O, to add this probably important information: This issue only exists on the mirror (Rpi Electron app) itself, not when browsing from another device to http://<ip address mirror>:8080. In that case it works perfectly well.
Read the statement by Michael Teeuw here.
Posts
-
RE: iFrame blank when displaing http://<ipaddress LMS server>:9000/material
-
iFrame blank when displaing http://<ipaddress LMS server>:9000/material
I have used the iFrame (as well as MMM-iFrame) module(s) for showing the material skin interface of the Lyrion Media Server, formerly know as SqueezeServer or Logitech Media Server.
But since the latest MMM update (2.28.0), the iFrame show completely blank.
There are no (mpm) log errors or warnings when restarting MM2. Other websites, e.g. nu.nl as well as http://<ipaddress LMS server>:9000 (so the standard skin) are working.
How can I troubleshoot this? -
RE: Bathroom mirror
Hi @bdeelman ,
I have used this 80-20 mirroring glass:

-
RE: Round MagicMirror
Wow, this is a nice MM!
I have created a bathroom MM (https://forum.magicmirror.builders/topic/18406/bathroom-mirror/2?_=1705489145468) but something like this for the hallway or kitchen would be awesome. Thanks for the ideas!Regards,
Stephan -
RE: Remove I frame border
@sdetweil I found it!
In custom.css I place the following section:
iframe{ border:0 ; /*transform: scale(0.5) ; */ /*margin-bottom: 200px;*/ }(source: https://github.com/AgP42/MMM-iFrame-Ping/blob/master/MMM-iFrame-Ping.css)
Thanks for your support!
-
RE: Remove I frame border
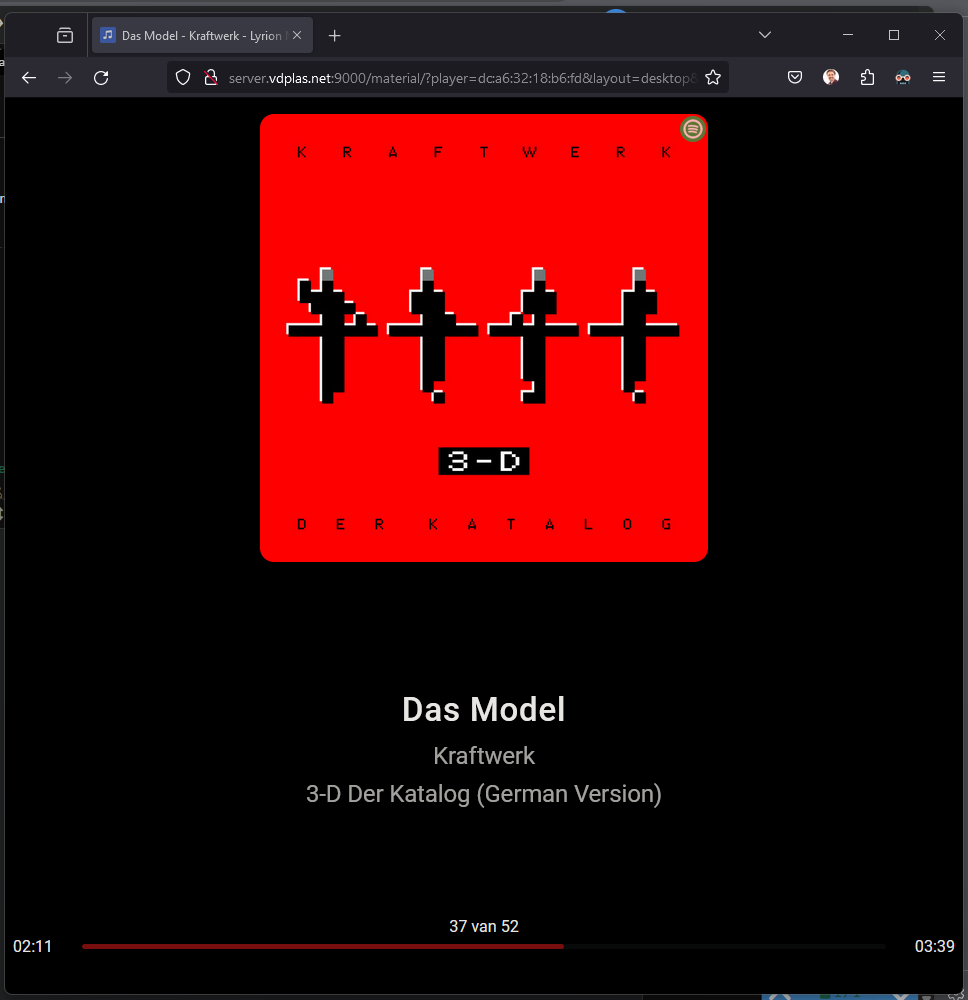
<iframe src="https://server.vdplas.net:8999/material/?player=dc:a6:32:18:b6:fd&layout=desktop&action=expandNowPlaying/true&css=msk--np-only&js=msk--np-only&single=true&theme=Black" width="675" height="250" scrolling="no"></iframe> iframe[Attributes Style] { width: 675px; height: 250px; } user agent stylesheet iframe { overflow-clip-margin: content-box !important; overflow: clip !important; border-width: 2px; border-style: inset; border-color: initial; border-image: initial; }Here indeed I see a border. Still no clue where it comes from.
-
RE: Remove I frame border
@sdetweil said in Remove I frame border:
@stephanvdplas if the border is INSIDE the frame, then u cannot change it. that is the point of frame. inline embedded frame of original content
There is certainly no border in the content. At least not what I see when using differen devices with this same URL

Also the border appears directly, whereas the content is loaded in 5 seconds
-
RE: Remove I frame border
@stephanvdplas said in Remove I frame border:
@barnosch said in Remove I frame border:
should ne something like this in your
/css/custom.css file.MMM-iFrame { //exact name of the module border: none; //or border: 0px; }I tried your suggestion, but still a border is shown. Is there any other option?
MMM-Iframe:
{ module: 'MMM-iFrame', header: 'Speelt nu', position: 'bottom_left', // This can be any of the regions. config: { // See 'Configuration options' for more information. // url: ["http://server.vdplas.net:9000/material/?player=dc:a6:32:18:b6:fd&layout=desktop&action=expandNowPlaying/true&css=msk--np-only&js=msk--np-only&single=true&theme=Black"], // as many URLs you want or you can just ["ENTER IN URL"] if single URL. url: ["http://server.vdplas.net:9000/material/?player=dc:a6:32:18:b6:fd&layout=desktop&action=expandNowPlaying/true&css=msk--np-only&js=msk--np-only&single=true&theme=Black"], // as many URLs you want or you can just ["ENTER IN URL"] if single URL. updateInterval: 500 * 60 * 1000, // rotate URLs every 30 seconds width: "700", // width of iframe height: "260", // height of iframe frameWidth: "100" // width of embedded iframe, height is beeing calculated by aspect ratio of iframe } }, -
RE: Remove I frame border
@barnosch said in Remove I frame border:
should ne something like this in your
/css/custom.css file.MMM-iFrame { //exact name of the module border: none; //or border: 0px; }I tried your suggestion, but still a border is shown. Is there any other option?