
when I position myself on a weather icon, it gives this, I cannot choose several I have a “grid” which follows the mouse and which changes when I move
-
@Manu85 yes, you have to drag the windows around/resize them in the developers window
-
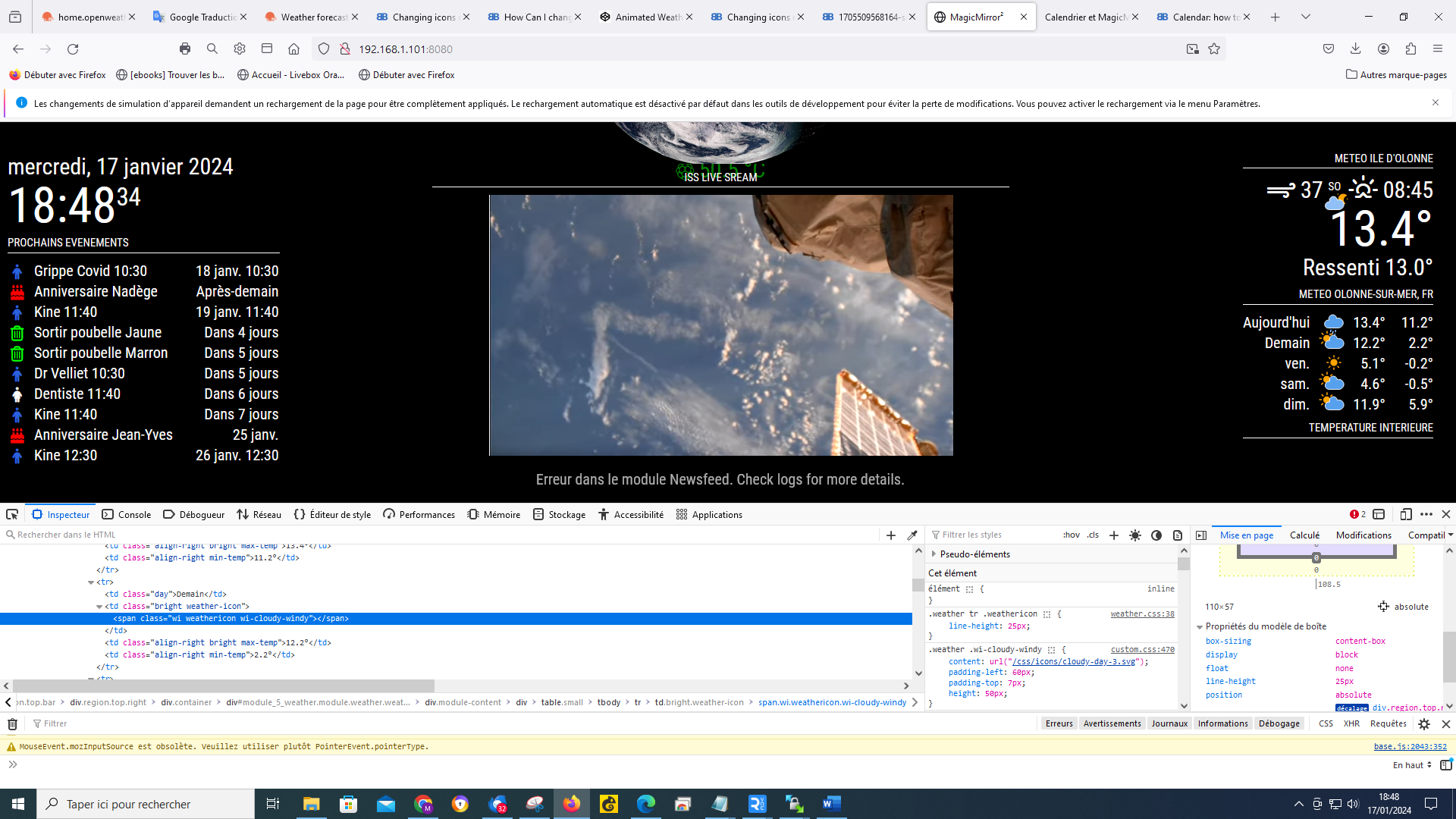
@sdetweil like that ?

