@sdetweil I didn’t do the extra steps. I was hoping to get the confirmation that I needed a working config.js that the walkthrough speaks about. I’ll run those extra steps.
Read the statement by Michael Teeuw here.
Posts
-
RE: Need some help installing on Win10
-
RE: Need some help installing on Win10
@sdetweil Thank you! Two other questions:
-
I assume that since this latest black screen occurred after I used my edited config.js, that’s where I need to look for the error. Correct?
-
Once that correction is made, should I then see the MM running in a window? I ask because I had received a black screen previously using the sample config.js
-
-
RE: Need some help installing on Win10
@sdetweil said in Need some help installing on Win10:
@CheapDad usually this is a bad position string
Sam, my apologies but I have no idea what this means. A google search didn’t reveal anything that appeared to be on point either.
-
RE: Need some help installing on Win10
@sdetweil Sam, I made those corrections and edited the config.js. I commented out all of the modules except the clock. (My intent is to only have one module, not yet installed, running.)
When I did an npm start with only the sample config.js present, I got a black screen. I could press “alt” to get to the “File” menu and close MM.
When I ran MM from Git BASH, I got another black screen, except this time “alt” did not do anything. “alt” and “esc” would minimize MM, but that’s it. Here’s what GIT BASH displays when I ran npm start with my edited config.js:
$ npm start npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead. > magicmirror@2.20.0 start > node_modules\.bin\electron js\electron.js [09.08.2022 20:50.32.077] [LOG] Starting MagicMirror: v2.20.0 [09.08.2022 20:50.32.082] [LOG] Loading config ... [09.08.2022 20:50.32.091] [LOG] Loading module helpers ... [09.08.2022 20:50.32.092] [ERROR] WARNING! Could not load config file. Starting with default configuration. Error found: TypeError: Cannot read properties of undefined (reading 'split') [09.08.2022 20:50.32.093] [LOG] Loading module helpers ... [09.08.2022 20:50.32.094] [ERROR] App threw an error during load [09.08.2022 20:50.32.095] [ERROR] TypeError: Cannot read properties of undefined (reading 'split') at loadModule (C:\Users\Hannah\magicmirror\js\app.js:108:27) at loadNextModule (C:\Users\Hannah\magicmirror\js\app.js:165:5) at loadModules (C:\Users\Hannah\magicmirror\js\app.js:176:3) at C:\Users\Hannah\magicmirror\js\app.js:225:4 at loadConfig (C:\Users\Hannah\magicmirror\js\app.js:81:4) at App.start (C:\Users\Hannah\magicmirror\js\app.js:212:3) at Object.<anonymous> (C:\Users\Hannah\magicmirror\js\electron.js:159:7) at Module._compile (node:internal/modules/cjs/loader:1118:14) at Module._extensions..js (node:internal/modules/cjs/loader:1173:10) at Module.load (node:internal/modules/cjs/loader:988:32) [09.08.2022 20:50.32.097] [ERROR] Whoops! There was an uncaught exception... [09.08.2022 20:50.32.101] [ERROR] TypeError: Cannot read properties of undefined (reading 'split') at loadModule (C:\Users\Hannah\magicmirror\js\app.js:108:27) at loadNextModule (C:\Users\Hannah\magicmirror\js\app.js:165:5) at loadModules (C:\Users\Hannah\magicmirror\js\app.js:176:3) at C:\Users\Hannah\magicmirror\js\app.js:225:4 at loadConfig (C:\Users\Hannah\magicmirror\js\app.js:81:4) at App.start (C:\Users\Hannah\magicmirror\js\app.js:212:3) at Object.<anonymous> (C:\Users\Hannah\magicmirror\js\electron.js:159:7) at Module._compile (node:internal/modules/cjs/loader:1118:14) at Module._extensions..js (node:internal/modules/cjs/loader:1173:10) at Module.load (node:internal/modules/cjs/loader:988:32) [09.08.2022 20:50.32.103] [ERROR] MagicMirror┬▓ will not quit, but it might be a good idea to check why this happened. Maybe no internet connection? [09.08.2022 20:50.32.104] [ERROR] If you think this really is an issue, please open an issue on GitHub: https://github.com/MichMich/MagicMirror/issues [09.08.2022 20:50.32.201] [LOG] Launching application. [11036:0809/205232.493:ERROR:gpu_init.cc(481)] Passthrough is not supported, GL is disabled, ANGLE is -
RE: Need some help installing on Win10
@sdetweil Sam, add the display entries back in? Otherwise, is this correct?
