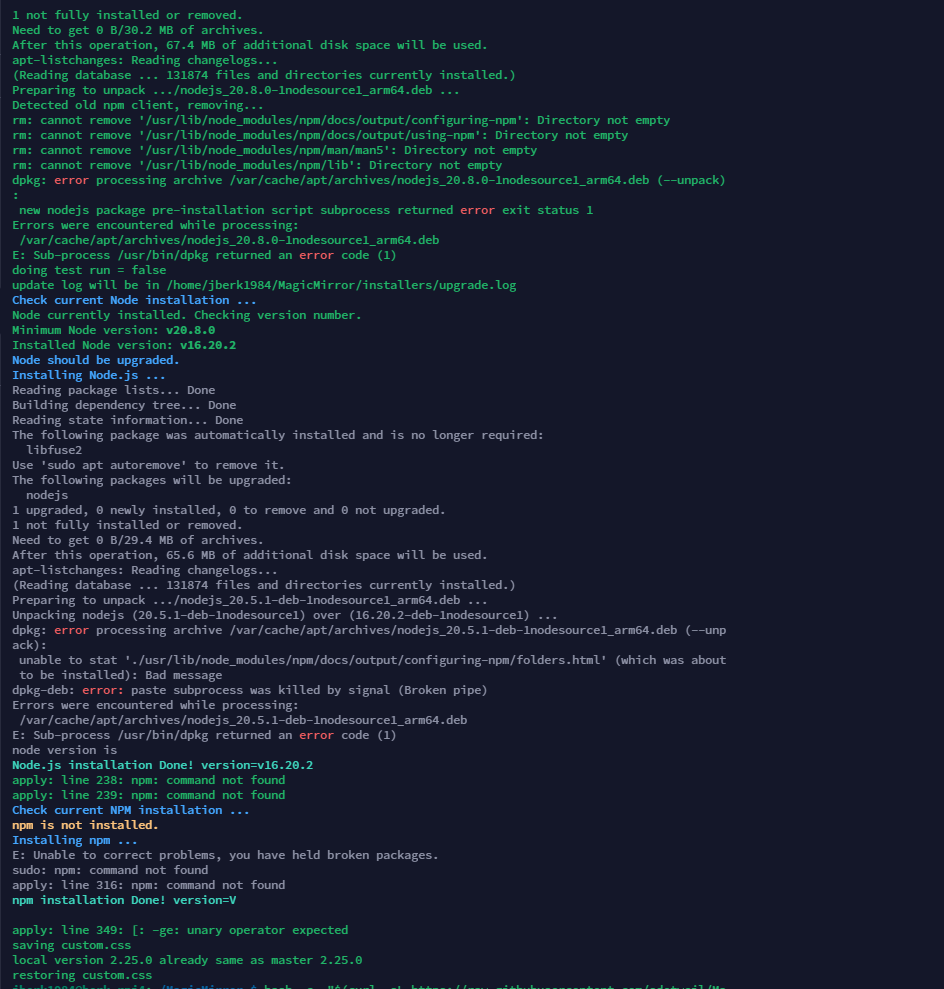
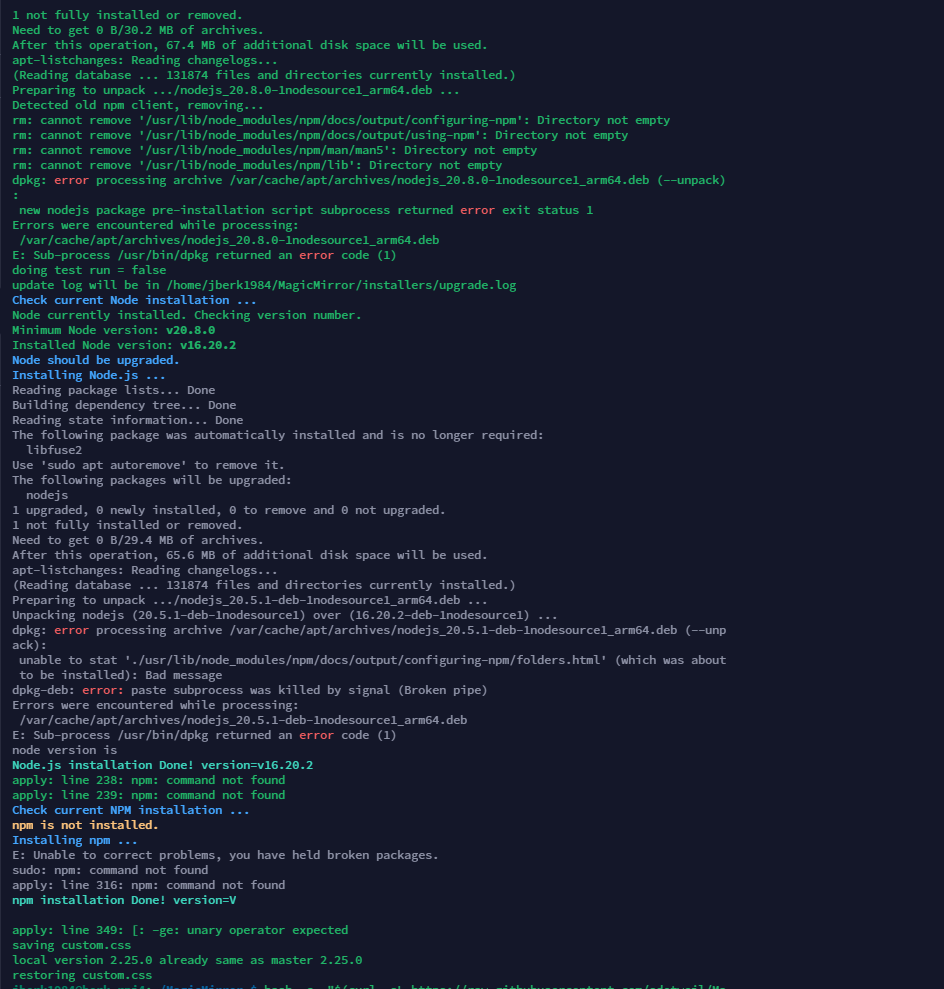
@sdetweil I tried to run the upgrade script on my RPI 4B running Bullseye and it hosed my MM. During the install, I see this:

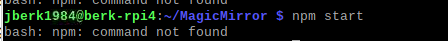
It appears to have removed/partially remove npm altogether:

Any thoughts?
@sdetweil I tried to run the upgrade script on my RPI 4B running Bullseye and it hosed my MM. During the install, I see this:

It appears to have removed/partially remove npm altogether:

Any thoughts?
@bhepler No problem. Awesome module! Thank you for creating it!
@bhepler
Disregard, it started connecting and is working great!
@bhepler
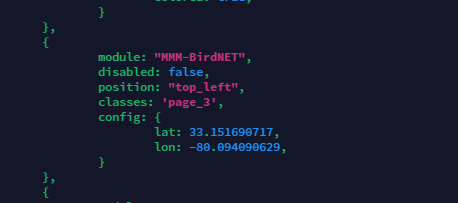
I added the module, but nothing is displaying on my MM. Here is my config, I am using MMM-Pages for my MM (hence ‘classes’ being specified.

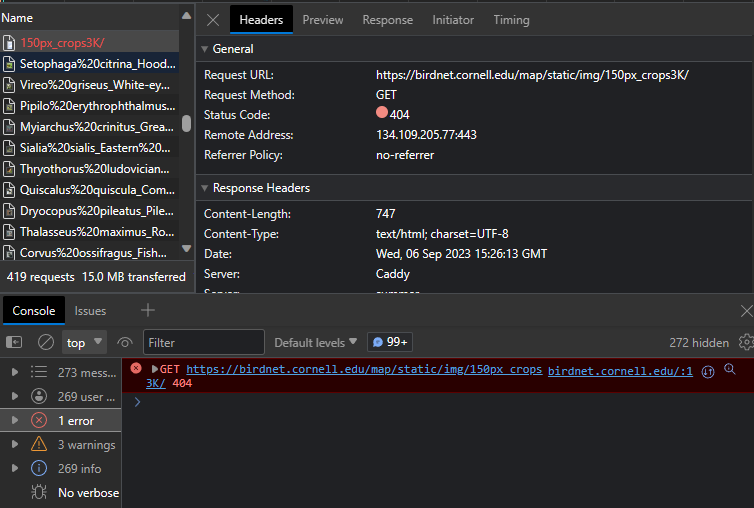
Using the dev console in my browser, looks like I am seeing 404 errors in trying to reach the destination:

Any ideas?
@bballboy21
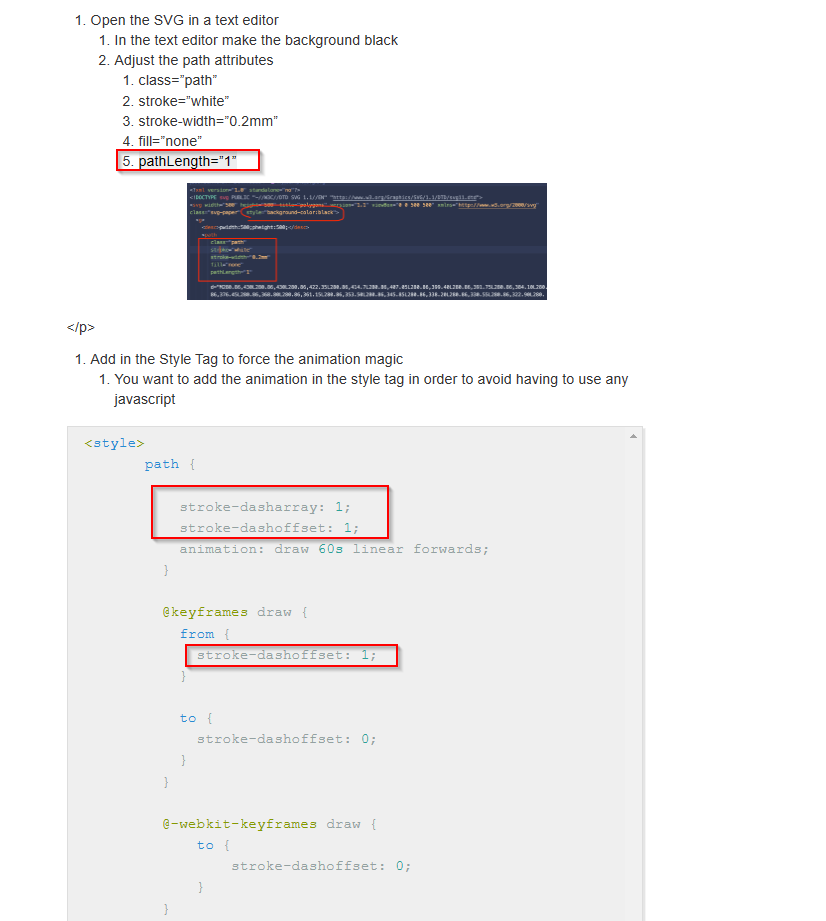
Disregard, I figured it out. I did not realize that the path is effectively a value of 1 if not otherwise specified, thus following the guide on https://jbamford.github.io/Animate-SVG-Files-Breakdown/ and specifying
pathLength="1"
and
stroke-dasharray: 1;
stroke-dashoffset: 1;
in there respective places in the svg files allows the animation to work.

I can now create as many animated svg files for this module as I like, using https://sandify.org. Awesome!
@nipper2000h
I just got this working by referencing https://github.com/daniel-windsor/MMM-eswordoftheday/issues/6
Here is what I did
cd into the MMM-eswordoftheday folder in /MagicMirror/modules
run the following commands:
git checkout 7db81145a2e238f2400fa2e82407a9078790048c
npm install
Then stop and restart your magic mirror.
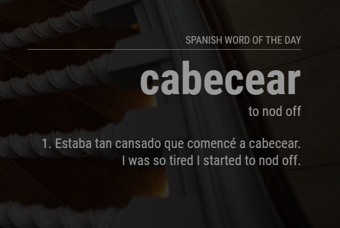
It is working for me now:

I too just installed this module following the directions on the dev’s Github and am also seeing the below:

It appears this module does not work ‘out of the box.’
@bballboy21
Also, if you use https://sandify.org/ to generate a svg file, how do you figure out the number of paths to update the stroke-dasharray and stroke-dashoffset values in the style section, as the svg file will not have individual paths specified?
Example:

If I move the svg file to the example_svg folder on my MM, it just shows to completed picture, and does not actually draw it. I am guessing this is bc the value for both are currently set to 1 (but again not sure how to determine what those values would actually be)

@bballboy21
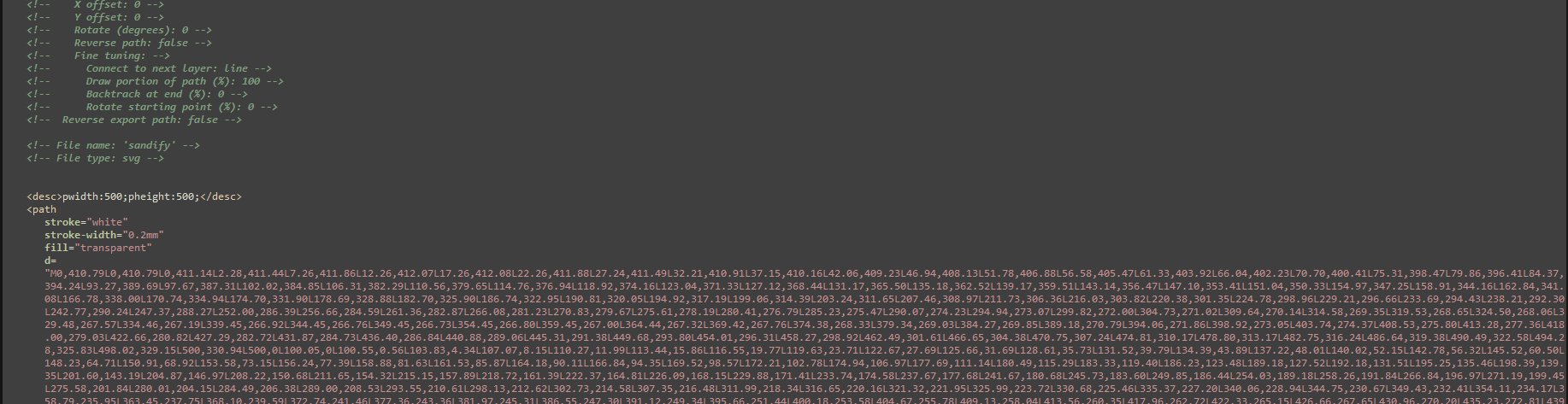
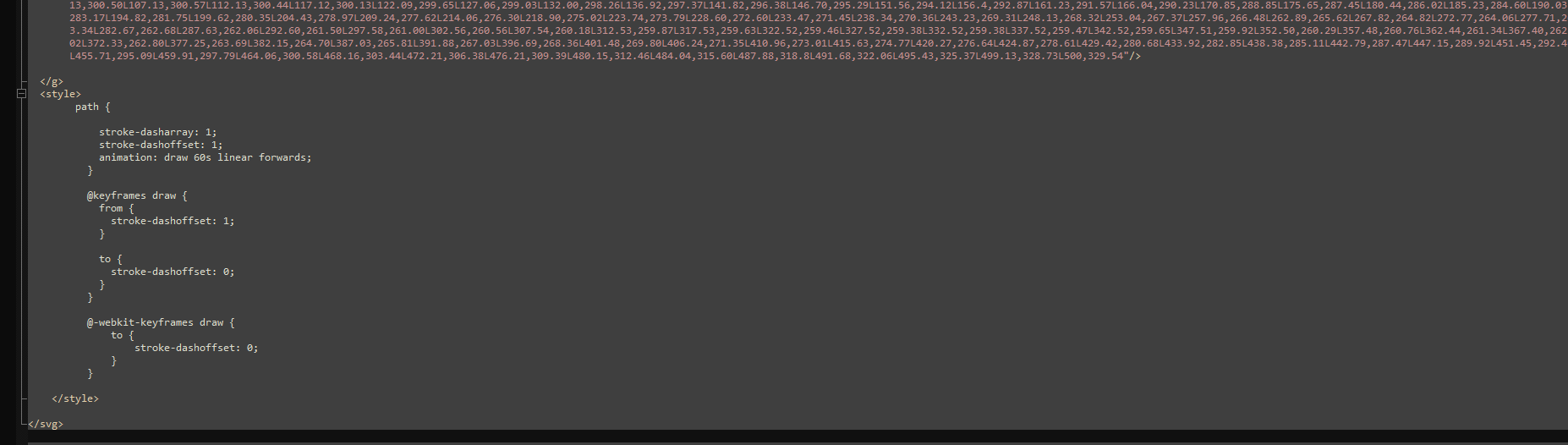
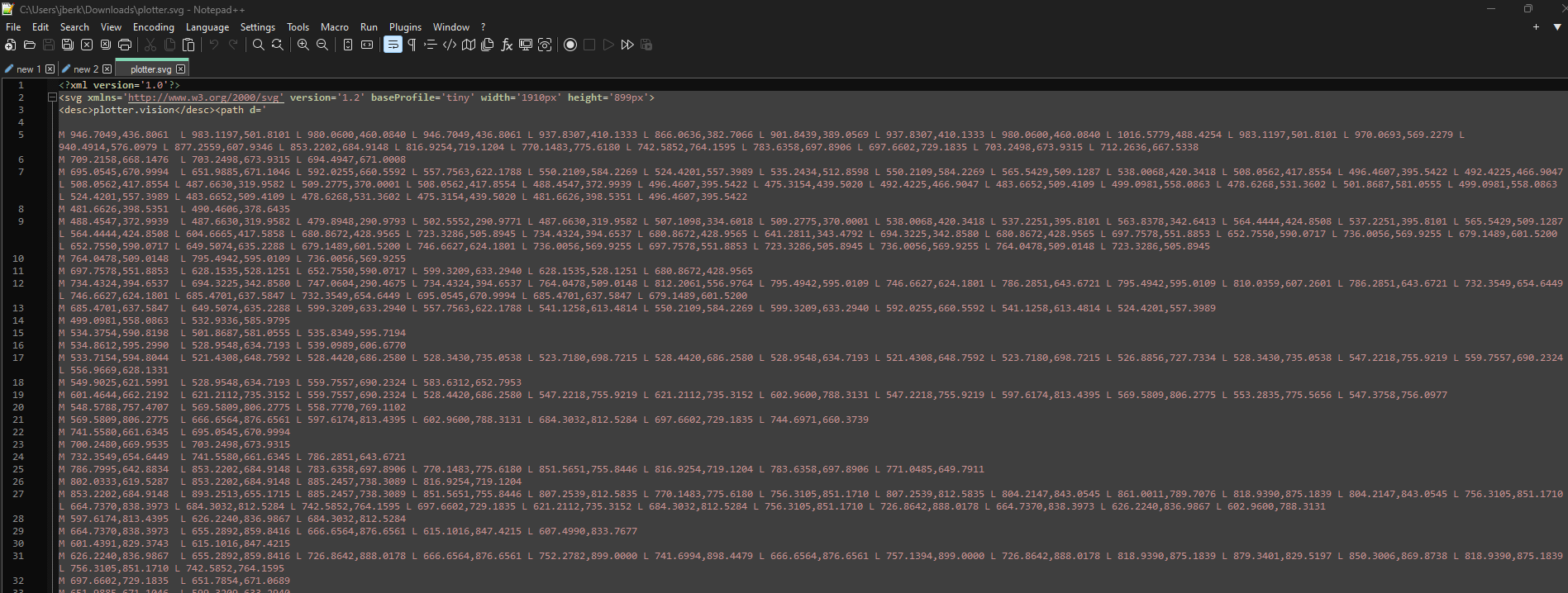
I am interested in attempting to create one, but how do you handle the code when path is formatted as shown below, with spaces and new lines and not having separate paths individually spelled out like what is discsussed in: https://youtu.be/Nz0SzKKdd-A

The code from this screenshot is the bunny, found at: https://drawingbots.net/knowledge/tools/svg-generator