-
@Manu85 yes, very good…
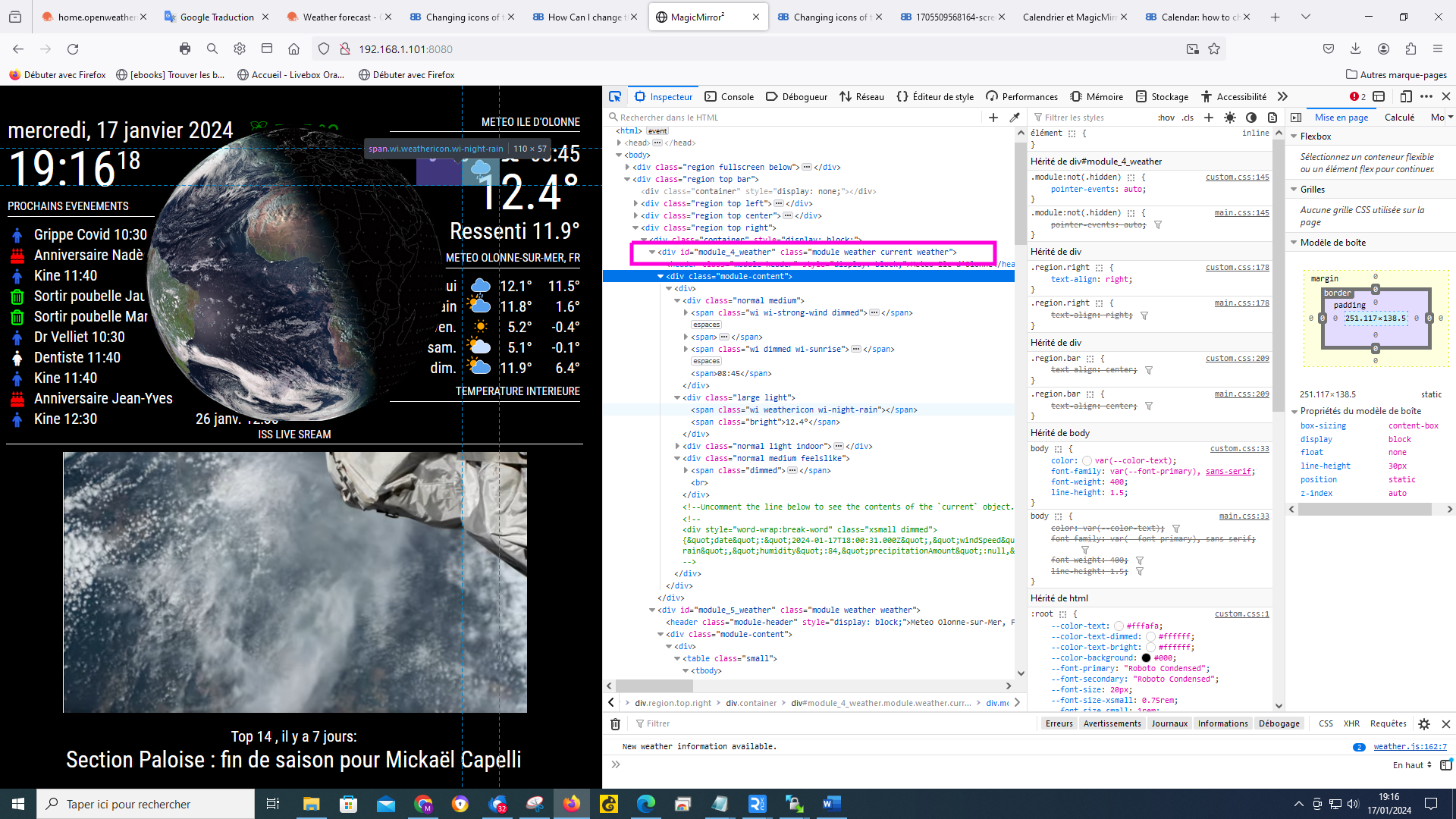
now, up two lines is the module entry in the content,
and you can see that the extra class name has been added
(in pink)

