Read the statement by Michael Teeuw here.
MMM-NewsFeedTicker
-
@justjim1220 what should i put into
defaultLogo : ""if I would like i.e to use a different logo?
Also what is the max. image size accepted (in MegaBytes and pixels) please? :)
Can we load various RSS into rotation into the same line? -
@justjim1220
Hi, this is what I add to custom.cssMMM-NewsFeedTicker { height: 40px; background-color: black; margin-left: 20%; } .MMM-NewsFeedTicker .tickerbody { position: absolute; bottom: 7px; } .MMM-NewsFeedTicker .image { position: absolute; margin-left: 20%; bottom: 7px; height: 40px; }but i find what the problem is:
When i change the color of background to black just i hide background but that is not in same line like writing, is upper for that reason the writing is not hidden when go over the buttons. i change back the background to maroon and you can see the difference
-
ok,
change background-color to
background: none;
and,
change position back to relative under the image sectionshould work for you…

-
@justjim1220
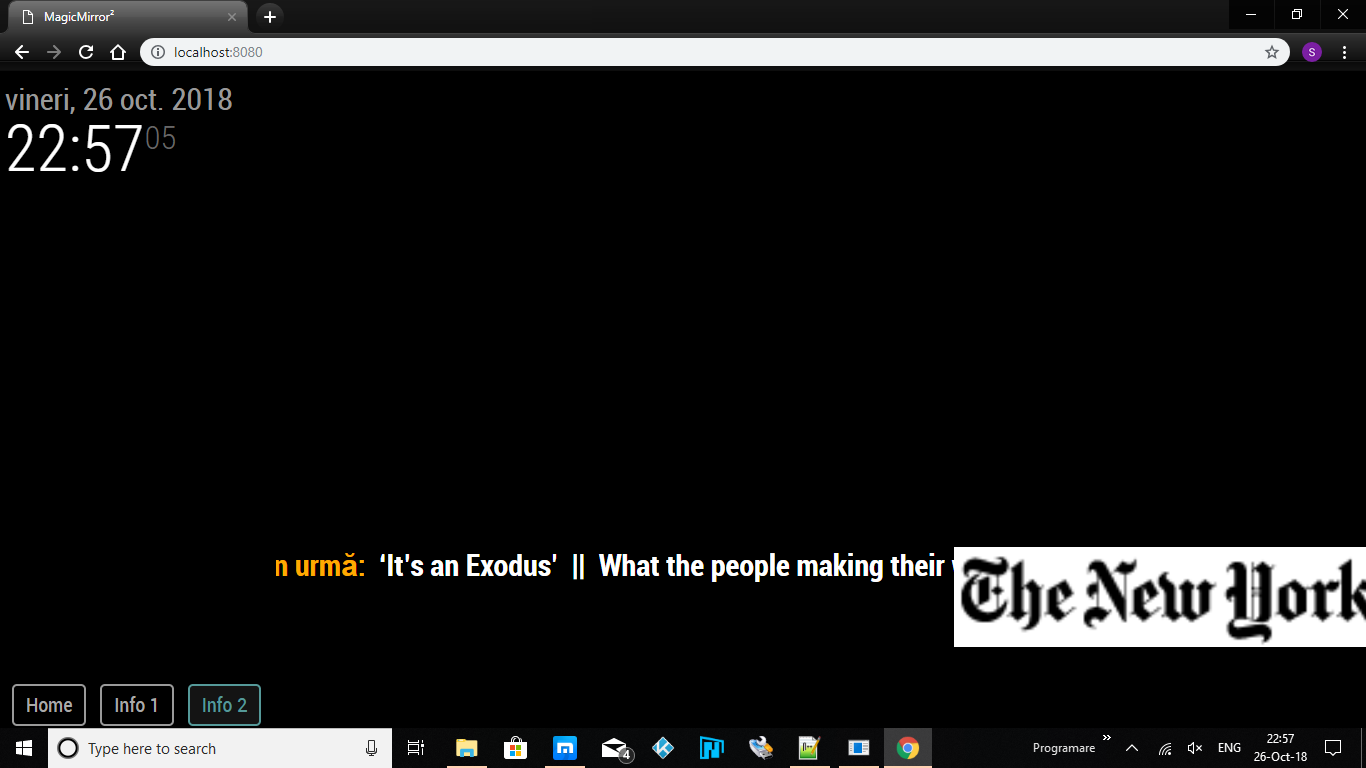
I tried but it does not work. Now in custom.css it looks like this:.MMM-NewsFeedTicker { height: 40px; background-color: none; margin-left: 20%; } .MMM-NewsFeedTicker .tickerbody { position: absolute; bottom: 7px; } .MMM-NewsFeedTicker .image { position: relative; margin-left: 20%; bottom: 7px; height: 40px; }And the screen is like that:

-
The problem is just to move that red line to bottom under the writing line and after that everything it’s fine. Thanks
-
Apologies!
Looks like I did tell you wrong about the position…
Here is the css that makes it work for me, try them and let me know…@keyframes marquee { 0% {left: 100%;} 100% {left: -100%;} } .MMM-NewsFeedTicker { width: 100%; height: 100px; line-height: 100%; overflow: hidden; background: none; margin-left: 20%; } .MMM-NewsFeedTicker .tickerbody { position: relative; bottom: 0; left: 0; vertical-align: middle; white-space: nowrap; text-align: left; animation: marquee 31s linear; } .MMM-NewsFeedTicker .headline { padding-top: 15px; margin: 0 auto; white-space: nowrap; } .MMM-NewsFeedTicker .image { position: absolute; display: inline-block; vertical-align: middle; bottom: 10; margin-left: 0; height: 100px; z-index: 10; background-color: #FFF; } -
what is the name of the module for the buttons?
-
@justjim1220
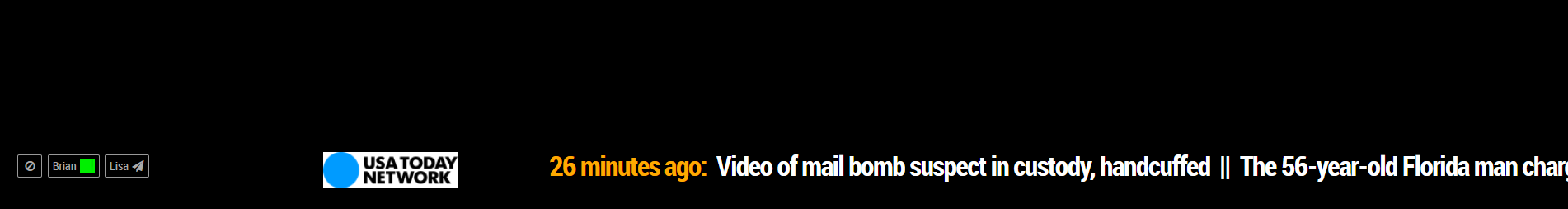
Sorry but it’s not working. I copied the css you put above in MMM-NewsFeedTicker.css but it still does not work. Now it looks like that

Buttons are created with the module “MMM-TouchNavigation” -
do you still have the entries you put into the custom.css?
-
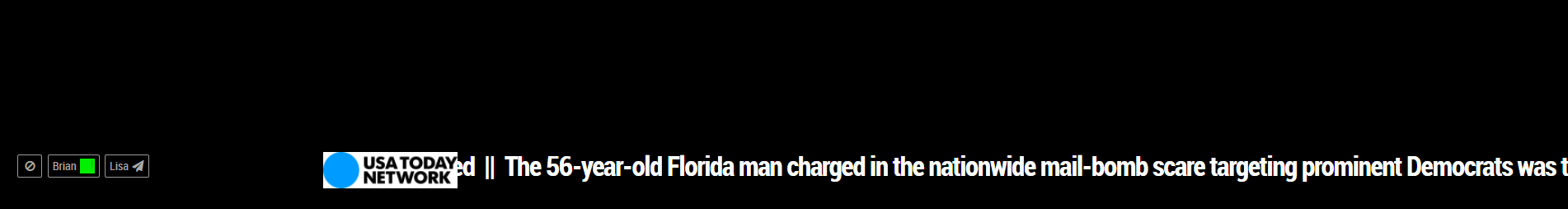
OK, you need to add the following to your custom.css file:
.navigation-menu { display: flex; align-items: stretch; position: absolute; }With the code I posted and this addition to the custom.css file, I was able to get this…



If you added any NewsFeedTicker code to your custom.css file, you need to remove it.
If you want the background color back to maroon, change the
background: none;tobackground-color: maroon;