Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@pugsly said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
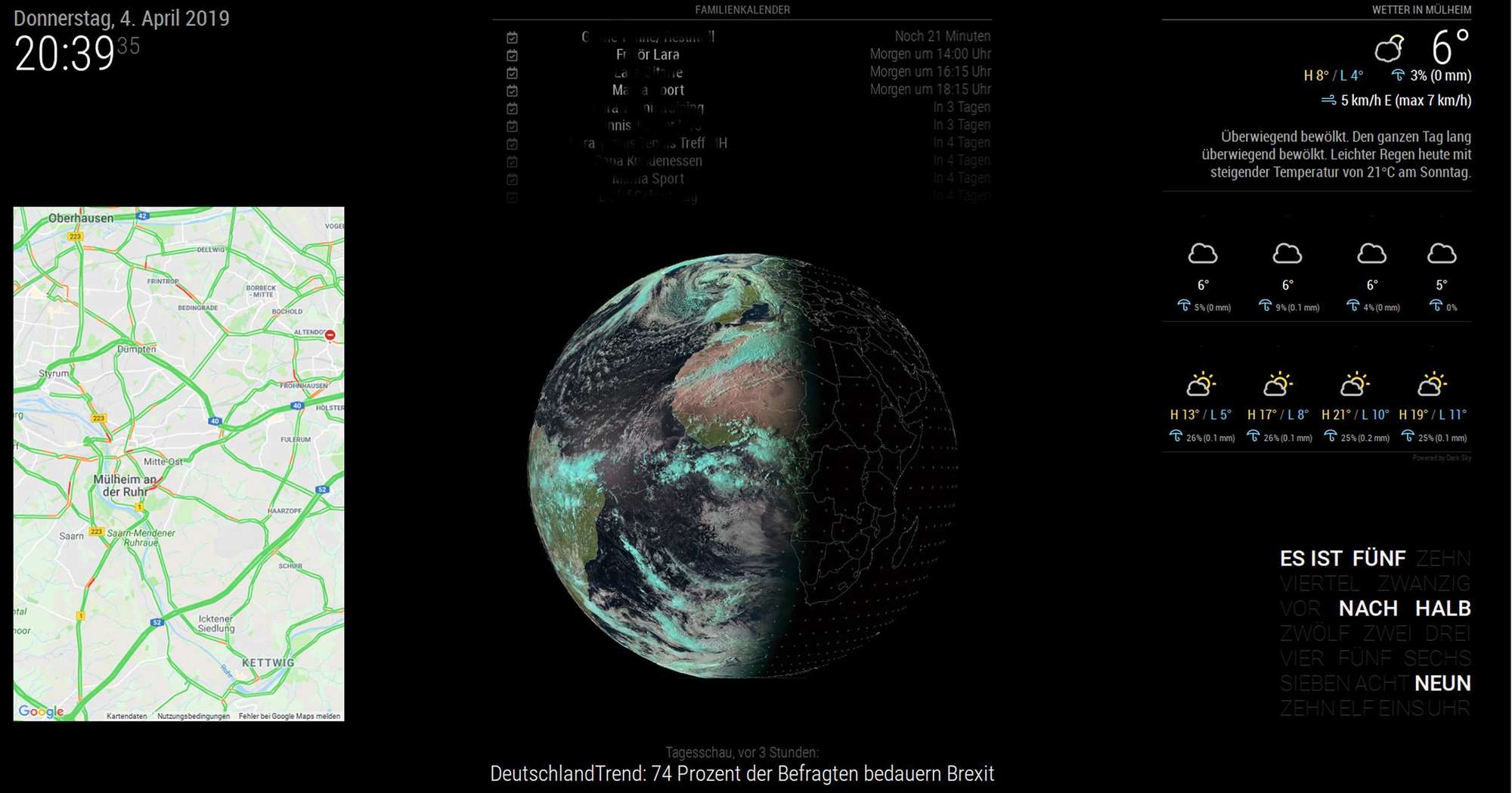
Trying to find out how to remove this spacing circled in RED.
By default my module forces a fixed width of
300px. It looks like your parent column (i.e.:top_right) is either explicitly set to be larger or is being forced larger by another module (maybe the “Devices Online” module underneath the forecast in your screenshot).You can address either of the above situations in your
custom.cssfile. If you’ve set an explicit width for the parent column, then this should fix the issue:.MMM-DarkSkyForecast .module-content { width: 100%; }Otherwise, if another module is forcing the width of the column to be larger than normal, then you can either try to tame the width of that module, or you can set an explicit pixel width for your forecast to use the extra space. Try something like this:
.MMM-DarkSkyForecast .module-content { width: 450px; /* adjust this as desired */ } -
@onkelbobby
Done… after several trails I got the right setup …
Thanks -
Is there a way to hide or delete the „power by …“ signet? Thx… by the way thanks for answering my previous question, I just resized 20px and it works now 👌 thx🤘
-
Hi,
I have test to modify every lines on original CSS and i can’t found how to reduce space top and under ‘day’
Thx for helpsorry, I knew stupid, I had already asked this question and already had the answer ^^
For help others who wants to redure space :
.MMM-DarkSkyForecast .module-header { margin-bottom: 20px; /* adjust to taste */ } .MMM-DarkSkyForecast .module-header.forecast-header { margin-bottom: 20px; /* adjust to taste */ } .MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .time, .MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .day-name { line-height: 20px; /* adjust to taste */ } Thx to module designer -
Hello,
can someone help me out?
