@mmmallday I added it to 3rd party weather modules
Let me know as soon as you have a PR, and I will merge it to master.
@mmmallday I added it to 3rd party weather modules
Let me know as soon as you have a PR, and I will merge it to master.
Oh, I’m glad you guys found and were able to use MMM-NOAAAlerts!
Sorry I didn’t advertise it well enough. Ping me direct if you have any issues.
@Mesohilo Good call-out on the media thumbnails.
I’ve updated the module to add a config setting to show/hide the media thumbnails:
config: {
... //other configs
showPictures: false,
}
@Mesohilo Glad you like it. I’ve been using it for a while and like it too.
I’ve updated the Readme to fix the spaces issue. I had added them for wordwrap on Github. :)
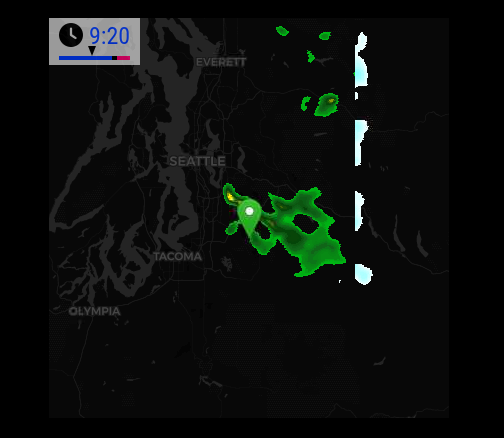
@01ZerosOnes01 It doesn’t look as nice as the screenshot on the MMM-DarkSkyRadar github, but I’ve been using MMM-RAIN-MAP, and it’s been working well.
Current screenshot:

@sdetweil I was just trying to be extra obvious and explicit for @svencarree :)
@svencarree
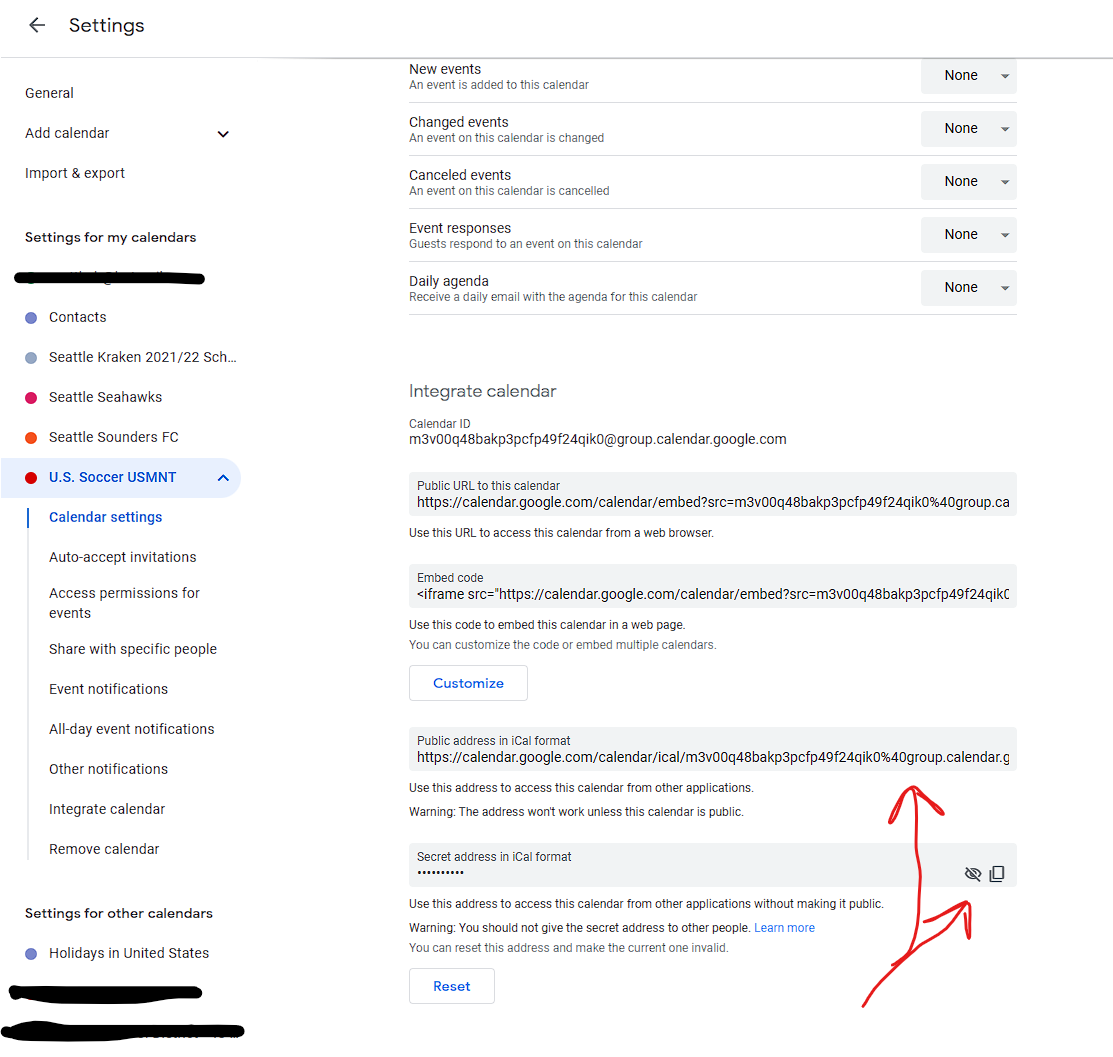
I got multiple google calendars to display, including subscribed calendars. Try using the two links here (I had more luck with the secret address, and just use that as the default) in settings:

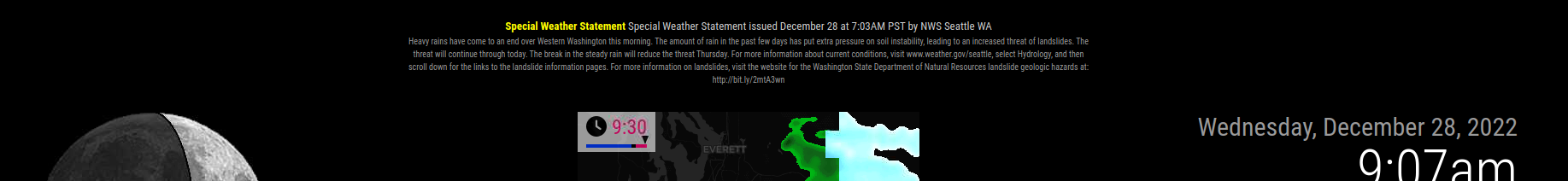
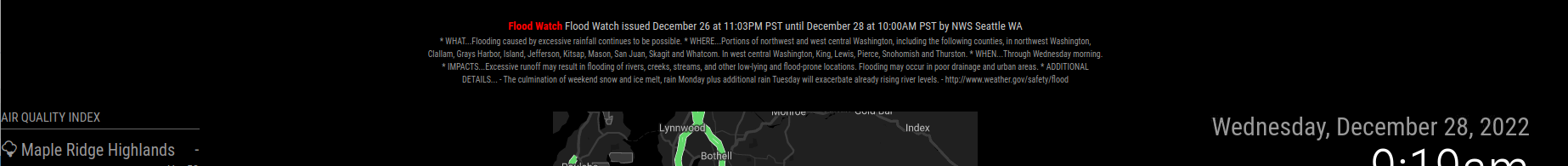
I built this module more by need than anything else – the Seattle area where I live has been hit by some relatively severe weather the past few days, that have caused real problems for the area. While I wasn’t caught off-guard this time, I realized that the MM weather modules I had didn’t emphasize local warnings, alerts, and weather watches. So I built a module expressly for solving that problem:
MMM-NOAAAlerts
Special Weather Statement:

Flood Warning:

USING THE MODULE
Standard installation:
git clone https://github.com/mmtsweng/MMM-NOAAAlerts
cd MMM-NOAAAlerts
npm install
Basic configuration:
{
module: "MMM-NOAAAlerts",
position: "top_bar",
config: {
userAgent: "Magic Mirror (xxxxxxxxxxxx@gmail.com)" //Custom contact information
APIURL: "https://api.weather.gov/alerts/active?point=47.593,-122.333", //See below for other options
debug: false, // [Optional] Print extended debugging logs to the console
rotateInterval: 20*1000, // [Optional] How often to switch to the next alert/alarm
updateInterval: 30*60*1000, // [Optional] How often to ping the API for more data
}
},
NOAA provides a free API to retrieve weather alerts, which this API uses. There is no registration required.
There are multiple ways to set the forecast area, and NOAA provides through documentation if you need extensive help. But the basics are
https://api.weather.gov/alerts/active?area={state}https://api.weather.gov/alerts/active?zone={zone}https://api.weather.gov/points/{latitude},{longitude}https://api.weather.gov/gridpoints/{office}/{grid X},{grid Y}/forecastNOAA requires that a User-Agent header be provided. Please set your own custom agent in the config with unique contact information (the suggested header is: User-Agent: (myweatherapp.com, contact@myweatherapp.com) , so following that format makes sense.
This is still very much a work in progress. I have spent very little time styling it, and I haven’t even put together the README file yet (I’m going to steal this post, actually!). But I have had it running for the past 2 days with no major issues. So far I’ve only tested it in the top bar section. If anyone else wants to try it and provide feedback I’ll be actively improving it.
Thanks! I do see that error. I’ve added a ton more logging information to my local instance, and have restarted MM. If it happens again I’ll have more data to go by.
When it hits that condition, it doesn’t send a notification, so that probably breaks the timer interval, though I’m not seeing yet how that happens. I’ll continue to debug.
Sorry to necropost to a 2 year old thread.
But I’m seeing the same issue, on the same module. Anyone know why this happens?
I have confirmed that it’s making the proper requests to the API, and the API is responding with a valid JSON object.
If I restart MM, the standings show up again, but after some period of time, it just disappears. I do use MMM-Carousel to create slides.
I’ll continue to debug.