A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Head first developing MM module for extreme beginners
-
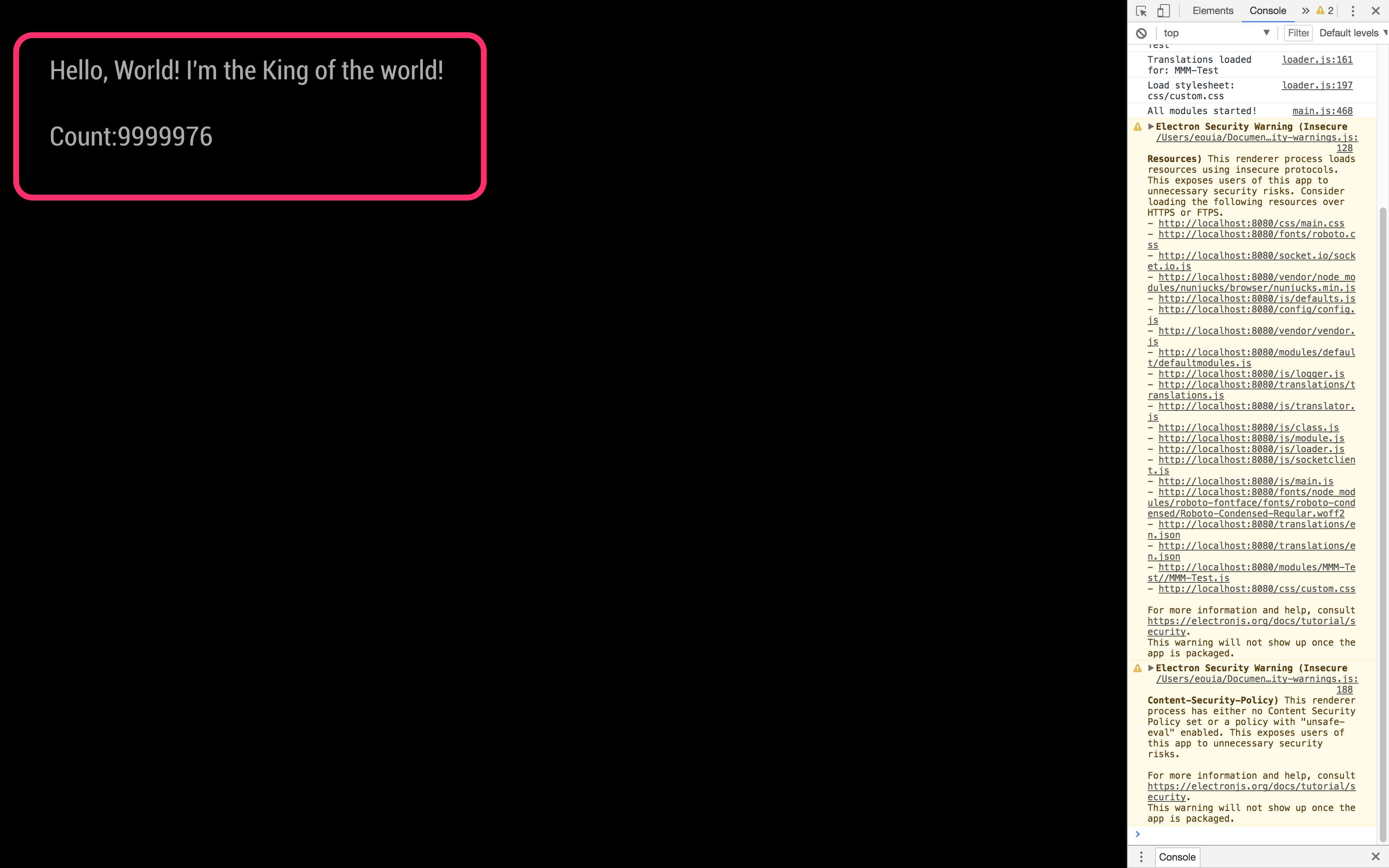
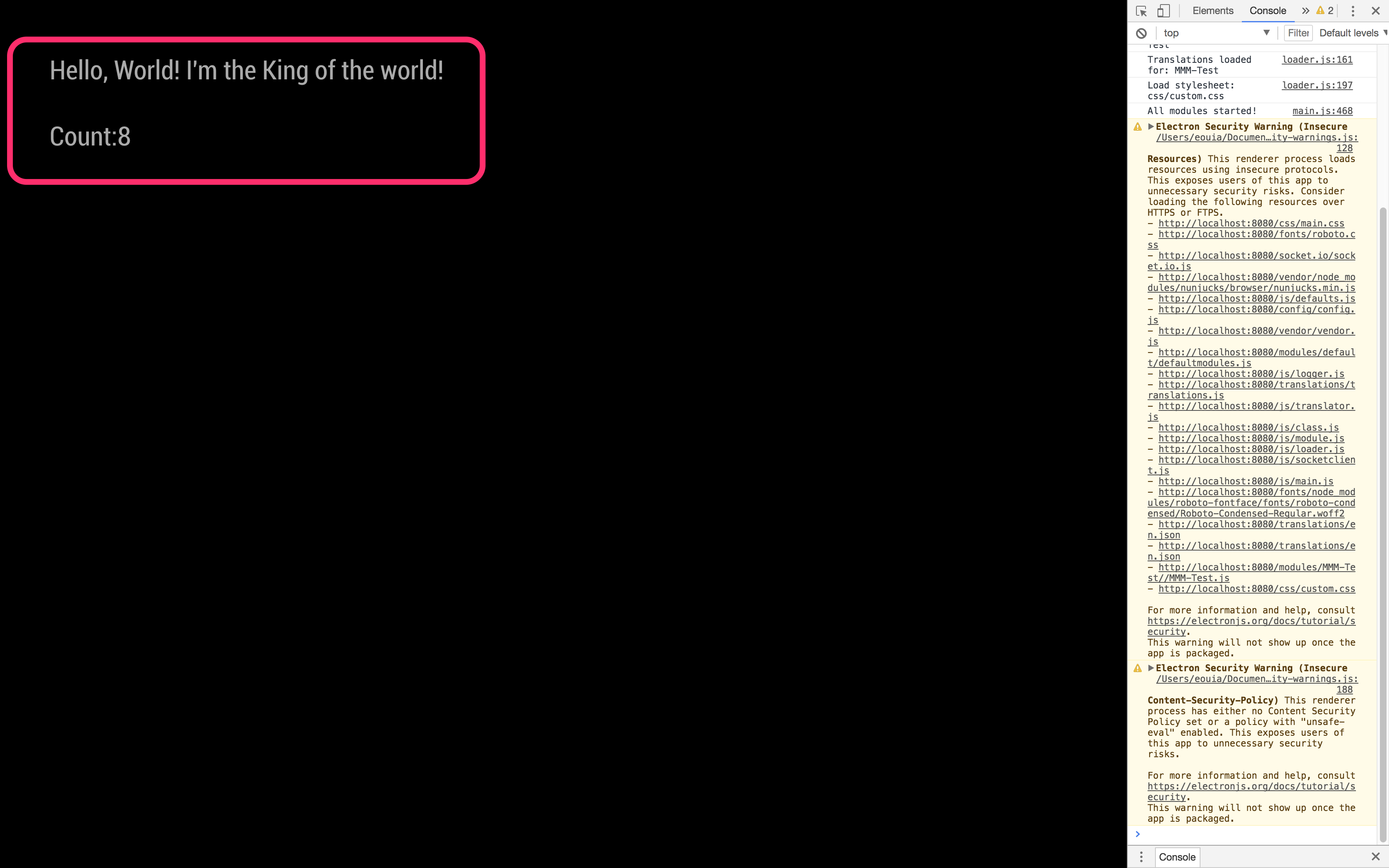
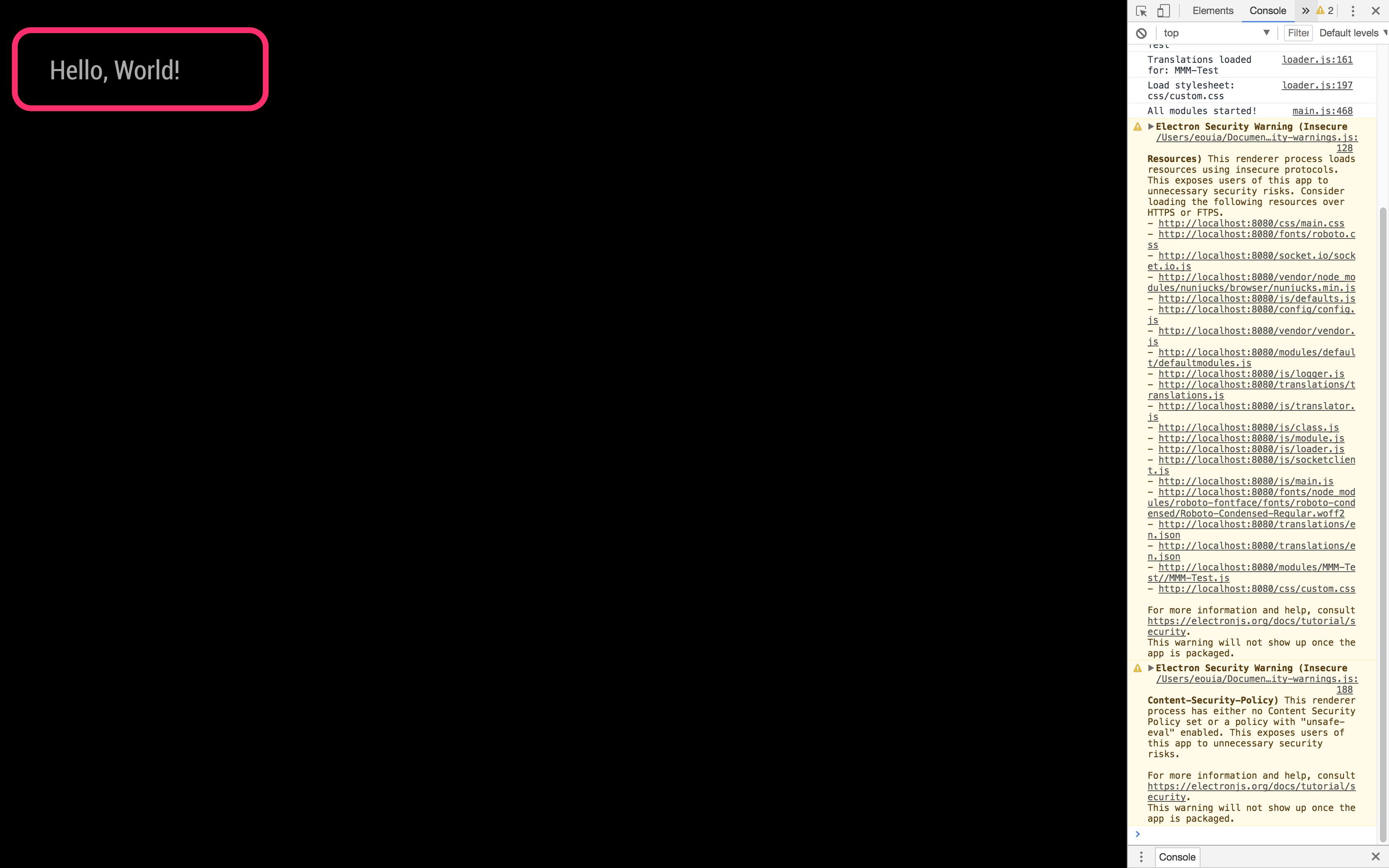
