Read the statement by Michael Teeuw here.
MMM-SORT
-
Hello,
I’ve tried installing this module a number of times and keep getting “First the tide rolls in…”
Please can anyone help.config.js
{ disabled: false, module: "MMM-SORT", position: "bottom_left", config: { apiKey: "82fcXXXXXXYYYYYYY2a9cd", // free from https://www.worldtides.info/developer lat: "54.992562", // your latitude lon: "-1.451674", // your longitude mode: "rotating", // static or rotating LowText: "Low Tide", // Low tide text. Whatever you want or nothing "", HighText: "High Tide", // High tide text. Whatever you want or nothing "", height: "m", // ft = feet, m = meters (When mode: is rotating) useHeader: false, // false if you don't want a header header: "", // Change in config file. useHeader must be true maxWidth: "300px", animationSpeed: 3000, // fade speed rotateInterval: 20 * 1000, // seconds (When mode: is rotating) }custom.css
.MMM-SORT .header { color: blue; /* Color the header text. Default is white. */ text-align: left; /* Align the header text. (left, center, right) */ } .MMM-SORT .dt { color: white; /* Color the date and time text. Default is white. */ text-align: left; /* Align the date and time text. (left, center, right) */ } .MMM-SORT .type { color: white /* Color the High/Low tide. Default is white. */ text-align: left; /* Align the High/Low tide. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the type */ } .MMM-SORT .img { margin-bottom: -4px; /* Centers icon between lines. */ } .MMM-SORT .height { color: cyan; /* Color the tidal variance text. Default is white. */ text-align: left; /* Align the tidal variance. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the height */ } .MMM-SORT .place { color: white; /* Color the location name. Default is white. */ text-align: center; /* Align the location name. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the station */ } .MMM-SORT .latLon { color: white; /* Color the latLon of tide station. Default is white. */ text-align: left; /* Align the latLon of tide station. (left, center, right) */ /* display: none; */ /* Uncomment if you don't want the latLon */ }MMM-SORT.js
/* Magic Mirror * Module: MMM-SORT = Static Or Rotating Tides * * By Mykle1 * MIT License */ Module.register("MMM-SORT", { // Module config defaults. defaults: { apiKey: "82fc2972-fddfXYXYXYXY6a2a9cd", // Free apiKey @ https://www.worldtides.info/register lat: "54.992562", // your latitude lon: "-1.451674", // your longitude mode: "rotating", // static or rotating height: "m", // ft = feet, m = meters for tide height LowText: "Low Tide", // Low tide text. Whatever you want or nothing "" HighText: "High Tide", // High tide text. Whatever you want or nothing "" useHeader: false, // False if you don't want a header header: "", // Change in config file. useHeader must be true maxWidth: "300px", animationSpeed: 3000, // fade speed initialLoadDelay: 3250, retryDelay: 2500, rotateInterval: 30 * 1000, // seconds updateInterval: 60 * 60 * 1000, // Equals 720 of 1000 free calls a month },nothing else changed
Cheers
Andy Scott -
@scott5532 said in MMM-SORT:
Please can anyone help.
Hi,
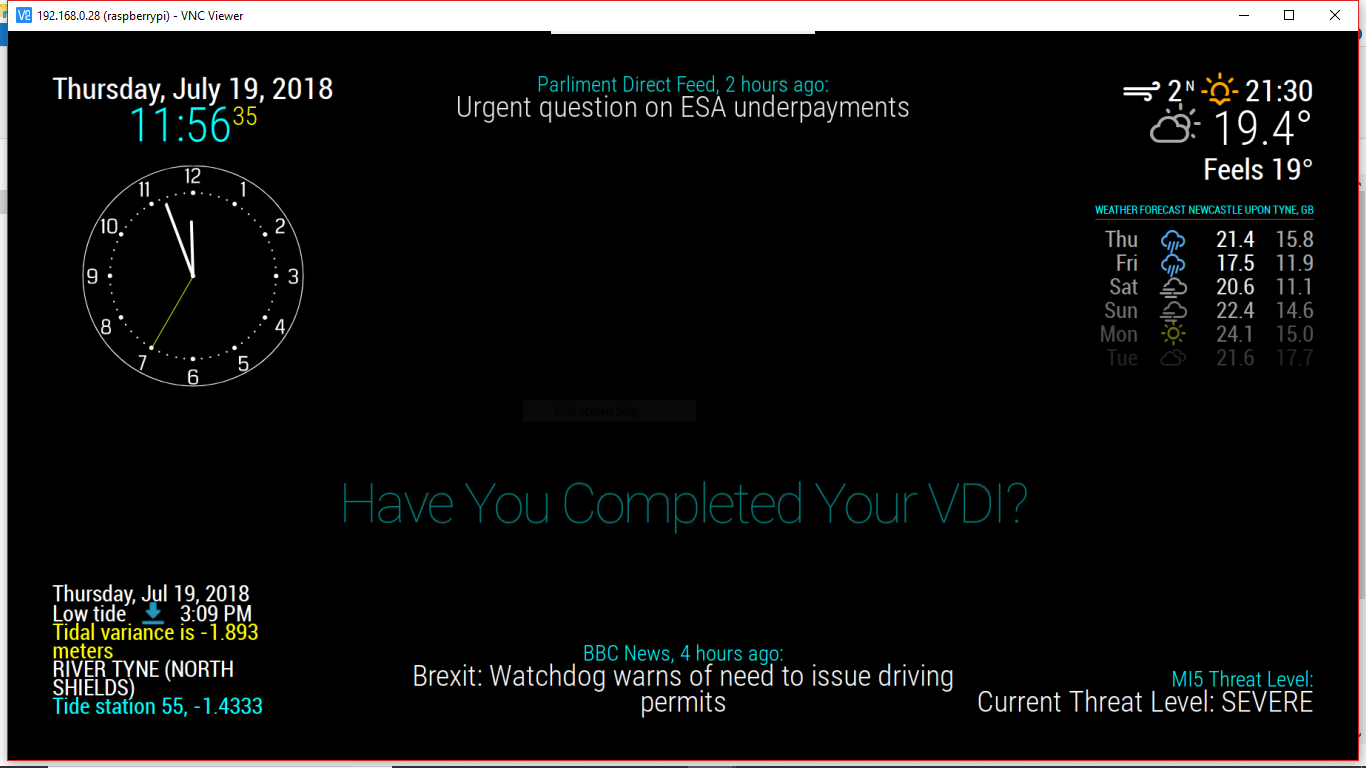
Your config entry above is not complete. I completed it and tested it. The module fires right up. You can see both the static and rotating options running in my screenshot.