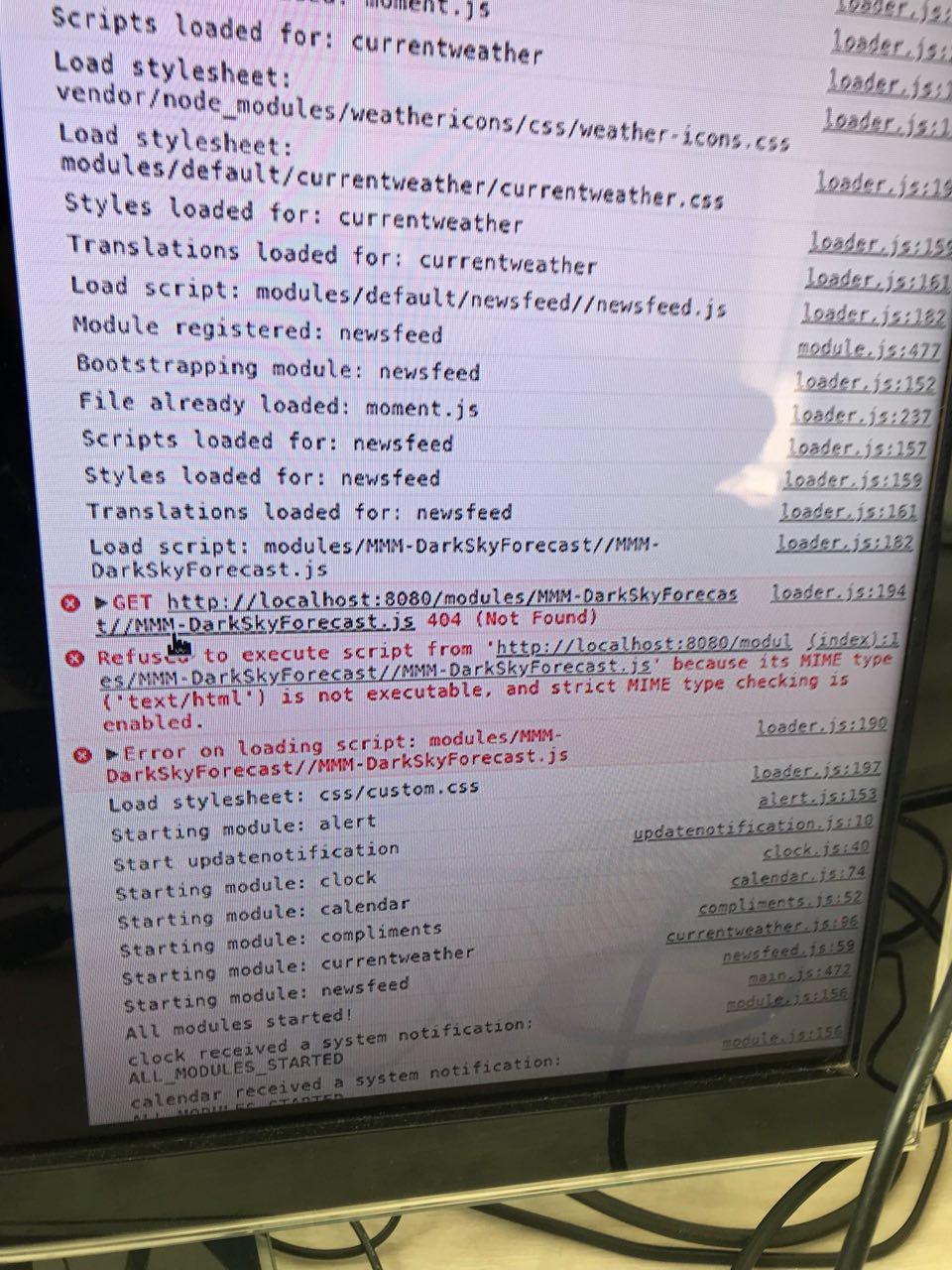
I dont know how to resolve this issue.
My console says : " …MIME type is not executable…".
-
go to the MM/modules folder and do
ls MMM-Dark*then
cd MMM-DarkSkyForecastthen
lsthe error says that MMM-DarkSkyForecast.js is not present in the MMM-DarkSkyForecast folder (error 404)
-
thanks for you reply.
The file is definitely in that directory. -
@Ore77 is it spelled exactly like that… can u edit that file (nano MMM-DarkSkyForecast.js , ctrl-x to exit editor)
-
yea its exactly this file. And i´m able to edit and save without issues.
-
is this s new install?