@dobi and in the console.log too
-
@sdetweil Hey sorry for my quite late response. But I wanted to tell you that I found my error it was quite stupid. I had to restart my raspi. After a restart the node_helper worked fine :)
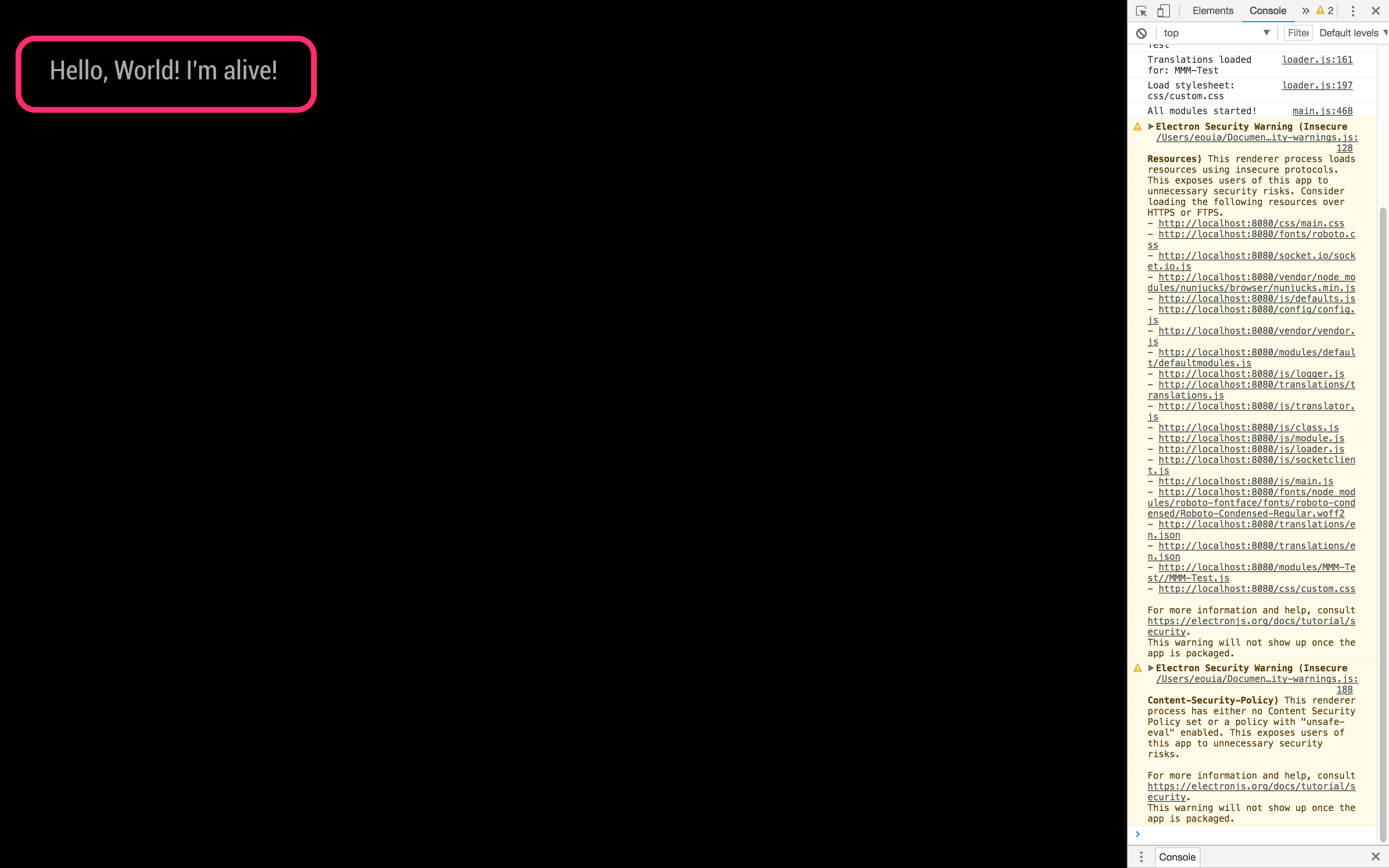
I wrote my first module.Thanks for your patient
-
@dobi glad you found it… so much fun!!
-
@dobi See you can do it! Great job and glad that it all worked out for you! :) This is what this project is about…learning.
NOW you can make your mirror your own by showing information that you want and/or need to see…
-
Anyone have an idea on how to display an image instead of a line. I downloaded a jpeg image of a dog and I would like to display that instead of