Read the statement by Michael Teeuw here.
Associating module output with custom.css
-
The CSS 101 post on this forum is an excellent explanation of css techniques and I appreciate the time and effort it took to create it. I’d like to take it one more step (the one I’m currently stuck on) and see if anyone can help me progress. I have some understanding of css and see how the main.css and custom.css files work in MM2.5. What I’m stuck on is associating output from modules bound for the MM screen with identifiers that I can use in the .css files. As a general example, if I take a look at a module and see that there are labels/values created in the .js file, how do I name those labels/values in the .css file so I can change their display appearance? I hope I’m stating that question clearly. Obviously, my Javascript knowledge is limited. Thanks for any pointers or guidance provided.
-
@dwburger This can be done by starting MagicMirror in dev mode.
npm start devThis will have Electron start with the dev console open. This allows you to inspect elements in the HTML to see what class names are applied to them. You can in turn use these class names in your
custom.cssfile to style things in the way you wish.An even better approach is to run a copy of MagicMirror on your laptop. Start in server-only mode:
node serveronlyThen you can use Chrome’s dev tools (right-click -> Inspect Element) to determine what class names are applied to any given element. Modify your customs.css file locally, refresh the browser and see your changes reflected immediately.
You can try this right now if you’r using Chrome (most other browsers have a similar feature too). Right click anything on this page and inspect it. You’ll then see the dev tools open, with the focus on the HTML for the element you just clicked on.
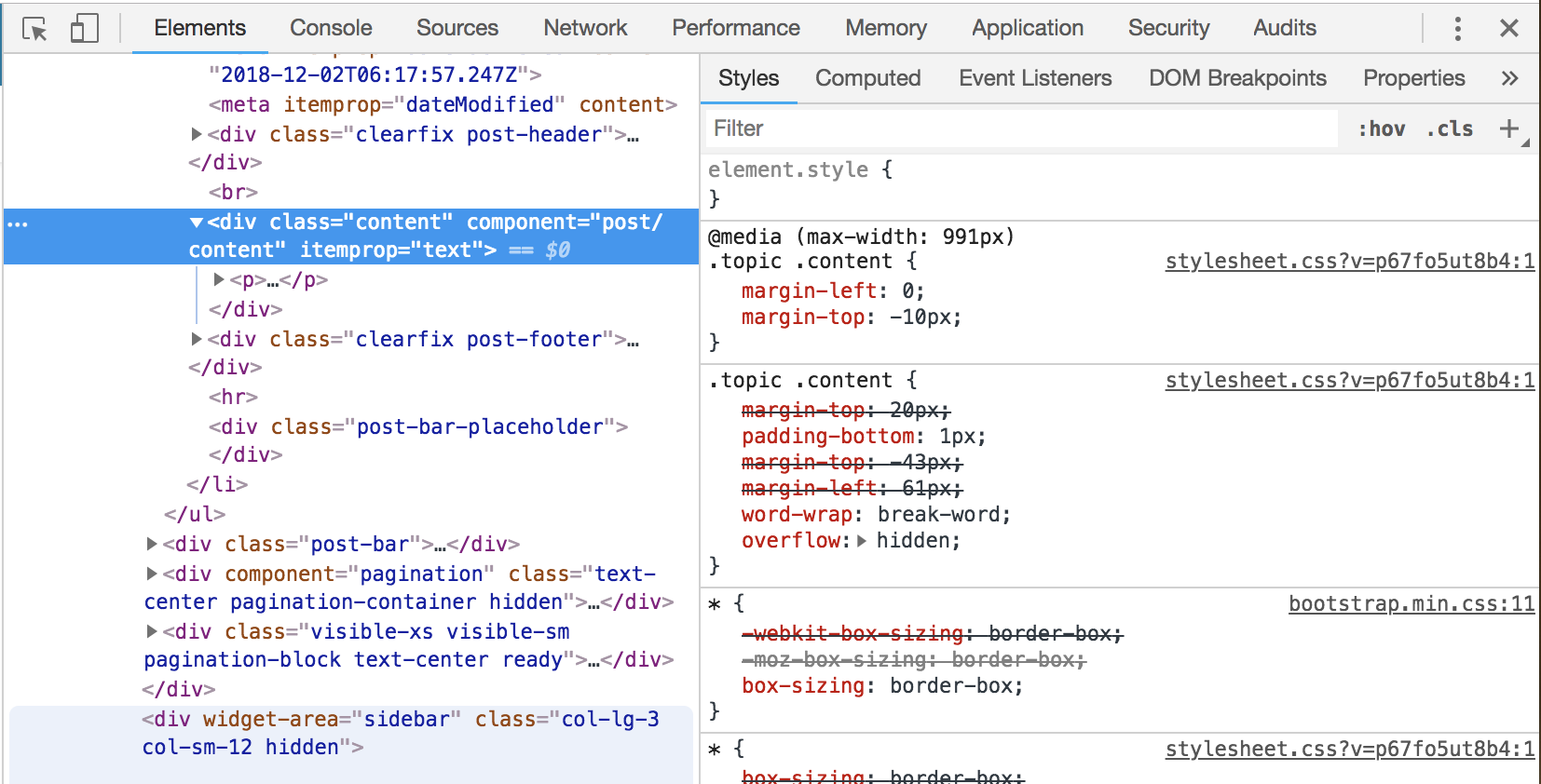
Here’s an example:

You can see that this particular div has the class
contentapplied to it. On the right, you can see current styles applied to element, and you can even make temporary changes in-browser to try things out.Does this answer your question?
