Read the statement by Michael Teeuw here.
Simple daily countdown timer
-
@richard238 said in Simple daily countdown timer:
GitHub shows - disabled: f,
I just checked the repo. I inserted vars for true and false in my config so I don’t have to type the entire word. A little trick my guru taught me. However, I don’t find that in the config example there.
{ disabled: false, module: 'MMM-EventHorizon', position: 'bottom_center', config: { size: "large", // small, medium or large countUp: "yes", // Yes or no (when timer ends) date: "2018-07-04", // (YYYY-MM-DD) Date timer will end time: "00:00:01", // (HH:MM:SS) Exact time you want timer to end text1: "Open the damn pool", // 1st line of text during timer. About 18 characters total. text2: "Winter sucked ass", // 2nd line of text during timer. About 18 characters total. endText1: "It's gonna be fun", // 1st line of text when timer ends. About 18 characters total. endText2: "Where's my bikini", // 2nd line of text when timer ends. About 18 characters total. } }, -
OK, got it working now.
Had to fudge the time to make it work for GMT.
How do you change the time zone properly? -
@richard238 said in Simple daily countdown timer:
How do you change the time zone properly?
Because this is an iframe/module that is not very easy to do. However, I can tell you how to fix yours. I’ll make it easy.

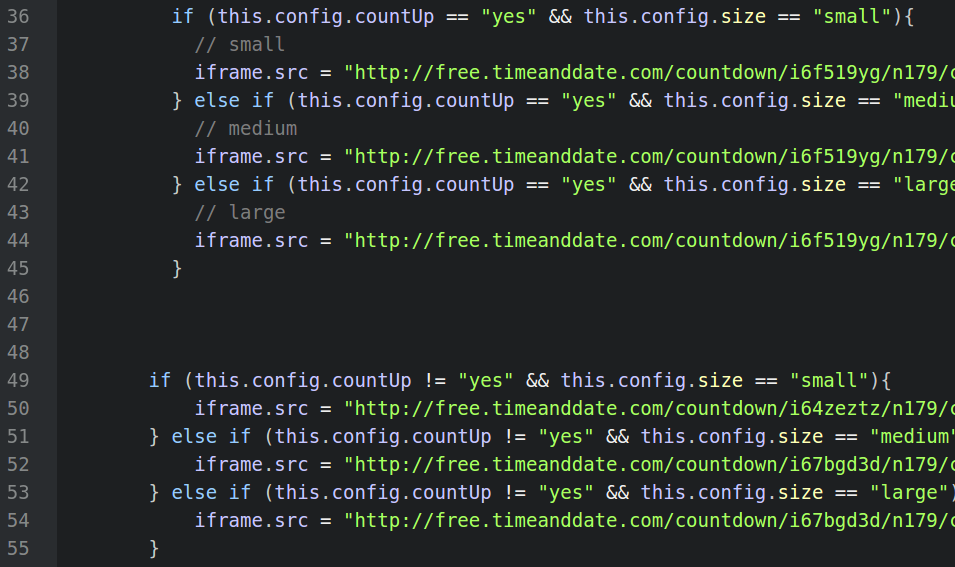
In your MMM-EventHorizon.js file, lines 38, 41, 44, 50, 52 and 54 (see picture) at the end of each line, between the last 2 “/” is the value n179. See it in the picture? For GMT you would change that to n136. Change only that in each line. Save.