so, in custom.css
.current xxxwill target (select) content in that element tree
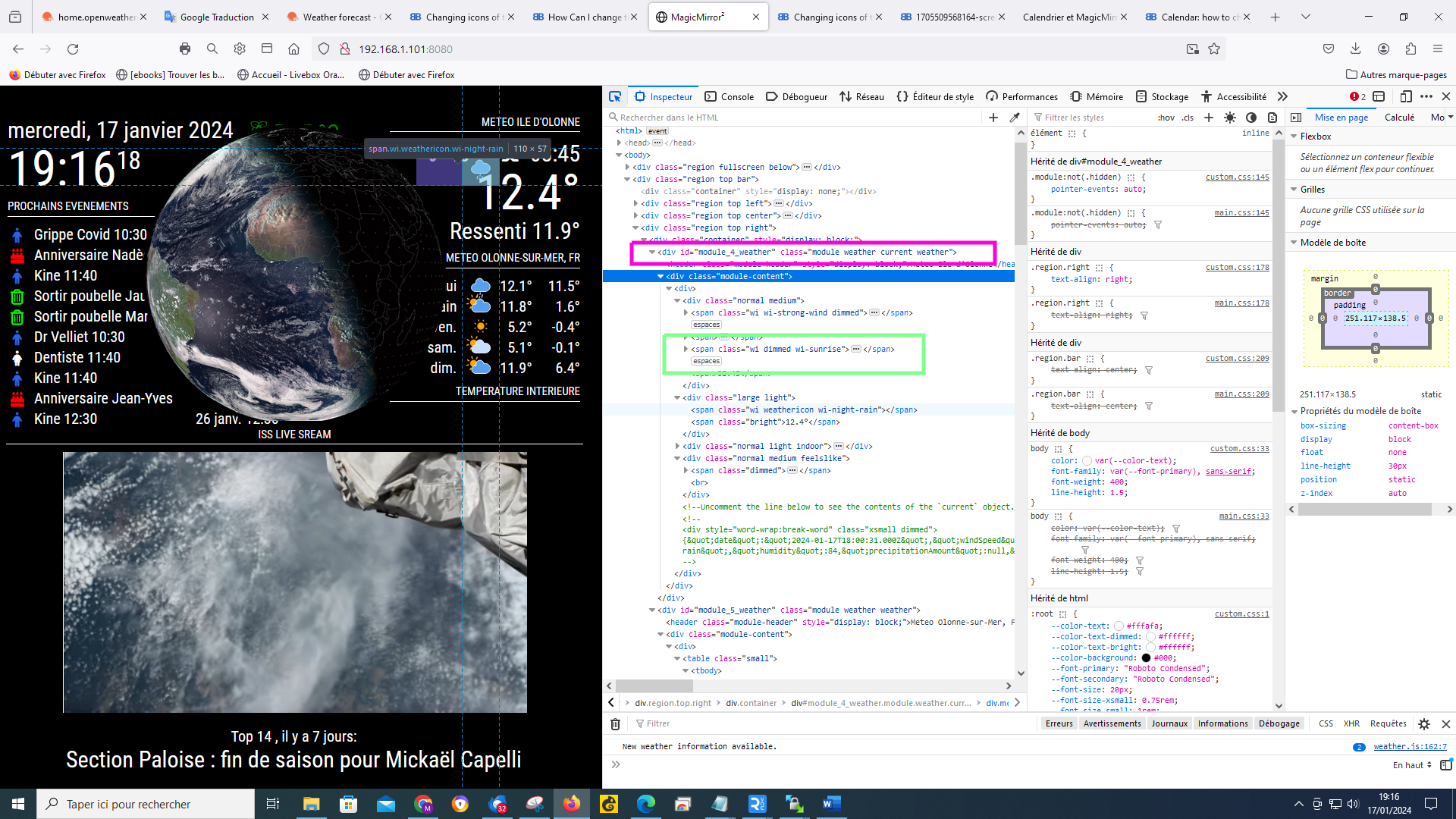
if you move down to one of the spans of the content
in green, and expand that , you will see the icon line,
