Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@dan-o hmmm… will look into this some more. For now, if you disable the animated icons you will at least get the static one reliably.
-
I left this running on my mirror overnight and my main icon disappeared at some point as well, but it was back this morning. I have a few theories as to why.
The way the animated icons work is that they get drawn real-time by JavaScript, which means I need to wait until the DOM update is finished before executing the draw command. I thought I had licked that with my last update but the combination of the Nunjucks templating system seems to be adding a latency I’m not accounting for.
Will continue working on this over the next couple of days. Turn off animated icons for now as a work around.
-
Is it possible to disable the main icon via the config?
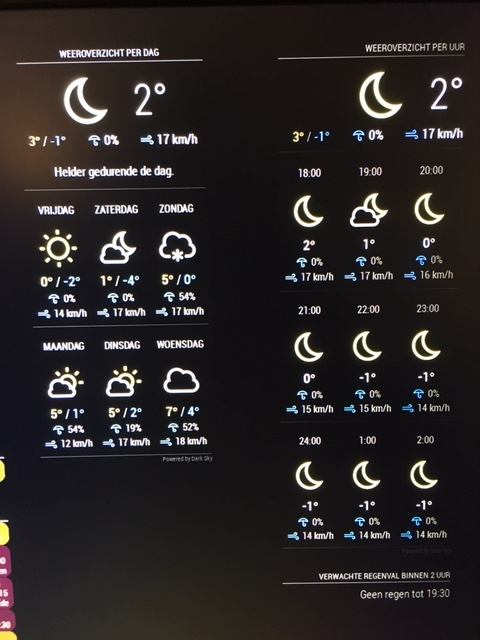
I’m running two configs of MMM-DarkSlyForecast next to each other. One with 9 hour forecast and the other one with 6 day forecast.
Because of this I have 2 main icons that are the same. See picture below.Is it possible to disable one of them via the config?

-
@arjan yes. Here are a few config options for you:
showCurrentConditions: falsewill turn off the main icon and the current temparature display (the two big items).
showExtraCurrentConditions: falsewill turn off the the additional current conditions immediately below the big icon and temperature.This module is programmed it with this type of usage in mind, so it supports multiple instances to work independently. I do something similar on my kitchen display centre.
-
@j-e-f-f Thanks. I overlooked that one.
-
@dan-o said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Looks like I spoke too soon :(. Was working after a restart. Walked by the mirror just now and no icon present.
@dan-o @Smotx I think I’ve licked the disappearing icon issue for good now. I tested a fix on my mirror for 24 hours, and the icon was visible every time I checked up on it. Please do a
git pullin theMMM-DarkSkyForecastdirectory and restart MM. Let me know if it’s fixed. -
@j-e-f-f Pulled just now. Will let you know if I run into the issue again!
Appreciate ya!
-
@j-e-f-f installed latest version of your nicely build weather forecast module, but now I see that my personal web player is not working anymore.
All content is displayed on the mirror, but there is no reaction when I press a play button (seems play buttons are disabled)
To show the player on my mirror I’ve abused the widget module.
It shows me 6 radio stations and a selection button for MP3’s on the SD card of the raspberry. (All simple stuff – so far no rocket science)
I’m sure problem is related towards the installation of your weather module, as I did a rebuild on another SD card to try -out.
Removing and re-installing your module or the widget module was no solution so far.
Started mirror in dev mode, but here also I don’t see any problem.
As I read here that you updated this module to use the Nunjucks html templating system, I suspect it has a relation with my html code I’m using in the widget module.
