@sdetweil i installed Bitvise now. The first view looks good… i will try it the next days!
Read the statement by Michael Teeuw here.
Posts
-
RE: Default Weather Module Icon Position
-
RE: Default Weather Module Icon Position
Thanks @sdetweil
It works… Was my mistake… i took a / instead of : between ip and port…
Looks great now.
Last question for that… Have you got a link for a tutorial how to use the developer mode? -
RE: Default Weather Module Icon Position
I have reset the weather.css again. Fits so far.
I think I have also understood the module and classes.
So if I have the followingmodule: "weather", classes: "forecast",then I would have to enter it in the custom.css as follows?
.weather .forecast
Unfortunately, I have not yet understood how to access it via browser.
Exactly! The MM should hang on the wall, but if I want to make changes, I want to access the Raspi / MM via WLAN and make the changes via my laptop and since I am not a programmer and like to have everything visually, I would like to mirror the MM or the OS on my laptop screen and preferably make the changes via the “Geany” tool.
How exactly should I enter it in the browser?
I have tried it with IP and port, but only get an error message. I have also tried with the WLAN IP and port, but also without success.address: "0.0.0.0", port: 8080,Thanks in advance
-
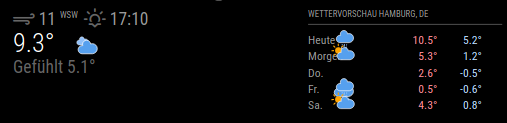
Default Weather Module Icon Position
Hey guys, me again. I’m currently trying to soak up everything in the forum but can’t quite get any further.
I’ve already worked through the forum entry https://forum.magicmirror.builders/topic/7227/changing-icons-of-the-modules-current-weather-and-weather-forecast/24?page=3 but I’m making a mistake somewhere.
An entry in Config.js looks like this:{ module: "weather", // classes: "forecast", position: "top_right", header: "Wettervorschau", config: { weatherProvider: "openweathermap", type: "forecast", location: "Hamburg", locationID: "29112xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e7616335xxxxxxx" } }, { module: "weather", // classes: "wetter", position: "top_center", config: { weatherProvider: "openweathermap", type: "current", location: "Hamburg", locationID: "29112xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e7616335xxxxxxx" } },Additionally my entries in the Custom.css
.weather .weathericon { position: absolute; // absolute z-index: 0; height: 200px; right: 180px; margin-top: -65px; padding-left: 60px; padding-top: 30px; height: 50px; } .weather .wi-day-sunny { content: url("/css/icons/day.svg"); } .weather .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .weather .wi-rain { content: url("/css/icons/rainy-6.svg"); } .weather .wi-night-clear { content: url("/css/icons/night.svg"); } .weather .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); padding-right: 15px; padding-top: 10px; } .weather .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .weather .wi-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); } .weather .wi-night-rain { content: url("/css/icons/rainy-6.svg"); } .weather .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-fog { content: url("/css/icons/cloudy.svg"); } .weather .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); } /* Aenderungen Wettervorhersage */ .weather .weathericon { position: absolute; /absolute left: 35px; z-index: 1; margin-top: -30px; } .weather .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .weather .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .weather .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-clear { content: url("/css/icons/night.svg"); } .weather .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .weather .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .weather .wi-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .weather .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-fog { content: url("/css/icons/cloudy.svg"); } .weather .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; }
I mean that I customized the icons in wether.css (I don’t think you’re supposed to do that, are you?)
- what do I have to change so that the icons are nicely arranged in the right row and exactly in the middle between the days and the temperature? (and for “Current” nice beside temperature)
-
- how can I separate the Forecast and Current icons? So what should the entry in Custom.css look like?
- I would have guessed the following
.weather .current .weathericon(is not currently entered in the css)
- and I would also like the icon size of “Current” to be larger than that of “forecast”
I would be happy if you could take me by the hand and help me here
And last question: I started the developer mode as described in the documentation https://forum.magicmirror.builders/topic/6808/css-101-getting-started-with-css-and-understanding-how-css-works
How can I close this developer mode again so that the MM is displayed on my external monitor?