if you select that in the next pane to the right you will see where the info comes from

-
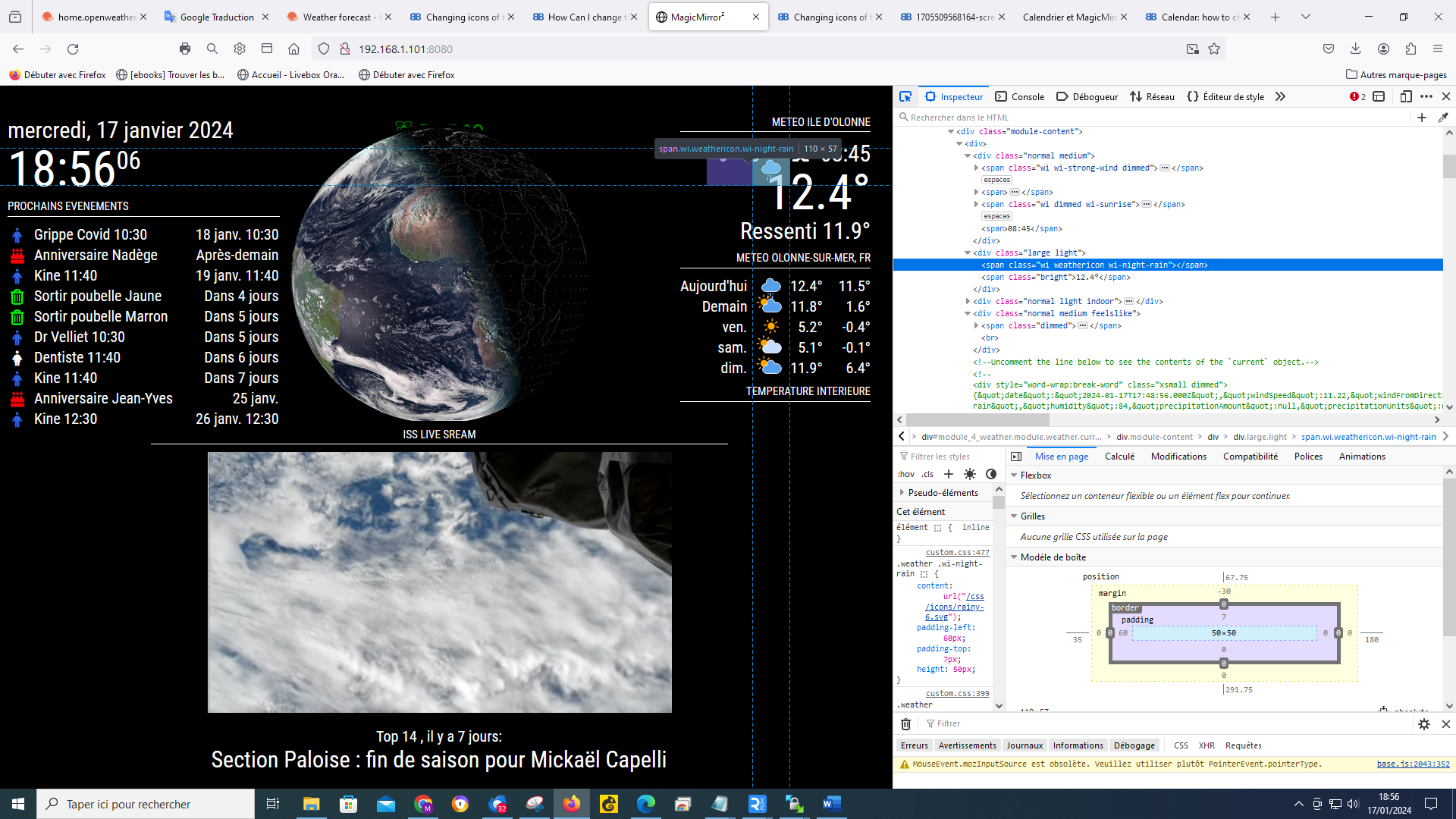
@sdetweil