See below code in the config. Perhaps somebody can port this code according the Nunjucks html. (sound lick chinees for me )
{ disabled: false, module: "MMM-Widget", position: "middle_center", pages: {"Page1": "lower_third"}, config: { widgets: [ { //insert your script or html codes here. html:` <!-- TradingView Widget BEGIN --> <html lang="en"> <head> <title>JSTAL MIRROR PLAYER</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="http://localhost:8080/modules/MyPlayer/css/styles.css"> <!-- page design --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <!-- For audio play --> <style> </style> </head> <body> <div class="header"> <h1>Mirror Webradio / MP3 Player</h1> </div> <div class="row"> <div class="main"> <p>My Radio Stations</p> <img src="http://localhost:8080/modules/MyPlayer/images/JoeFM.jpg" style="width:5%;"> <audio id="myAudio0" src="http://icecast-qmusic.cdp.triple-it.nl:80/JOEfm_be_live_128.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio0 = document.getElementById("myAudio0"); function togglePlay() { return myAudio0.paused ? myAudio0.play() : myAudio0.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/0/09/Qmusiclogo2015red.jpg" style="width:5%;"> <audio id="myAudio1" src="http://icecast-qmusic.cdp.triple-it.nl:80/Qmusic_be_live_96.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio1 = document.getElementById("myAudio1"); function togglePlay() { return myAudio1.paused ? myAudio1.play() : myAudio1.stoppause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1612540320/FAMILYRADIO_LOGO_WEB_400x400.jpg" style="width:5%;"> <audio id="myAudio2" src="http://www.clubfmserver.be:8000/family.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio2 = document.getElementById("myAudio2"); function togglePlay() { return myAudio2.paused ? myAudio2.play() : myAudio2.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/3/36/MNM_logo.png" style="width:5%;"> <audio id="myAudio3" src="http://icecast.vrtcdn.be/mnm_hits-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio3 = document.getElementById("myAudio3"); function togglePlay() { return myAudio3.paused ? myAudio3.play() : myAudio3.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/19/Radio_2_Logo.svg/1000px-Radio_2_Logo.svg.png" style="width:5%;"> <audio id="myAudio4" src="http://icecast.vrtcdn.be/ra2ovl-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio4 = document.getElementById("myAudio4"); function togglePlay() { return myAudio4.paused ? myAudio4.play() : myAudio4.pause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1476072724/Logo-alta-resolucao-MusicCityGame.jpg" style="width:5%;"> <audio id="myAudio5" src="http://stream2.intronic.nl:80/citymusic" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio5 = document.getElementById("myAudio5"); function togglePlay() { return myAudio5.paused ? myAudio5.play() : myAudio5.pause(); }; </script> <br> <hr><p>Select and Play MP3 from Local database folder </p> <input type="file" id="songs" multiple> <br> <br> <i class="fa fa-music"></i> <audio controls id="myAudio" autoplay></audio> <script> <!-- Script play pause toggle --> var songs = document.getElementById("songs"), myAudio = document.getElementById("myAudio"); function next(n){ var url = URL.createObjectURL(files[n]); myAudio.setAttribute('src', url); myAudio.play(); } var _next = 0, files, len; songs.addEventListener('change', function() { files = songs.files; len = files.length; if(len){ next(_next); } }); myAudio.addEventListener("ended", function(){ _next += 1; next(_next); console.log(len, _next); if((len-1)==_next){ _next=-1; } }); </script> </body> <!-- TradingView Widget END --> `, // Ends of Widget - important to set! width: "460px", height: "525px", backgroundColor: "#256d7b" //"#FFF" }, ] } },For people interested here the CSS details as well.
/* add here some separate css data */ /* Style the body margin: 0 */ body { font-family: Arial; margin: auto; width: 450px; height: 500px; border: 3px solid #256d7b; } /* Header/logo Title - color = #1abc9c/#008080 of #256d7b */ .header { padding: 5px; text-align: center; background: #256d7b; color: white; } /* Increase the font size of the heading */ .header h1 { font-size: 20px; } /* Main column color = #fcfcfc or white */ .main { -ms-flex: 60%; /* IE10 */ flex: 60%; background-color: #fcfcfc; padding: 20px; text-align: center; } /* Draw up a vertical line */ hr.vertical { width: 5px; height: 100%; /* or height in PX */ } .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ca2222; -webkit-transition: .4s; transition: .4s; border-radius: 34px; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; border-radius: 50%; } input:checked + .slider { background-color: #2ab934; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(55px); } /*------ ADDED CSS ---------*/ .slider:after { content:'OFF'; color: white; display: block; position: absolute; transform: translate(-50%,-50%); top: 50%; left: 50%; font-size: 10px; font-family: Verdana, sans-serif; } input:checked + .slider:after { content:'ON'; }Maybe there are other ways to embed my player on the mirror, but for now MMM-Widget was the only thing I found to do.