"start": "node_modules\\.bin/electron js\\electron.js", "start:dev": "node_modules\\.bin/electron js\\electron.js dev", -
Need some help installing on Win10
I’m in the process of installing the MM software on my daughter’s laptop as an interim solution until I can build her a proper mirror.
I followed the following instructions:
https://forum.magicmirror.builders/topic/4089/complete-walkthrough-install-magicmirror-on-a-pc-windows-7-10I completed the npm install step and then ran npm start. I then got this error:
> magicmirror@2.20.0 start > DISPLAY="${DISPLAY:=:0}" ./node_modules/.bin/electron js/electron.js 'DISPLAY' is not recognized as an internal or external command, operable program or batch file.Based upon the guidance in this thread:
https://forum.magicmirror.builders/topic/12543/installing-magic-mirror-on-windows-10?lang=en-US&page=1I edited out the “DISPLAY” entries. I re-ran npm start and got this:
> magicmirror@2.20.0 start > node_modules/.bin/electron js/electron.js 'node_modules' is not recognized as an internal or external command, operable program or batch file.I’m stuck. Can anyone help?
-
RE: Complete Walkthrough - Install MagicMirror on a PC - Windows 7/10
My apologies if the answer to my question is located somewhere in this long thread. As a quick method of bringing some MM functionality to my kids in college, I’d like to install MM onto their laptops and have it autorun at start (like a batch file) and run in a small window.
I see that I can install it on their laptops and I know how to create a batch file, but what I don’t know is how to ensure that a linux program starts in a windows batch file and how to get it to autosize to a small window.
Has anyone done that?
-
RE: University of Florida themed mirror
@sdetweil said in University of Florida themed mirror:
@cheapdad great job! glad to see it come alive!
on your requests…
understand we don’t create modules ‘for consumption’ by others. we create modules as best we can for our own needs. and then share them, if you are interested.
mm is not a turnkey system. it’s a framework for learning and creating.
yes it takes skills many do not have, or have not mastered. I am learning new stuff every day.
but that is part of the potential of using the framework/platform
Sam:
Understood and I apologize for not highlighting the yeoman’s work you do every day to help folks. My thoughts were simply that moving the framework towards modularity might bring more builders. It wasn’t intended as a criticism.
CheapDad
-
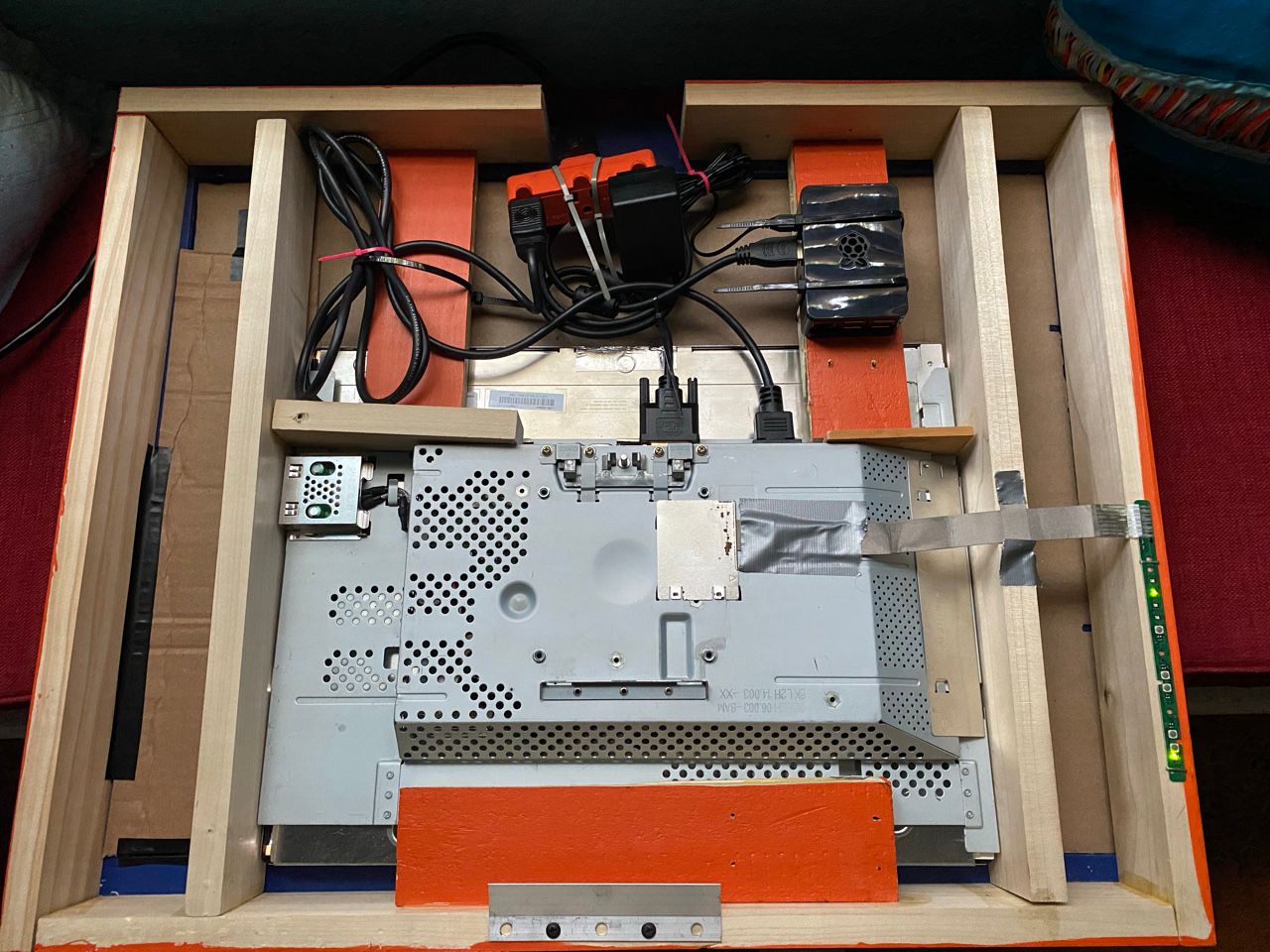
University of Florida themed mirror
For context, my eldest daughter started at UF and I wanted to make a mirror to help her organize her studies. I learned quite a bit on this project and will likely take on another mirror or dashboard at some point.
Here’s what I learned:
- Don’t underestimate the woodwork and building aspect of your mirror.
I obtained a monitor very inexpensively from the university surplus store. I specifically picked a fairly square monitor. If I do this again, I’ll likely defer to the thinnest and lightest monitor I can get from them.