-
@mykle1 said in Simple daily countdown timer:
n179
if (this.config.countUp == "yes" && this.config.size == "small"){ // small iframe.src = "http://free.timeanddate.com/countdown/i6f519yg/n136/cf12/cm0/cu4/ct0/cs0/ca0/cr0/ss0/cac0ff/cpc0ff/pc000/tcfff/fs100/szw256/szh108/tat" + this.config.text1 + "/tac0ff/tpt" + this.config.endText1 + "/tpc0ff/mat" + this.config.text2 + "/mac0ff/mpt" + this.config.endText2 + "/mpc0ff/iso" + this.config.date + "T" + this.config.time; } else if (this.config.countUp == "yes" && this.config.size == "medium") { // medium iframe.src = "http://free.timeanddate.com/countdown/i6f519yg/n136/cf12/cm0/cu4/ct0/cs0/ca0/cr0/ss0/cac0ff/cpc0ff/pc000/tcfff/fs100/szw320/szh135/tat" + this.config.text1 + "/tac0ff/tpt" + this.config.endText1 + "/tpc0ff/mat" + this.config.text2 + "/mac0ff/mpt" + this.config.endText2 + "/mpc0ff/iso" + this.config.date + "T" + this.config.time; } else if (this.config.countUp == "yes" && this.config.size == "large") { // large iframe.src = "http://free.timeanddate.com/countdown/i6f519yg/n136/cf12/cm0/cu4/ct0/cs0/ca0/cr0/ss0/cac0ff/cpc0ff/pc000/tcfff/fs100/szw576/szh243/tat" + this.config.text1 + "/tac0ff/tpt" + this.config.endText1 + "/tpc0ff/mat" + this.config.text2 + "/mac0ff/mpt" + this.config.endText2 + "/mpc0ff/iso" + this.config.date + "T" + this.config.time; } if (this.config.countUp != "yes" && this.config.size == "small"){ iframe.src = "http://free.timeanddate.com/countdown/i64zeztz/n136/cf100/cm0/cu4/ct5/cs0/ca0/cr0/ss0/cac33d9ff/cpc000/pct/tcfff/fs100/szw192/szh81/tat" + this.config.text1 + "/tac33d9ff/tpt" + this.config.endText1 + "/tpc33d9ff/mat" + this.config.text2 + "/mac33d9ff/mpt" + this.config.endText2 + "/mpc33d9ff/iso" + this.config.date + "T" + this.config.time + "/bo2/pd2"; } else if (this.config.countUp != "yes" && this.config.size == "medium") { iframe.src = "http://free.timeanddate.com/countdown/i67bgd3d/n136/cf12/cm0/cu4/ct0/cs1/ca0/cr0/ss0/cac0ff/cpc0ff/pct/tcfff/fs100/szw448/szh189/tat" + this.config.text1 + "/tac0ff/tpt" + this.config.endText1 + "/tpc0ff/mat" + this.config.text2 + "/mac0ff/mpt" + this.config.endText2 + "/mpc0ff/iso" + this.config.date + "T" + this.config.time + "/bo2/pd2"; } else if (this.config.countUp != "yes" && this.config.size == "large") { iframe.src = "http://free.timeanddate.com/countdown/i67bgd3d/n136/cf12/cm0/cu4/ct0/cs1/ca0/cr0/ss0/cac0ff/cpc0ff/pct/tcfff/fs100/szw576/szh243/tat" + this.config.text1 + "/tac0ff/tpt" + this.config.endText1 + "/tpc0ff/mat" + this.config.text2 + "/mac0ff/mpt" + this.config.endText2 + "/mpc0ff/iso" + this.config.date + "T" + this.config.time + "/bo2/pd2"; }Changed n179 to n136, as shown.
Stopped and restarted MM.
Did not change time in config.js, and expected results to now be incorrect, but there’s no change.
The module still shows the correct time for my countdown. -
Ok, give me some time. I’m in the middle of trying to fix another module at the same time. In the meantime, continue to use it with your “fudging” if you like. Sorry about the inconvenience.
-
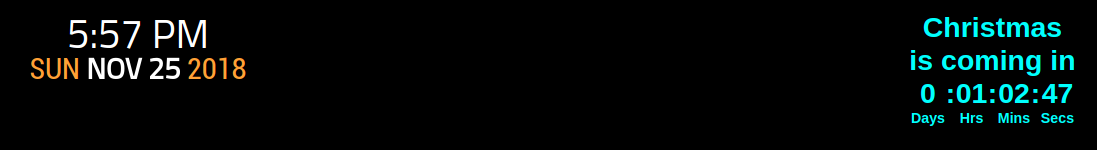
Ok, wait. I just did exactly what I asked you to do yours and tested it. It works as I said it would. I set the date and time for midnight tonight. As you can see from my screenshot, my clock reports the current time of 5:57pm, yet MMM-EventHorizon reports the correct time if I were in GMT. I think you have something else going on there.

-
@mykle1 Peculiar. I’ve no idea why it’s giving different results for you.
I’ll have a play when I have time, but for now the ‘fudge-fix’ (deducting five hours in config.js) works ok for me.Thank you!
-
Well this is very odd.
Another MM stop/start seems to have fixed it.Happy days! :)
-
-
@sean
@import url('https://fonts.googleapis.com/css?family=Titillium+Web'); #clock { font-size: 40px; font-family: 'Titillium Web', sans-serif; }
