@sean said in MMM-CalendarExt:
.day_6 {
display:none;
}.day_7 {
display:none;
}.CALEXT .tableStyle td {
width:17%;
}
Worked!! Thank you so much, that’s perfect :)
@sean said in MMM-CalendarExt:
.day_6 {
display:none;
}.day_7 {
display:none;
}.CALEXT .tableStyle td {
width:17%;
}
Worked!! Thank you so much, that’s perfect :)
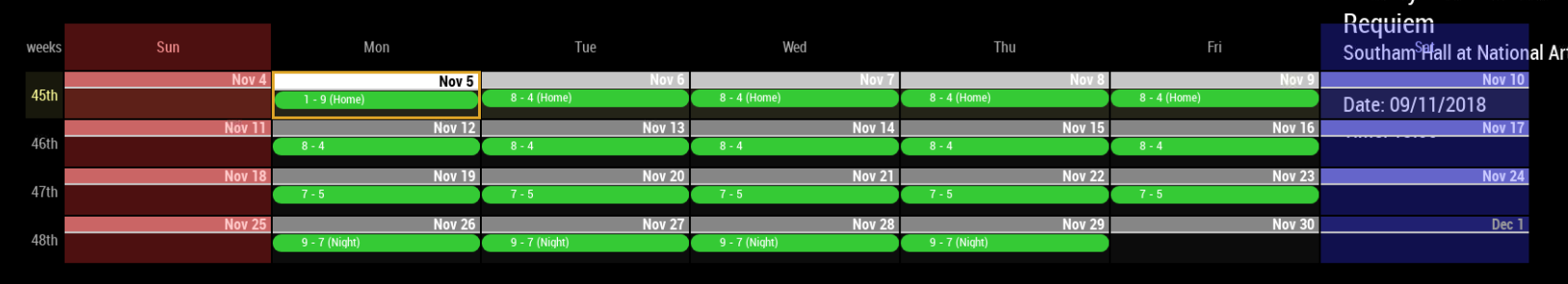
Hi! Love this module :) thank you.
Just wondering if there’s a way to omit Saturday and Sunday?
Been poking around and I haven’t been able to figure it out =/

Thanks ahead <3 :)
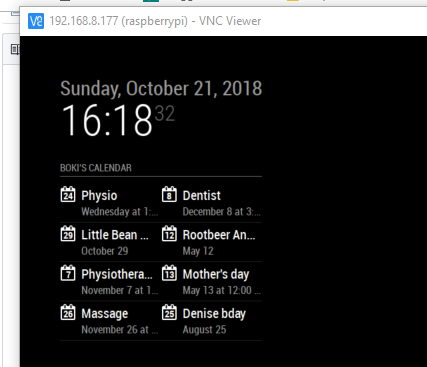
Hi! Love the module :). Just wondering if there’s a way to space out the columns enough so that the titles don’t get cut off:

Thank you for your work!!
Boki
Is there a way to just pull the followers on my instagram profile??
Hey!
I was just wondering if you happen to know how to modify the localtransport module so that it looks more like MMM-Traffic. I’m mainly just looking to add the "at 21:58 (42 minutes) as shown on your pic, on the same line as the train picture as opposed to having it be underneath.
I’ve tried making sense of the code to change that portion, but I’m not a coder… If you have some time, any input would be appreciated.
Regards,
Boki
haha :D . I guess it just wasn’t as common sense to me, in my mind I had no reason to doubt whether or not a portion of the sample given to me by the magic mirror gods had to be there. :pensive: But you’re 100% right, I should have googled it, because you never know :) that portion could serve another purpose like @MichMich pointed out.
Lesson learned. Won’t happen again.
Thank you for your time fellows :bow_tone1:
Boki
ahh… See I was thinking it was a bug as well, I don’t know much about CSS or programming in general, but I’m glad you clarified that part @zombi27 . I had just gone directly to the main.css to modify the values since I couldn’t get the dashboard to reflect the custom.css values :). I’ll give it a try once I get home.
Thanks for the help and direction @KirAsh4 @MichMich @zombi27
Boki
Hey so I was testing out the custom.css values to see how it affects the magic mirror and I’m not getting any difference for some reason =/.
Before

The change (changed the px values to be way lower than what was shown in the original paste above)

After the above change

I was hoping changing those values would mean that I could make it look clean enough to not change the size of specific modules, but I seem to still be missing something :( .
Regards,
Boki
Awesome! Thanks for explaining that :) I’ll give it a try now.
Hey thanks for the reply!
I understand that part, what I was wondering is once I actually add those values in custom.css how do I link it to the specific module that I want?
If its newsfeed lets say, do I change or add something in config.js?
Or do I change or add something to in the newsfeed.js, that’s in the module’s folder?
Or do I copy the custom.css file to the folder itself and then somehow make reference to it?
Simply… what do I do after I add the above value to custom.css to tell it what I want to change
Sorry for being a newb. 0.o I know this is an obvious answer for most of you.
Thanks for your help :)