I designed how the monitor would fit in the mirror and then began building. I had only hand tools to work with, which proved to be problematic as no matter how much I measured, I found that my build was not quite square, not quite the right lengths at times. As a bit of a perfectionist and someone building for someone else, I was bothered by the mistakes.
Once I had the frame ready for construction, I should have mocked it up one more time. As I was building, I found that my design didn’t adequately support the weight of the monitor, so I had to improvise. Adding more wood supports added weight to the entire project.
- Don’t underestimate the coding aspect of the project.
I have zero coding experience. Being old enough to have worked with computers in the DOS days, I figured that I could figure it out. (Which I did, to an extent.) What I learned is that if I wanted a basic mirror with almost no customization, that can be done fairly easily. However, I wanted my mirror to have a custom calendar with school assignments pulled from Canvas. That took coding which wasn’t hard but for the fact that I had no idea what I was doing. I would make a change and see if it worked. If not, I’d try to research why, but really had no idea. Trial and error took more time than I expected.
A recommendation for MM aficionados:
Whether it is options for modules or CSS, provide an example of the complete the entries for the config.js file with callouts reduced to an absurd level of simplicity, “change this to make this change.”
On CSS, it would be good to have a tutorial (or link to one) that shows a complete CSS file. From there, if folks who are good at CSS can create sample code for re-use, that would be helpful. For example, sample CSS to resize a module window. I know that @sdetweil has the link to the online CSS resource, but as a non-coder I just found it overwhelming, despite trying my best to work through it.


-
Changing size/font for a module but not the whole region
I’ve read the “Getting started” thread and a thread that sdetweil directed me to. Here’s where I’m running into issues:
I have the default clock, mmm-monthly_calendar and the default calendar all located in top_left. Both mmm-monthly_calendar and the default calendar are wider than I’d prefer.
Reducing the pixel width of the region gets me to where I want to be:
.region.top.left { width: 100%; max-width: 300px; min-width: 10vw; }However, when I do that, the font size for the default calendar is too large to fit everything in that space, so it wraps, making the length of the feet (vertically) too large.
I tried adjust the font size, but nothing happened:
.MMM-calendar { font-size: 24px; }In the calendar.css, the font size is identified as variable, which I think is part of my problem:
font-size: var(--font-size-small);While we’re at it, even at the default sizes, the default calendar module is unable to display all of the data sends to the module, so I get an ellipse at the end. Is it possible to code the css so that all data is shown, with it wrapping in order to do so?
TIA, CheapDad