Read the statement by Michael Teeuw here.
Resolution Problem Help
-
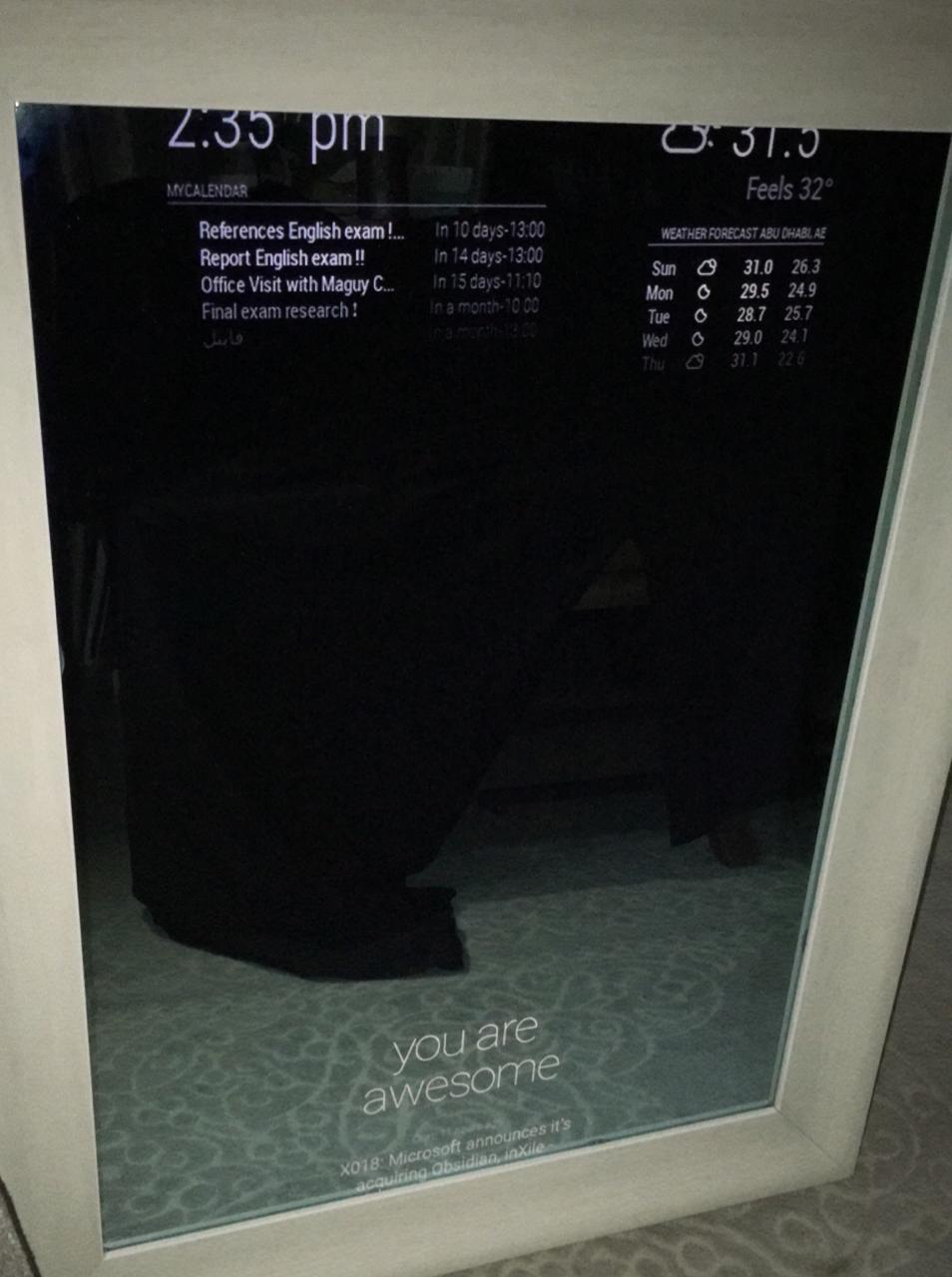
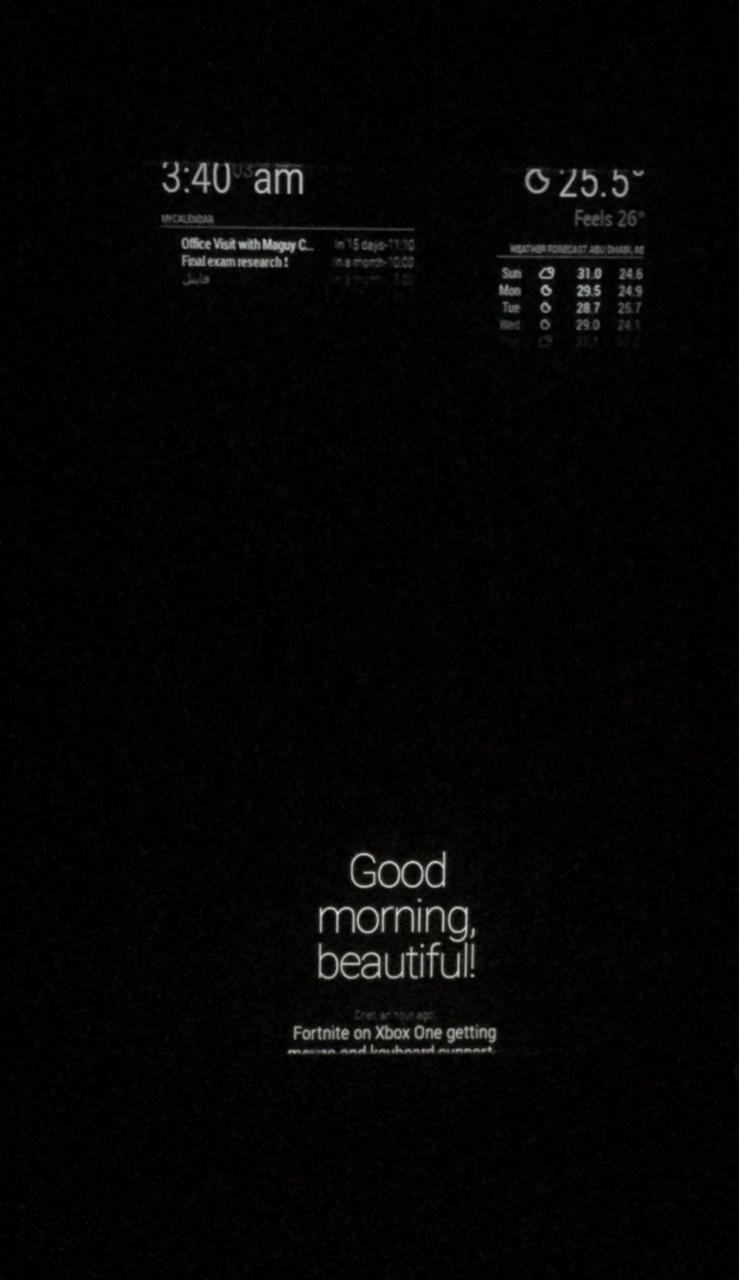
So I made my magicmirror as an innovation project, everything went smooth till i made the frame, now my clock and weather modules are cropped of the top of my screen as the frame covers the top and the bottom of the screen, i tried to move the clock and the weather using Top_right etc… and that didnt help, i tried also re-positioning them using the custom.css file ex : .clock and i seem to not figured how to do it right so that also didnt work for me too, as last resort i tried to install a new module and move it at the top of my screen so my clock and weather will shift down a little bit but that also went horribly wrong . that goes for the news feed that is in the bottom of my screen. and one more thing the font for compliments are way too big so i tried to resize it from the config file but when i did the letters went above each others, cuz i want the compliments to be in one line only .





i really would appreciate any help
-
I can help you with the border problem. You can add this to your custom.css file and adjust accordingly. It will move the borders of the display inside the frame that is covering them when done correctly. Just play with those values. It should be close already, judging by your pictures.
body { margin: 20px; height: calc(100% - 40px); width: calc(100% - 40px); } -
ty very much, that solved my problem, i love you
it’s not a necessary thing but how do i make the complements in one line instead of three
-
@isoshy said in Resolution Problem Help:
i love you
Interesting! Thank you, I think. :-)
the compliments module is meant to be used in
position: "lower_third",of your config. I would check that first. I should also ask if you changed the size of the font classes?Assuming you haven’t changed anything there then you could try
classes: "thin medium bright",orclasses: "thin large bright",in your config. Example:{ disabled: false, module: "compliments", position: "lower_third", config: { classes: "thin medium bright", } },By the way, this information is in the readme of the module. You should read the module readme’s. ;-)
