Read the statement by Michael Teeuw here.
Head first developing MM module for extreme beginners
-
@nrayever see my sample module,
https://github.com/sdetweil/SampleModuleand follow the module developers doc
-
@sdetweil will try it. I don’t have JS experience that is why I have found it difficult to start.
-
@nrayever sorry cant help develop module if u dont know programming and dont want to learn
-
@StuGrunt said in Head first developing MM module for extreme beginners:
It is because there is an error (at least I think so - I am new too) and no instructions on where to put the function.
-
change the Module.register(“MMM-Timetable”) to Module.register(“MMM-Test”)
-
The article does not tell you where to put the getDom function when it is first introduced. Replace the getDom: function() {}. with the code shown. In other words, don’t just add it to the file. This article would have benefited from a final section that gave the entire code.
I think the original author at least expected us to be very familiar with Node.js (fair enough), but alas, I am not so it took a bit of work to figure it out. :-)
Here it is, for the first part:
Module.register(“MMM-Test”, {
defaults: {},
start: function () {},getDom: function() {
var element = document.createElement(“div”)
element.className = “myContent”
element.innerHTML = “Hello, World!”
return element
},
notificationReceived: function() {},
socketNotificationReceived: function() {},
})
_Both of those functions go outside the getDom function pretty much anywhere you want to put them.
The socketNotificationReceived function [example below, can be used in either node_helper OR your main.js file. The example below is in my node_helper] :
socketNotificationReceived: function(notification, payload) { if (notification === 'CONFIG') { this.config = payload; } if (notification === 'GET_CURRENT') { this.getCurrent(payload); } if (notification === 'GET_FORECAST') { if (this.forecast.timestamp === this.getDate() && this.forecast.data !== null) { this.sendSocketNotification('FORECAST_RESULT', this.forecast.data); console.log("Using data we already have"); } else { this.getForecast(); console.log("Getting new data"); } } }Here is the corresponding one in the main.js
socketNotificationReceived: function(notification, payload) { if (notification === "CURRENT_RESULT") { this.processCurrent(payload); } if (notification === "FORECAST_RESULT") { this.processForecasts(payload); } this.updateDom(this.config.initialLoadDelay); },You can use notificationReceived to receive info from other modules like this:
Here are examples of that:
notificationReceived: function (notification, payload){ if (notification === 'CURRENT_RESULT') { this.processCurrent(payload); } },this.sendNotification('CURRENT_RESULT', payload);This is how I send and receive my ‘payload’ from one module to another.
The first example is getting my ‘CURRENT_RESULT’ [getting info for a Forecast module from the Current weather module] from the bottom example that is
sending out ‘CURRENT_RESULT’…The bottom example will ‘broadcast’ and in reality ANY module can get the data it’s sending out.
Hope this helps. It’s a really simple process.
-
-
How can I test the getDom() html output?
I don’t want to restart MM every time when I change something just to look if it worked. -
@Schmaniel ctrl-r to reload the screen
-
@sdetweil … ok.
-
Hey guys,
I’m quite new in developing an own module. I was able to change exiting modules on my magic mirror but now I wanted to create my own module, but I’m not able to get socket communication between my “main” module an the “helper-function”
I uploaded my module here:
https://github.com/Dobherrmann/MMM_Testmodul.git
my Module looks like this on my magic mirror:

maybe someone can find my mistake(s).BR
-
@dobi two things
when the DomObject Created method is called, its POSSIBLE that the elements are not yet accessible… so your code fails as the document.getElementbyID returns null…
second, do you have a position: set in the module def in config.js?
