Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@j-e-f-f any way I can see the wind direction too?
-
@cr4z33 it is shown if you include
concise: falseinto the config.
That’s the way to show more info.
If you want to ONLY show the wind direction you would have to manipulate the .js file manually in line 429windSpeed: Math.round(speed) + " " + this.getUnit("windSpeed") + (!this.config.concise ? " " + this.getOrdinal(bearing) : ""),into
windSpeed: Math.round(speed) + " " + this.getUnit("windSpeed") + " " + this.getOrdinal(bearing),In my case this unfortunately messes up the layout a bit. But it seems to work.
-
@lavolp3 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
@cr4z33 it is shown if you include
concise: falseinto the config.
That’s the way to show more info.That’s already perfect thanks! :thumbs_up_medium-light_skin_tone:
-
@richland007 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
@j-e-f-f Thank you for your reply.
Do you want my entire MM config.js file or just the MMM-DarkSkyForecast part of it??
DJust the dark sky portion.
-
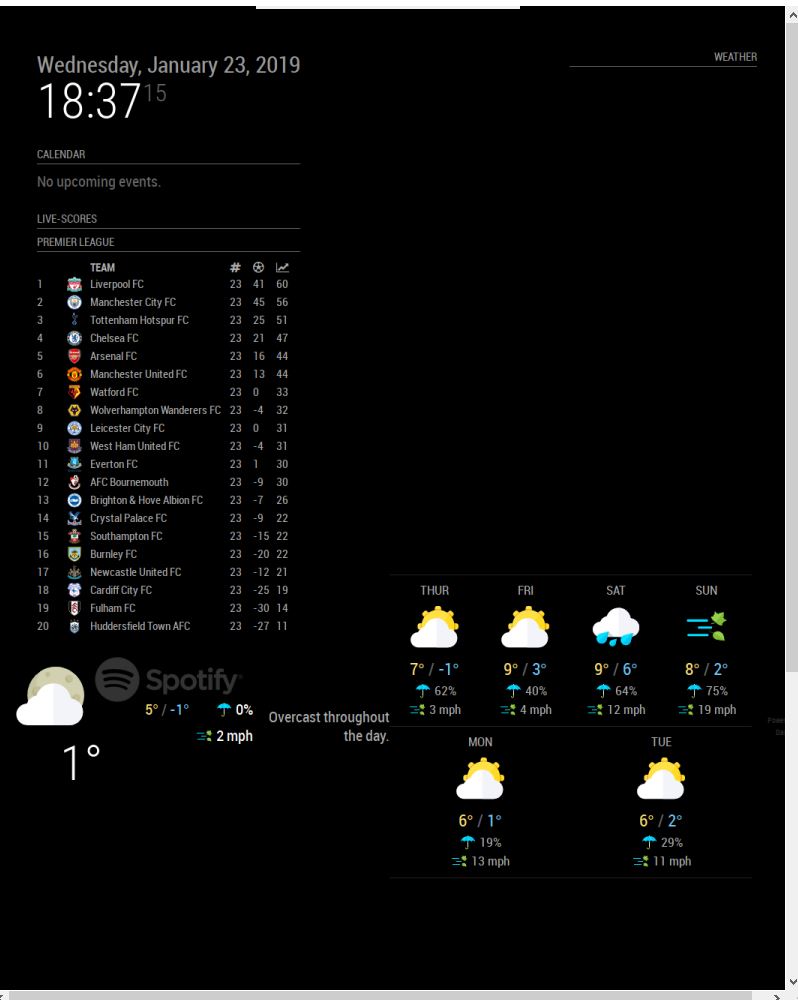
Hey i have your module working but when i also add the MMM-Awsome-alexa module it moves to this location even though ive set it to display in the top_right. It goes into the right location when mmm-awesome-alexa is removed. Any ideas ?

-
@lavolp3 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
If you want to ONLY show the wind direction you would have to manipulate the .js file manually in line 429
Or you can write rules to hide things in your
custom.cssfile. That way your change doesn’t get overwritten by a module update. I’ve wrapped everything in a css class, so you can pick and choose what is displayed. Start MM in dev mode and you can use the inspector to figure out the class names, or examineMMM-DarkSkyForecast.njkto see the HTML layout and the classes applied.For example, let’s say you wanted the wind direction, but not the max wind speed. First set
concise: falsein the module’s config. Then hide the max speed as follows:MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .wind-gusts { display: none; }Make sure to take a look at
.MMM-DarkSkyForecast.cssto see hoe specific the existing rule is. Yours needs to be at least as specific if you want it to override the default. For example, this would not have worked:MMM-DarkSkyForecast .wind-gusts { display: none; }since the existing rule is more specific:
MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .wind-gusts { display: block; } -
@jackoliver361 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Hey i have your module working but when i also add the MMM-Awsome-alexa module it moves to this location even though ive set it to display in the top_right. It goes into the right location when mmm-awesome-alexa is removed. Any ideas ?
This is strange behaviour… Does this happen regardless of where you specify awesome-alexa to be? For example if you specify that it should be
bottom_centerdoes it still mess up Dark Sky? -
Sorry for this noob question but is it possible to change the temperature display from celsius to farenheit?
-
from your info " …this module requires MagicMirror version 2.2.0 or later…"
so How can I know my version of Magic Mirror?
Thanks so much -
@btorres79 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Sorry for this noob question but is it possible to change the temperature display from celsius to farenheit?
yep. Set
units: "us"in your config.

