Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Carousel Pagination Icons
@BerkSmash1984
In the Pages.js, it appears the author is hardcoding the indicator buttons.for (let i = 0; i < this.config.pages; i += 1) { const circle = document.createElement('i'); if (this.curPage === i) { circle.className = 'fa fa-circle indicator'; if (this.config.activeBright) { circle.className += ' bright'; } } else { circle.className = 'fa indicator';Just editing the CSS wouldn’t change the icon itself. Similar to what I did for the Carousel, you would need to pass your array of icons to the .js
-
MMM-Carousel Pagination Icons
I am using MMM-Carousel to rotate through various slides in my Magic Mirror implementation.

I have updated some of the code in the MMM-Carousel.jsThe relevant code added:
// Line 75icons: [object Object],// Line 538
this.toggleTimer();// Line 587
label.innerHTML = "<i class='"+Object.values(this.config.icons)[i]+"' style='color: #74C0FC;'></i>";This line replaces the display of the radio buttons with the specified icons in your config.js. The MMM-Carousel modification supports a new attribute of icons; my example config…
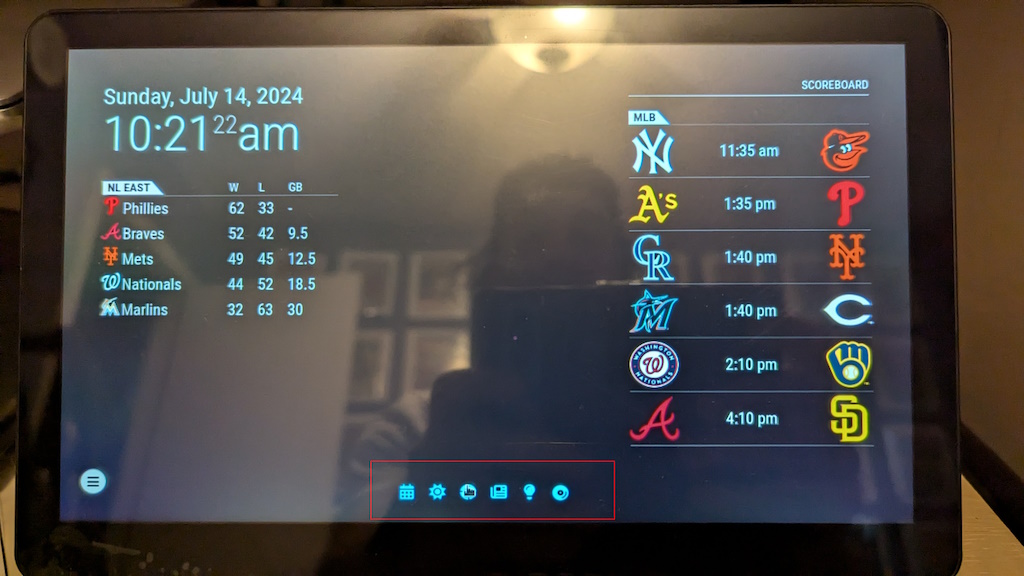
{ module: "MMM-Carousel", position: "bottom_bar", // Required only for navigation controls config: { transitionInterval: 20000, showPageIndicators: true, showPageControls: true, ignoreModules: ["alert"], mode: "slides", slides: { "calendar": ["clock", "MMM-GoogleCalendar"], "weather": ["MMM-AccuWeatherForecastDeluxe"], "sports": ["clock", "MMM-MyScoreboard", "MMM-MyStandings"], "news": ["clock", "newsfeed", "MMM-Reddit-News-Ticker"], "lights": ["mmm-hue-lights"], "moode": ["MMM-WebView"] }, icons: { 1: "fa-solid fa-calendar-days", 2: "fa-solid fa-sun", 3: "fa-solid fa-baseball", 4: "fa-solid fa-newspaper", 5: "fa-solid fa-lightbulb", 6: "fa-solid fa-compact-disc fa-spin" }, } }The icons array should be in the format shown with the icon class as referenced over at Font Awesome.
Additionally, I am integrating my mirror with Moode Audio. I adjusted the code to pause the rotation/transition timers when an icon is selected. This allows for interaction with the Moode interace. The Moode “page” itself is referenced using the MMM-Webview module.
{ module: 'MMM-WebView', position: 'fullscreen_above', config: { url: 'http://mood.local', width: '1024px', height: '600px', }, }I also adjusted the CSS a bit for ‘readability’ of the icons.
.slider-pagination label { width: 32px; height: 32px; border-radius: 50%; display: inline-block; background: rgb(255 255 255 / 20%); margin: 0 2px; border: solid 1px rgb(255 255 255 / 40%); cursor: pointer !important; }