Hope somebody can help me out.
Thx.
-
@johans If you disable the MMM-DarkSkyForecast module do you get your web player functionality back?
-
@johans
I’ll guess something went wrong when I paste the code{ disabled: false, module: "MMM-Widget", position: "middle_center", pages: {"Page1": "lower_third"}, config: { widgets: [ { //insert your script or html codes here. html:` <!-- TradingView Widget BEGIN --> <html lang="en"> <head> <title>JSTAL MIRROR PLAYER</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="http://localhost:8080/modules/MyPlayer/css/styles.css"> <!-- page design --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <!-- For audio play --> <style> </style> </head> <body> <div class="header"> <h1>Mirror Webradio / MP3 Player</h1> </div> <div class="row"> <div class="main"> <p>My Radio Stations</p> <img src="http://localhost:8080/modules/MyPlayer/images/JoeFM.jpg" style="width:5%;"> <audio id="myAudio0" src="http://icecast-qmusic.cdp.triple-it.nl:80/JOEfm_be_live_128.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio0 = document.getElementById("myAudio0"); function togglePlay() { return myAudio0.paused ? myAudio0.play() : myAudio0.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/0/09/Qmusiclogo2015red.jpg" style="width:5%;"> <audio id="myAudio1" src="http://icecast-qmusic.cdp.triple-it.nl:80/Qmusic_be_live_96.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio1 = document.getElementById("myAudio1"); function togglePlay() { return myAudio1.paused ? myAudio1.play() : myAudio1.stoppause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1612540320/FAMILYRADIO_LOGO_WEB_400x400.jpg" style="width:5%;"> <audio id="myAudio2" src="http://www.clubfmserver.be:8000/family.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio2 = document.getElementById("myAudio2"); function togglePlay() { return myAudio2.paused ? myAudio2.play() : myAudio2.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/3/36/MNM_logo.png" style="width:5%;"> <audio id="myAudio3" src="http://icecast.vrtcdn.be/mnm_hits-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio3 = document.getElementById("myAudio3"); function togglePlay() { return myAudio3.paused ? myAudio3.play() : myAudio3.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/19/Radio_2_Logo.svg/1000px-Radio_2_Logo.svg.png" style="width:5%;"> <audio id="myAudio4" src="http://icecast.vrtcdn.be/ra2ovl-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio4 = document.getElementById("myAudio4"); function togglePlay() { return myAudio4.paused ? myAudio4.play() : myAudio4.pause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1476072724/Logo-alta-resolucao-MusicCityGame.jpg" style="width:5%;"> <audio id="myAudio5" src="http://stream2.intronic.nl:80/citymusic" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio5 = document.getElementById("myAudio5"); function togglePlay() { return myAudio5.paused ? myAudio5.play() : myAudio5.pause(); }; </script> <br> <hr><p>Select and Play MP3 from Local database folder </p> <input type="file" id="songs" multiple> <br> <br> <i class="fa fa-music"></i> <audio controls id="myAudio" autoplay></audio> <script> <!-- Script play pause toggle --> var songs = document.getElementById("songs"), myAudio = document.getElementById("myAudio"); function next(n){ var url = URL.createObjectURL(files[n]); myAudio.setAttribute('src', url); myAudio.play(); } var _next = 0, files, len; songs.addEventListener('change', function() { files = songs.files; len = files.length; if(len){ next(_next); } }); myAudio.addEventListener("ended", function(){ _next += 1; next(_next); console.log(len, _next); if((len-1)==_next){ _next=-1; } }); </script> </body> <!-- TradingView Widget END --> `, // Ends of Widget - important to set! width: "460px", height: "525px", backgroundColor: "#256d7b" //"#FFF" }, ] } },

