Read the statement by Michael Teeuw here.
Simple daily countdown timer
-
@mykle1 introduced a good module, but I also made one.
https://github.com/eouia/MMM-DailyAlarm

- Showing time remained & passed for daily recurrent events
- Exception rule by day
- beforeText / afterText
- Showing & hiding by defined time
- Alarm sound playable
- Notification enable
- Custom CSS for each event.
- At 00AM of each day, events will be refreshed.
But not yet fully tested enough.
-
I’d go with sean’s. :-) :thumbsup:
-
@Mykle1 and @Sean
Thank you very much for your replies!
Much appreciated, I will jump straight to it and test it out.Sorry for my late reply, been much work this week.
-
Hi again!
I managed to get the module installed and configured before their bedtime today, today they were in their beds even a couple of minutes before bedtime ;-) ;-)
So I can confirm the module is working, haha.Thanks for your time and help with this @Sean, the extra features you added was spot on!
Thanks to both of you for your contributions. I am aslo using two of your modules @Mykle1 (Earth and Lunartic).
-
@andreasm80 said in Simple daily countdown timer:
I am aslo using two of your modules @Mykle1 (Earth and Lunartic).
Ahh, in that case, I thank you twice! :thumbsup:
-
@mykle1 I just added this module as it looks good for something I would like to do.
However, nothing happens. MM starts up OK, but the module doesn’t show.{ disabled: false, module: 'MMM-EventHorizon', position: 'bottom_right', config: { size: "large", // small, medium or large countUp: "yes", // Yes or no (when timer ends) date: "2018-12-03", // (YYYY-MM-DD) Date timer will end time: "00:00:01", // (HH:MM:SS) Exact time you want timer to end text1: "Open the damn pool", // 1st line of text during timer. About 18 characters total. text2: "Winter sucked ass", // 2nd line of text during timer. About 18 characters total. endText1: "It's gonna be fun", // 1st line of text when timer ends. About 18 characters total. endText2: "Where's my bikini", // 2nd line of text when timer ends. About 18 characters total. } },GitHub shows -
disabled: f,
Here it shows -disabled: false,Is that an issue?
Thanks.
-
@richard238
true/false is a predefined javascript type. ‘false’ (without quotation marks) is right. -
@richard238 said in Simple daily countdown timer:
GitHub shows - disabled: f,
I just checked the repo. I inserted vars for true and false in my config so I don’t have to type the entire word. A little trick my guru taught me. However, I don’t find that in the config example there.
{ disabled: false, module: 'MMM-EventHorizon', position: 'bottom_center', config: { size: "large", // small, medium or large countUp: "yes", // Yes or no (when timer ends) date: "2018-07-04", // (YYYY-MM-DD) Date timer will end time: "00:00:01", // (HH:MM:SS) Exact time you want timer to end text1: "Open the damn pool", // 1st line of text during timer. About 18 characters total. text2: "Winter sucked ass", // 2nd line of text during timer. About 18 characters total. endText1: "It's gonna be fun", // 1st line of text when timer ends. About 18 characters total. endText2: "Where's my bikini", // 2nd line of text when timer ends. About 18 characters total. } }, -
OK, got it working now.
Had to fudge the time to make it work for GMT.
How do you change the time zone properly? -
@richard238 said in Simple daily countdown timer:
How do you change the time zone properly?
Because this is an iframe/module that is not very easy to do. However, I can tell you how to fix yours. I’ll make it easy.

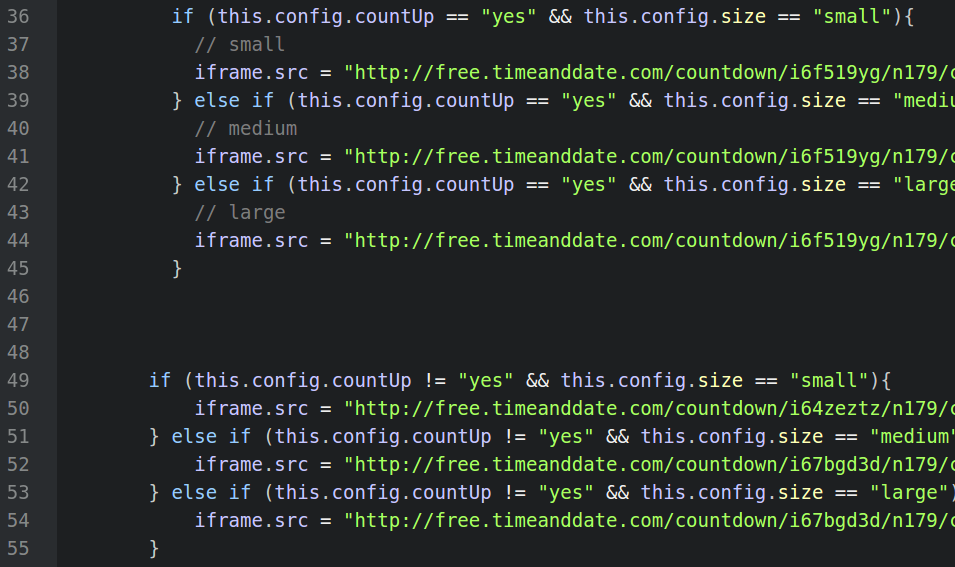
In your MMM-EventHorizon.js file, lines 38, 41, 44, 50, 52 and 54 (see picture) at the end of each line, between the last 2 “/” is the value n179. See it in the picture? For GMT you would change that to n136. Change only that in each line. Save.
