@BerkSmash1984 Thanks @sdetweil I just shot you a DM in Discord as well.
I am attempting to do what you referenced in your reply but am having an issue IDing what exactly to spell out in my custom.css.
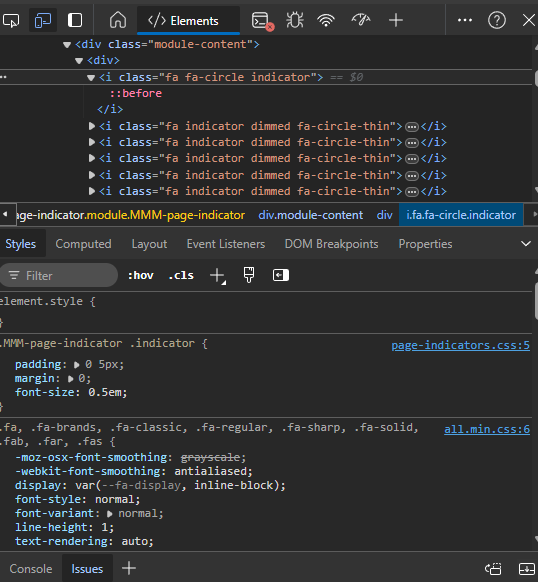
For example, here is what dev mode shows for the circle icons/buttons for page-indicator. The exact icons being used are shown, but it is not clear on where to change them:

The icons I want to use for the 10 pages of my MM in the exact order are:
<i class="fa-regular fa-calendar-days"></i>
<i class="fa-solid fa-temperature-half"></i>
<i class="fa-solid fa-car"></i>
<i class="fa-solid fa-person-running"></i>
<i class="fa-solid fa-user-graduate"></i>
<i class="fa-regular fa-newspaper"></i>
<i class="fa-solid fa-film"></i>
<i class="fa-brands fa-space-awesome"></i>
<i class="fa-solid fa-compass-drafting"></i>
<i class="fa-solid fa-gear"></i>
How do I spell out icons in my custom.css so each page has the corresponding icon from the list above? Thanks for your help!