third and MOST important
the module NAME must match the folder name AND the filename and the register in the file…
so, the filename is MMM-cookbook.js
therefore ALL the things must be called MMM-cookbookgit clone will name the folder the name of the github repo
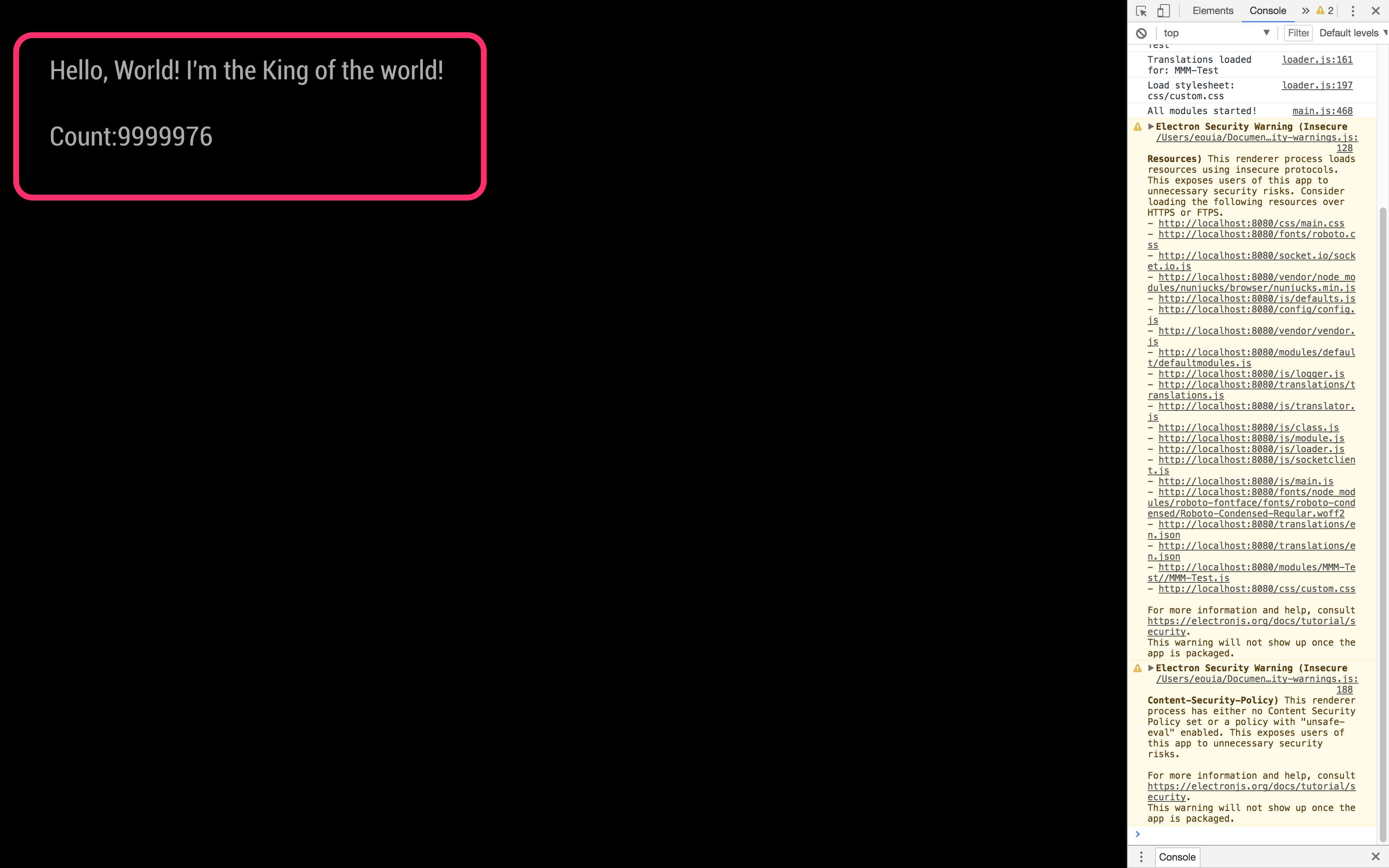
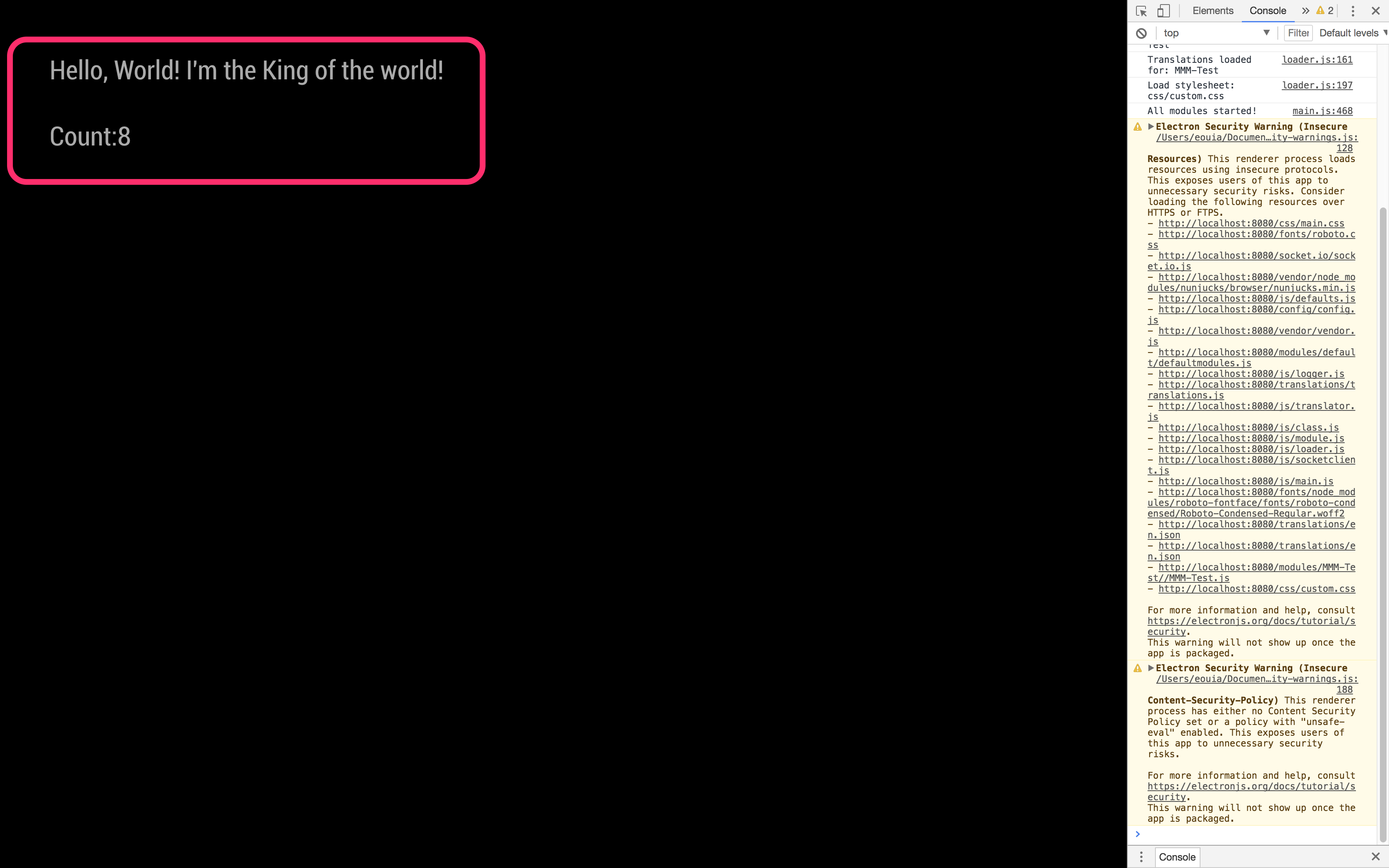
(unless u add an extra part to git clone repo_url output_folder_name)I fixed all those and the module displays the countdown/up each second
-
@sdetweil ahh thank you for these information I will give it a try.