I do what you tell me, but I must admit that I’m lost :-) I actually saw the “current” in the lines so that means that the icon is in the custom css, it’s that right? if so why can’t I manage it? you are too strong
-
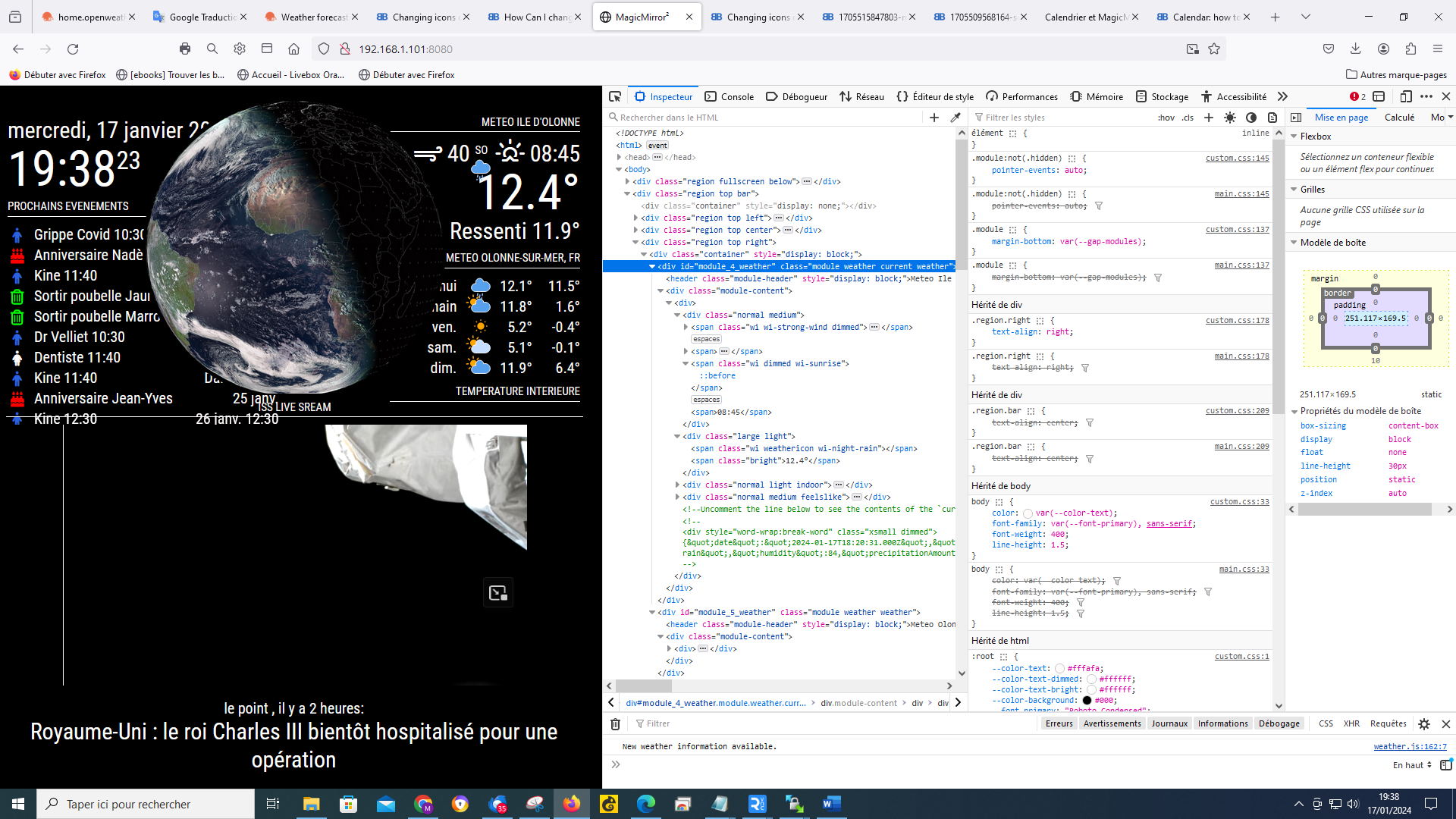
@Manu85 so close…
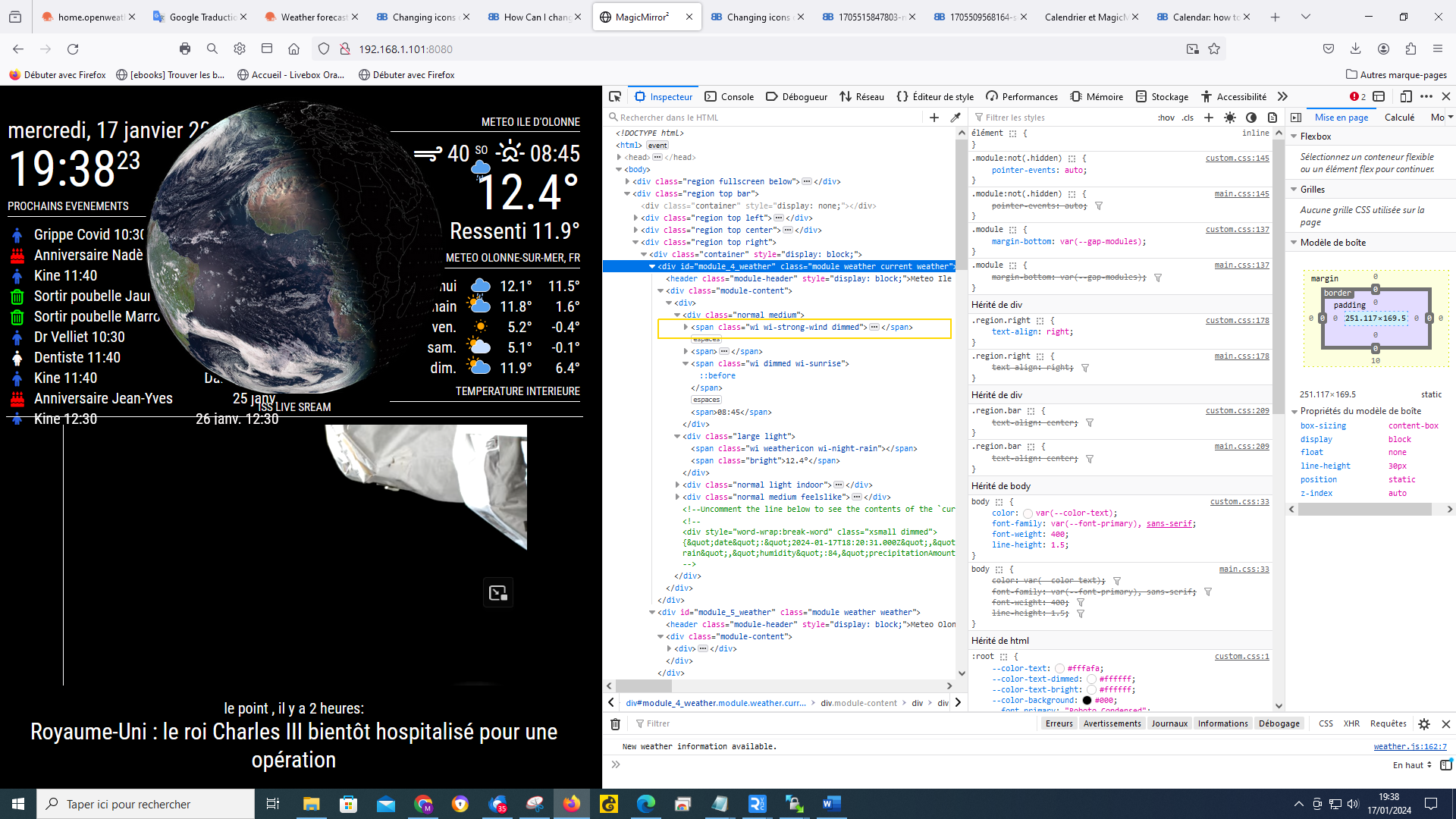
you have to click on the element with the icon name
here you have to expand the span element (gold box)
