Read the statement by Michael Teeuw here.
MMM-FHEM shows values from FHEM devices ...
-
@BenRoe Hi, i found the problem an it works fine now.
I changed following lineself.defaults.deviceReadings[index]inself.config.deviceReadings[index]
There are no default values for deviceNames and deviceReadings. They are only in the config.jsThis helps for me.
Thanks
Bobby -
I updated the Module to Version 0.2.0
Update instruction https://github.com/BenRoe/MMM-FHEM#update-the-modulePlease change the module configuration in your config.js to the new structure.
@DazDavid now with https support
@Bobby fix the bug you found
@DirkS you can set different readings for every FHEM deviceIf you like the module please star it on github
-
Is it possible to access values from openhab?
The syntax of the rest interface in OH is:
IP:8080/rest/items/specificitem
And to get the ‘Raw’ result/value:IP:8080/rest/items/specificitem/state
I saw that there were a few Addons (for my smartwatch) that could use both FHEM and OpenHAB
Thanks
-
@Dom1n1c it is possible. I don’t have the time to rewrite the module for openhab. Sorry
-
@BenRoe thank you for the update.
Unfortunatelly the new version killed my FHEM Server somehow… Anyway I found a workarounf in the meanwhile.
I build a new Tablet UI HTML File for the Mirror and used the iframe Module in MM to display the values. Works pretty good and im more Flexible. -
@DazDavid what killed your FHEM Server? It’s should not be possible, the plugin could kill your MagicMirror, because of a config file with syntax errors or to high update rate.
-
Don’t know exactly what happend but after I set it up I only managed one time to get a value from FHEM, second time Fhem freeze and was not responding anymore. Only after deleting the module from MM config and restart the Raspberry Fhem was working again.
-
Hi,
thx for your module. It exactly meets my requirements! One thing I´m currently struggeling is the alignment. I´m using:
body {
margin: 30px;
height: calc(100% - 60px);
width: calc(100% - 60px);
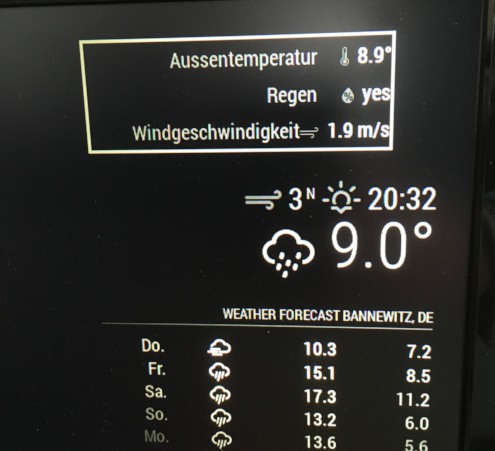
}in my custom. css. The FHEM module is located at top_right but it has not the same margin as other modules. I made the border vissible using border-style: solid; to make see if it is the text alignment or something else. Se the attachment to get a better picture of what I´m talking about. Does anybody have an idea how to move it left?
regards,
F.
-
OK, fixed it by myself. Had to remove the max-width: 300px; from fhem.css.
-
@Fistandantilus you can edit the fhem.css on your mm and remove it. Seems the simplest way.