Your complete config entry should look like this:
{ disabled: false, module: "MMM-SORT", position: "bottom_left", config: { apiKey: "YOUR API KEY GOES HERE", lat: "54.992562", // your latitude lon: "-1.451674", // your longitude mode: "rotating", // static or rotating LowText: "Low Tide", // Low tide text. Whatever you want or nothing "", HighText: "High Tide", // High tide text. Whatever you want or nothing "", height: "m", // ft = feet, m = meters (When mode: is rotating) useHeader: false, // false if you don't want a header header: "", // Change in config file. useHeader must be true maxWidth: "300px", animationSpeed: 3000, // fade speed rotateInterval: 20 * 1000, // seconds (When mode: is rotating) } },I also see that you made changes to the MMM-SORT.js file. That’s not recommended unless you absolutely know what you want to accomplish there.
I suggest you delete what you have and re-install the module from the repo. Use the config entry that I posted above and I’m sure you will be successful, unless you’ve made other changes that I am not aware of.
https://github.com/mykle1/MMM-SORT
P.S. You should keep your API keys private
-
Hello Mykle1,
Thanks for you help and support. It is very much appreciated.
I am a Hazardous Area Response Team Paramedic in the north of England and our mirror is going on the wall in the crew room as a information screen. The screen is a 60" monitor we liberated from the command room during a recent refurbishment. will send a photo when its up, but this is how it will look. (excuse sniping tool in the middle).Thanks again,
Andy Scott
USAR paramedic, NEAS HART

-
@scott5532 said in MMM-SORT:
I am a Hazardous Area Response Team Paramedic in the north of England and our mirror is going on the wall in the crew room as a information screen.
Hello Andy, and well met.
I am honored that you and your crew found my tide module worthy enough to be included on your information screen. I would like to thank you for the work that you do. My daughter works in Emergency as a PA and I am a retired New York City Police Officer. I’ve worked with many different response teams so I can appreciate what you do. Please extend my gratitude to your team and be safe.
Highest regards,
Mykle
-
As per your question via message
I’m going to update the repo with some padding in the css file. You should copy and paste what you like into the custom.css file and make your changes there.
Here is a new picture with a bit of padding between lines. You can adjust to your liking.

-
Attention: @scott5532
You can now do a
git pullin the MMM-SORT directory. to acquire the new css file that contains the fix for the issue you were having. Namely, the space between lines (divs). Kindly transfer the css rules to your custom.css file and make your changes there.Peace
-
@mykle1

All done and fixed to the wall in the office. Thanks again for all your help, much appreciated.
Best wishes
Andy Scott (NEAS HART) -
That is simply fantastic! Again, I am honored. :-)
-
My daughter works in Emergency as a PA and I am a retired New York City Police Officer.
No kidding. Interesting.
@scott5532 said in the same #$?@!! thread
I am a Hazardous Area Response Team Paramedic in the north of England and our mirror is going on the wall in the crew room as a information screen.
Now that sounds like a worthy purpose. Let’s get you fixed up.
Honestly, I would ditch either the analog clock or the digital one. You’re being redundant in your information. Additionally, I would add a header to the SORT module so that it’s obvious what information is being conveyed in that section of the display.
-