(the one you expanded below the gold box only has text in it, not an icon)
-
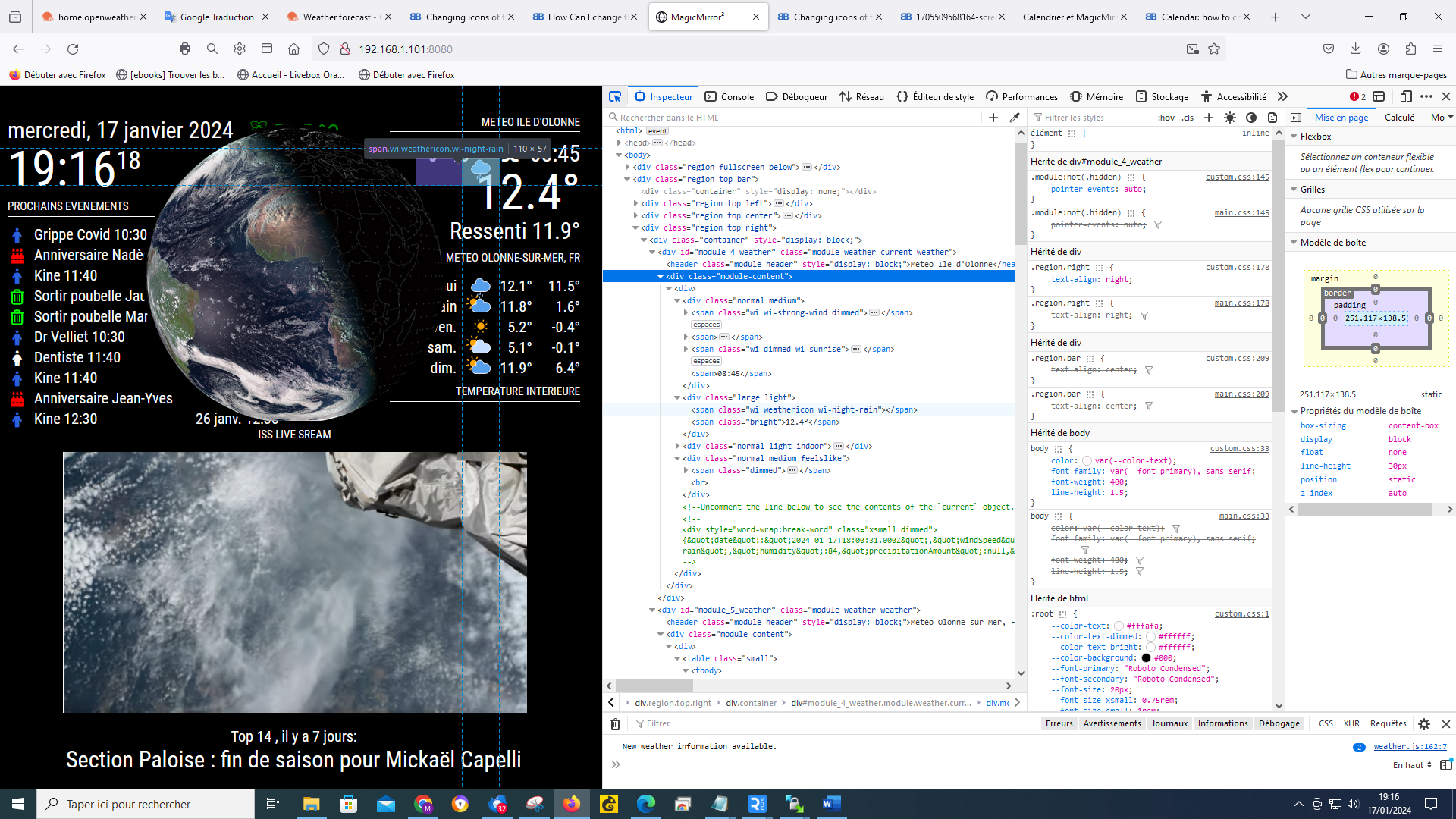
@sdetweil
there, am I on it? I’m going to get there, I’m going to get there !!!