Edit: the glass has arrived, pls find details and pictures on the actual build here in part 2:
https://forum.magicmirror.builders/topic/12392/frameless-bathroom-mirror-part-2-hardware-and-build
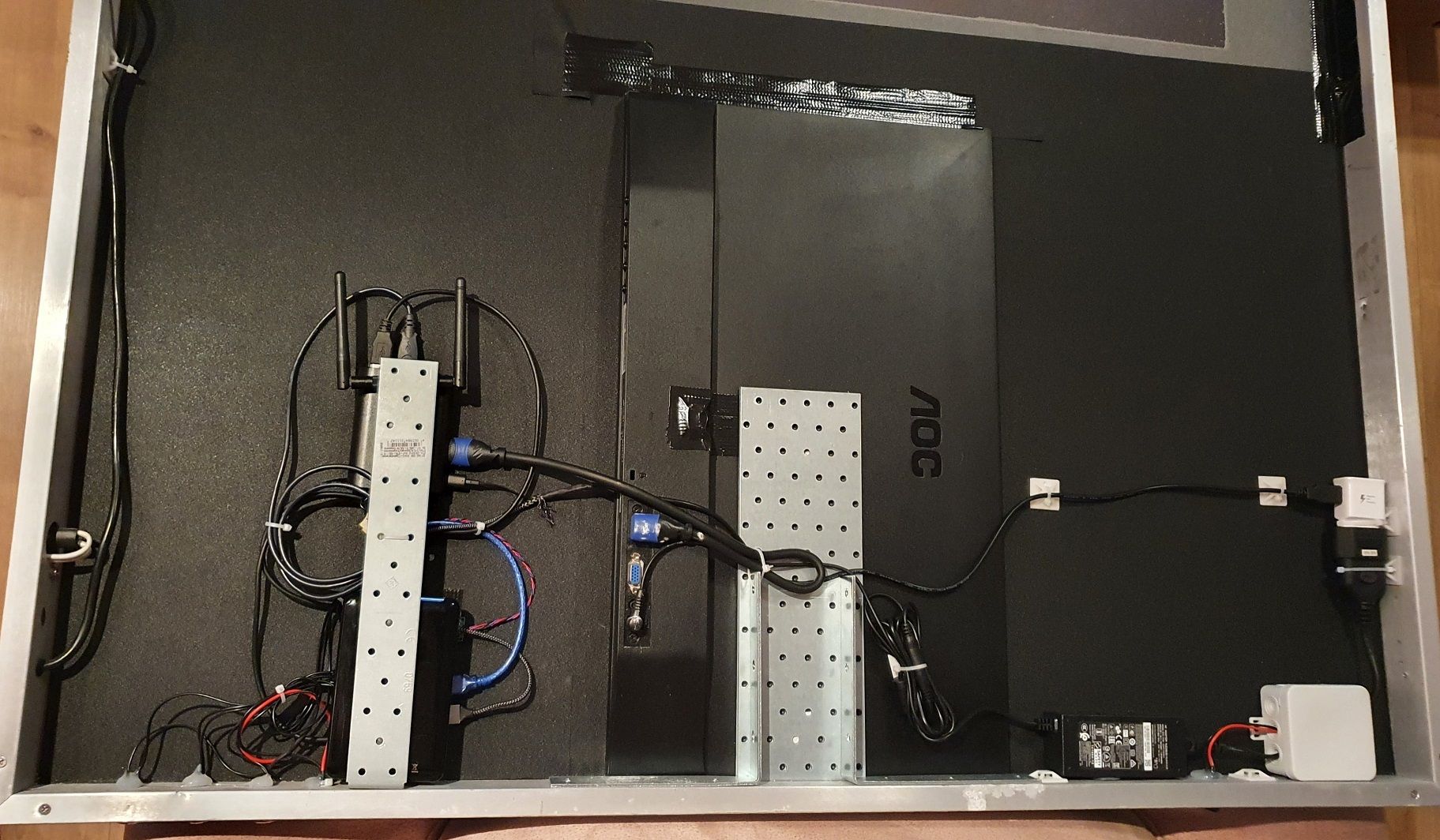
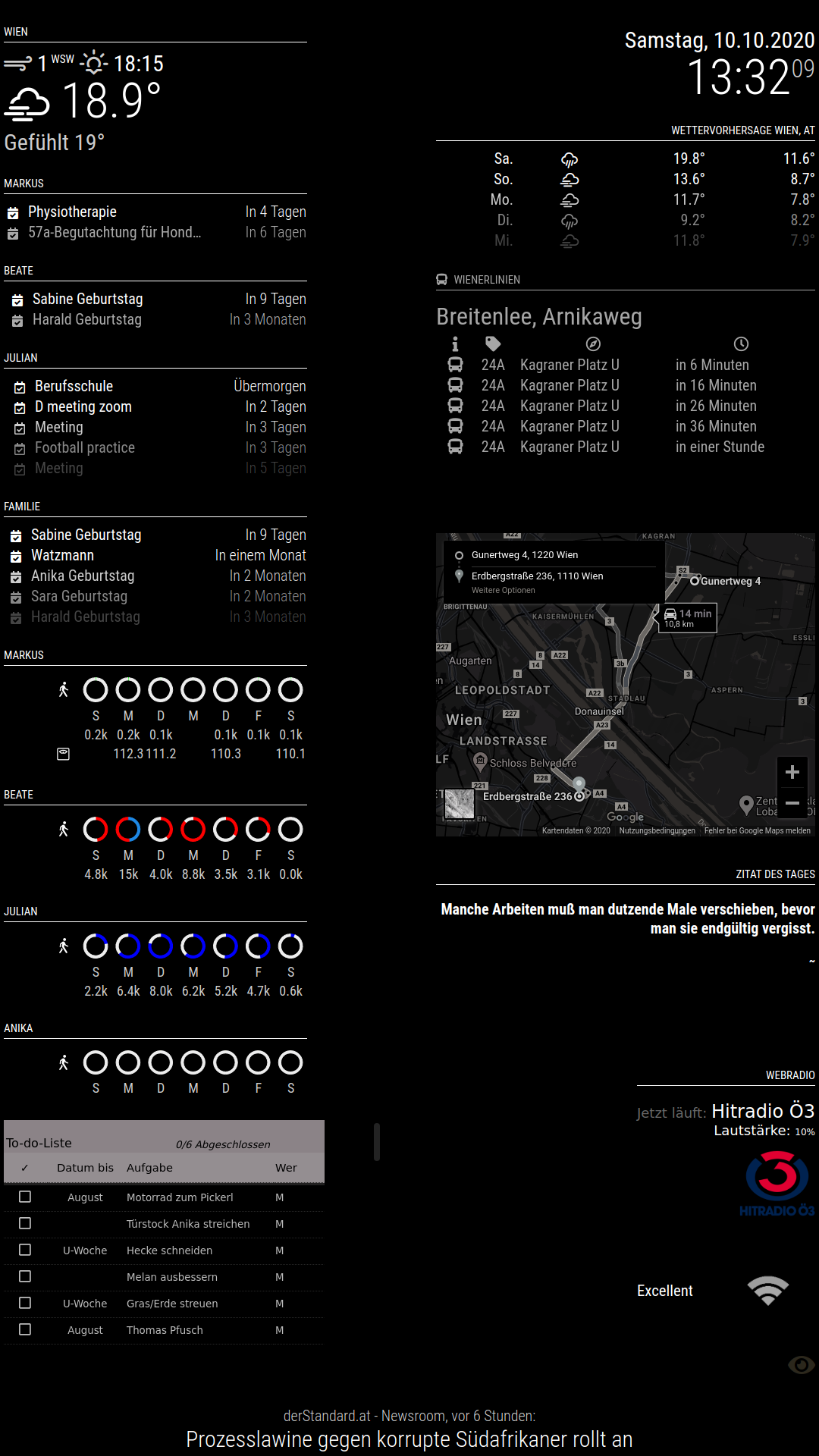
I hope you guys don’t mind, I only got screengrabs so far. Here are the pics:
https://ibb.co/Np8dtsy
https://ibb.co/r6HDVtT
Materials used:
80x110cm metal frame from my current bathroom mirror
4mm Pilkington Mirropane from glas-star.de
Raspberry 2
Benq 24" monitor
DollaTek microwave sensor (as PIR replacement to work behind the glass)
Modules used:
clock
calendar
MMM-GoogleFit
currentwheather
wheatherforecast
MMM-WienerLinien
MMM-iFrameReload
MMM-GQuotes
newsfeed
MMM-network-signal
MMM-Screencast
I have done a bit fiddling and playing around with some modules settings, hope it’s ok to share a bit of my journey ;-)
For the calendars, I have created a family google-calendar, which I have made accessable to the family members. Every member can add events to this calendar, and they are then displayed in this first instance of the calendar module. The rest are 3 more instances for myself and the other family members (excluding my teenage daughter who doesn’t want to share her calender for whatever reason…)
For the GoogleFit modules, I have created 4 instances for all family members, bought a bluetooth scale, connected it up to each mobile (except for my wife who doesn’t want to show the weight for whatever reason…) and linked each instance to each google accounts. I modified the colors of the steps-rings (which display the percentage of the reached goal) to match each family member’s color.
For the WienerLinien module (public transport of Vienna), it turned out that the width was constantly changing depending on the name of the destination, taking with it the widths of the other modules on the right side. So I found the option to create a custom.css, where I set a fixed width (which is very likely very clear for the most of you, it did take me a bit searching though - I hadn’t registered to this nice forum at that time yet)
I’m a bit proud of the next module to be honest. I used the iFrameReload module to display a google maps frame showing the way from my home to my current workplace. It refreshes every 10 minutes and shows how long it currently takes me to get there by car (at the time of the screengrab it was 11 min.). To have it appear in a matching style I used filter:greyscale 100% plus invert 100% within the js of the module. This way I managed a quite decent google display without the need of an API key.
The rest is pretty standard. The screencast is showing a youtube video on the second screengrab.
Thanks for taking the time to read, very looking forward for the glass so I can hopefully soon show you the real thing!