For information: I have the MM with a Raspi on an external monitor and access it via remote desktop. If I start the developer mode and then just close it I have the MM on my laptop monitor. But I would like to have it on my external monitor again…Phew… so many questions…
-
RE: MMM-AccuWeatherForecastDeluxe Fahrenheit instead of Celsius
Hi @sdetweil
Here is the modul config
{ module: "MMM-AccuWeatherForecastDeluxe", header: "Wettervorhersage", position: "top_center", classes: "default everyone", disabled: false, config: { apikey: "H5ShqAVZaIGdQDoSrG4uwS31xxxxx", locationKey: "1685xx", relativeColors: true, showCurrentConditions: false, showExtraCurrentConditions: false, showSummary: false, showForecastTableColumnHeaderIcons: false, showHourlyForecast: false, dailyForecastLayout: 'bars', maxDailiesToShow: 8, showPrecipitationProbability: false, showPrecipitationSeparator: false, showPrecipitationAmount: false, showWindSpeed: false, showWindDirection: false, showWindGust: false, iconset: "4c", useAnimatedIcons: false, label_ordinals: ['↓', '↙', '←', '↖', '↑', '↗', '→', '↘'], label_high: "", label_low: "", } },I tried it with locationkey and also with latitude and longitude. Nothing works. But i think that is not the problem.
However… I have distanced myself from this module for the time being and am currently trying to change the icons in the standard weather module based on your instructions and forum entry. That seems to make more sense to me at the moment.
If you find a solution for this Accu module, it might be interesting for other users. I myself will not use it for the time being or test it on https://github.com/luxiouronimo/MMM-OpenWeatherForecastDeluxe. :-) -
RE: MMM-GoogleKeep config.js
@KristjanESPERANTO Thank you very much. Do I understand correctly that I may only have to wait until the module works or do I have to make additional settings? Can I see the status somewhere when it should work again?
-
RE: MMM-GoogleKeep config.js
@sdetweil What? I thought you were the God Father of Magic Mirror Modules!!! ;-)
No problem, maybe there is someone who has used this module before and it works for him to tell me what to do… I would be very happy anyway!!!
-
RE: MMM-GoogleKeep config.js
@sdetweil You’re great… Thank you very much
Partly good news.
It could now be installed and entered in config.js. MM also starts cleanly and is also displayed cleanly, but the KEEP module is unfortunately not displayed on the MM.
Now I need to get the list displayed somehow.
I have tried it with the APP password 16 digits as well as 4x4 digits and also with the Google password but unfortunately it is not displayed.
Any more ideas? -
RE: MMM-GoogleKeep config.js
@sdetweil i did it…
I went directly to ~/MagicMirror/modules/MMM-GoogleKeep $ and started npm install but then only got error messagesnpm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: MMM-GoogleKeep@1.0.0
npm ERR! Found: stylelint@15.11.0
npm ERR! node_modules/stylelint
npm ERR! peer stylelint@“15.x” from grunt-stylelint@0.19.0
npm ERR! node_modules/grunt-stylelint
npm ERR! dev grunt-stylelint@“latest” from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! dev stylelint-config-standard@“latest” from the root project
npm ERR!
npm ERR! Conflicting peer dependency: stylelint@16.2.0
npm ERR! node_modules/stylelint
npm ERR! peer stylelint@“^16.1.0” from stylelint-config-standard@36.0.0
npm ERR! node_modules/stylelint-config-standard
npm ERR! dev stylelint-config-standard@“latest” from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! /home/sven/.npm/_logs/2024-01-25T19_14_43_524Z-eresolve-report.txtnpm ERR! A complete log of this run can be found in: /home/sven/.npm/_logs/2024-01-25T19_14_43_524Z-debug-0.log
-
MMM-AccuWeatherForecastDeluxe Fahrenheit instead of Celsius
And because it’s so nice, here’s the next request.
I downloaded the https://github.com/maxbethge/MMM-AccuWeatherForecastDeluxe module to my MM because I really like the design.
There are only two things I can’t change and I’m wondering where I’m making a mistake.
Display of the days: I have set the line maxDailiesToShow: 8 from 5 to 8 in Config.js. Nevertheless, I still get 5 days displayed and not 8 days as desired. Also in the module js file 8 are entered. Why are only the 5 days displayed anyway?
Display Fahrenheit instead of Celsius: All modules on my MM run on Celsius and “metric” is also entered in the units in Config.js
language: "de", locale: "de-DE", logLevel: ["INFO", "LOG", "WARN", "ERROR"], timeFormat: 24, units: "metric",Here is also the excerpt from the MMM-AccuWeatherForecastDeluxe
units: config.units, language: "de-DE",How can I also set Celsius in this module? What do I have to enter in my Custom.css? or am I missing something?
Sorry for all my questions and thanks for help