For context, my eldest daughter started at UF and I wanted to make a mirror to help her organize her studies. I learned quite a bit on this project and will likely take on another mirror or dashboard at some point.
Here’s what I learned:
- Don’t underestimate the woodwork and building aspect of your mirror.
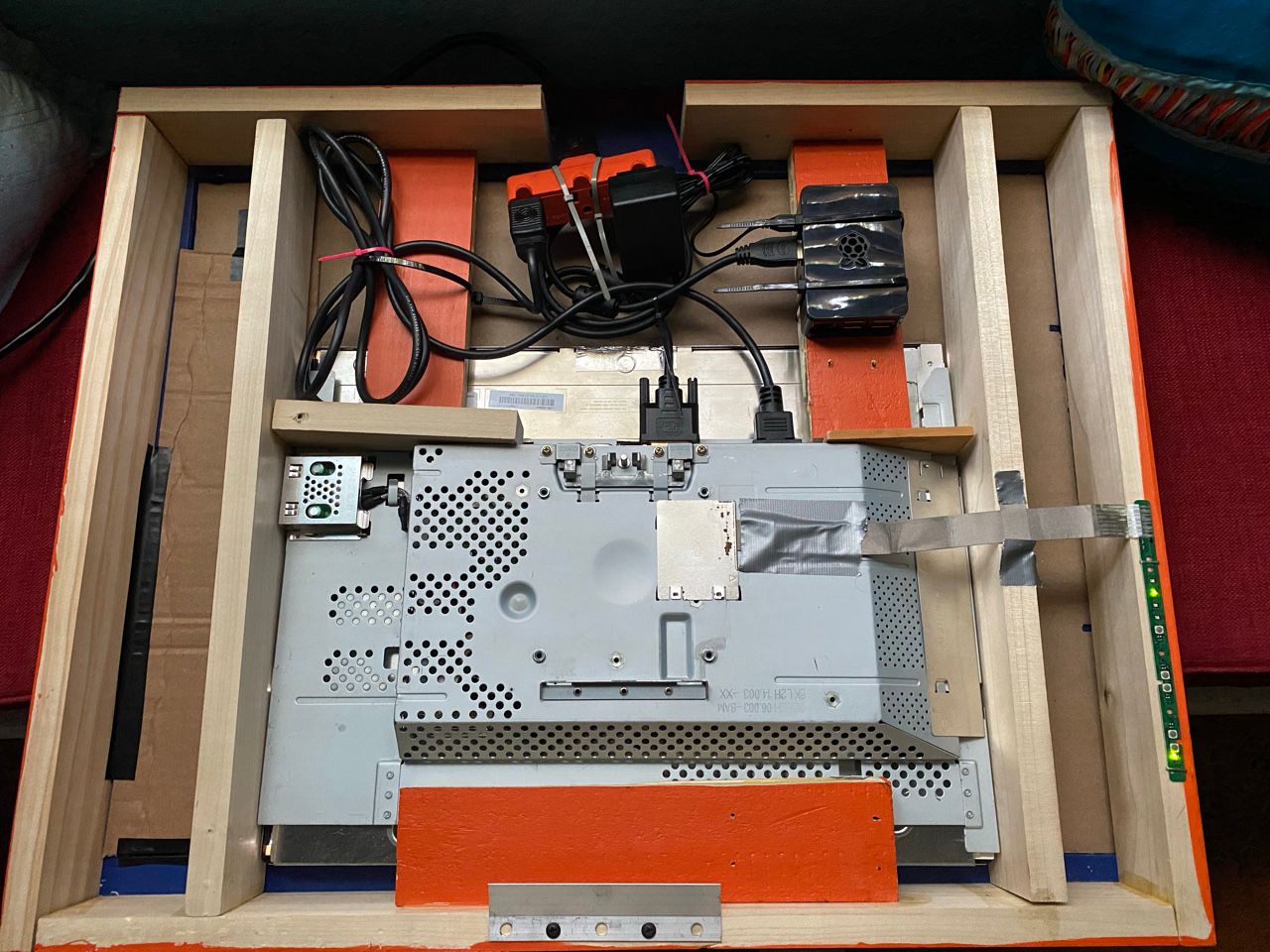
I obtained a monitor very inexpensively from the university surplus store. I specifically picked a fairly square monitor. If I do this again, I’ll likely defer to the thinnest and lightest monitor I can get from them.
I designed how the monitor would fit in the mirror and then began building. I had only hand tools to work with, which proved to be problematic as no matter how much I measured, I found that my build was not quite square, not quite the right lengths at times. As a bit of a perfectionist and someone building for someone else, I was bothered by the mistakes.
Once I had the frame ready for construction, I should have mocked it up one more time. As I was building, I found that my design didn’t adequately support the weight of the monitor, so I had to improvise. Adding more wood supports added weight to the entire project.
- Don’t underestimate the coding aspect of the project.
I have zero coding experience. Being old enough to have worked with computers in the DOS days, I figured that I could figure it out. (Which I did, to an extent.) What I learned is that if I wanted a basic mirror with almost no customization, that can be done fairly easily. However, I wanted my mirror to have a custom calendar with school assignments pulled from Canvas. That took coding which wasn’t hard but for the fact that I had no idea what I was doing. I would make a change and see if it worked. If not, I’d try to research why, but really had no idea. Trial and error took more time than I expected.
A recommendation for MM aficionados:
Whether it is options for modules or CSS, provide an example of the complete the entries for the config.js file with callouts reduced to an absurd level of simplicity, “change this to make this change.”
On CSS, it would be good to have a tutorial (or link to one) that shows a complete CSS file. From there, if folks who are good at CSS can create sample code for re-use, that would be helpful. For example, sample CSS to resize a module window. I know that @sdetweil has the link to the online CSS resource, but as a non-coder I just found it overwhelming, despite trying my best to work through it.