-
@dwburger One thing I forgot to mention… MagicMirror has the mouse cursor hidden by default. When you are working locally, you’ll want to make the cursor visible in your custom.css file, like so:
html { cursor: auto; }You can also modify main.css directly if you want to keep this change out of your custom css file (assuming you’ll eventually want to upload it to your mirror). It’s in the very first rule:
html { cursor: none; overflow: hidden; background: #000; }You can simply comment out the line, like so:
html { /* cursor: none; */ overflow: hidden; background: #000; }Otherwise you will have a hard time right-clicking anything with a hidden cursor :D
-
One small remark the @j-e-f-f 's great explanations:
You don’t need to run serveronly mode to access the mirror in your browser with dev console.
The standard running mode already has the server on port 8080 running as well. So with the standard MM running (e.g. with pm2) you can already access the mirror with your browser as well. -
Adding one more.
You can access your front-end dev console withCtrl+Alt+i(or in MacOSX,Alt+Command+i) on MM screen.(with Keyboard connected) -
@lavolp3 said in Associating module output with custom.css:
One small remark the @j-e-f-f 's great explanations:
You don’t need to run serveronly mode to access the mirror in your browser with dev console.
The standard running mode already has the server on port 8080 running as well. So with the standard MM running (e.g. with pm2) you can already access the mirror with your browser as well.This is certainly true, but for local CSS work (i.e.: running a second copy on your laptop so that you can immediately see your CSS changes), you need to take an extra step in order to be efficient. Electron will start in full-screen mode by default. So you’ll need to switch to windowed mode (From electron’s menu: View -> Toggle Full Screen. Also it should be noted that the only way to close Electron is to stop Magic Mirror (CTRL-C in the console window). If you close Electron a new window will immediately re-open in full-screen mode.
Since I almost always already have Chrome open, I find it more efficient to run MagicMirror in server only mode and use Chrome to do my dev work. Similarly, you can use another browser if you prefer its dev tools.
My instructions above all assume you’d want to run a second copy of MagicMirror locally. If you want to make changes directly to your instance running on a Raspberry Pi, you’ll need to jump through a few extra hoops.
- By default, Magic Mirror will refuse connections from external sources. You need to modify the config to allow this.
- When you make a CSS change you either need to work directly through an SSH session and modify the CSS file using Nano or another CLI text editor, or you need to make the changes locally and the upload them each time to your Pi.
- In order to see your changes, you need to refresh Electron. So far I haven’t found a quick way to to do this through SSH. The only way I’ve been able to do so is to restart MagicMirror altogether, which on the Pi is slow.
So it’s a bit of a hassle up front to install a local copy of MagicMirror on your laptop, as you’ll need to do a manual install, and reinstall all of the applicable modules, but once you’re up and running it’s the best way to make code or CSS changes.
-
@j-e-f-f I currently don’t see the advantage in having a local duplicate for the mirror.
I have a smb share on the mirror open to access the files directly with a programming tool from my laptop. (I’m using notepad++ or atom)
Then I access the mirror from my laptop via chrome.A reload of the MM homepage in Chrome is automatically a reload of all the program code I have updated. Better than doing pm2 reload mm, which takes far longer.
And I have it all on one screen at one machine. -
Thanks for all the helpful and informative replies! Lots of information for this relative beginner to digest. I’ll work on the suggestions offered and see how I progress. Thanks again!
-
@j-e-f-f Your suggestions worked well…thanks! It took me a while to get the localhost access working, but I can now view my MM2.5 using my Chrome web browser and then using the inspector to find displayed items I want to change. Thanks again!
