@mumblebaj It could be but after I change the position the result is the same, I can see the header tho but not the news and the API and everything works.
Read the statement by Michael Teeuw here.
Latest posts made by ufransa
-
RE: MMM-NewsAPI
-
RE: MMM-NewsAPI
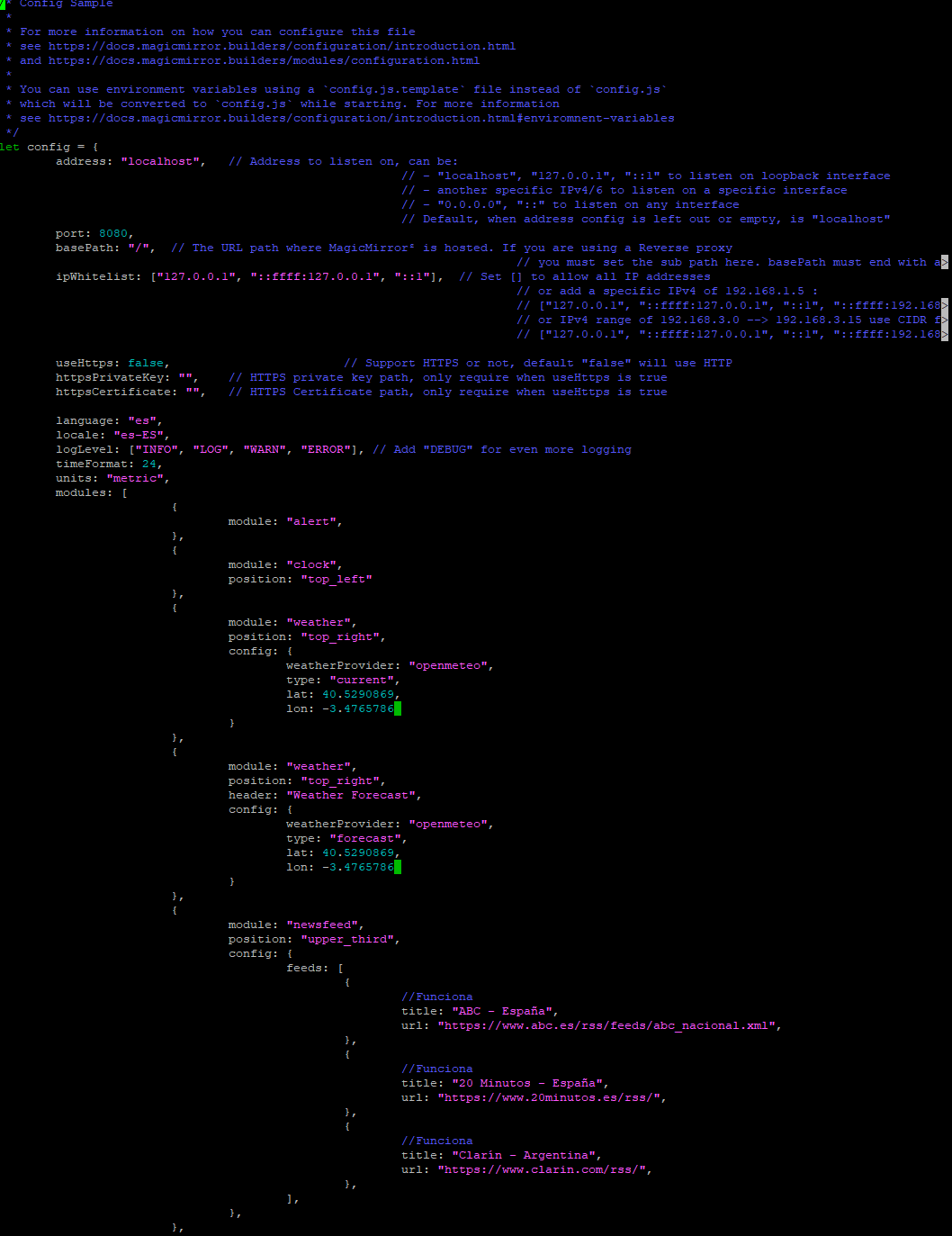
@mumblebaj Of course ! This is all my config file:
/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "es", locale: "es-ES", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "clock", position: "top_left" }, { module: "calendar", position: "top_left", config: { broadcastPastEvents: true, calendars: [ { url: "calendar.ics", name: "ufransa", color: "orange" }, { url: "calendar.ics", name: "lupita", color: "green" }, ] } }, { module: "MMM-CustomElementTime" }, { module: "MMM-CountEvents", position: "top_right", config: { /* Common default properties */ locale: null, refresh: 1000 * 60, unit: "days", repeat: false, ignoreBefore: false, ignoreAfter: false, className: "default", output: `<dl><dt class="title"></dt><dd class="output"></dd></dl>`, numericAlways: false, reverse: false, numberOnly: false, numberSign: false, useQuarter: false, onPassed: null, onUpdated: null, events: [ { title: "the event", targetTime: "2025-07-12", ignoreAfter: 1000 * 60 * 60 * 24, }, ] } }, { module: "weather", position: "top_right", config: { weatherProvider: "openmeteo", type: "current", lat: 40.5290869, lon: -3.4765786 } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openmeteo", type: "forecast", lat: 40.5290869, lon: -3.4765786 } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", instanceId: "basicCalendar", locale: 'es-ES', maxEventLines: 5, firstDayOfWeek: 1, // eventHeight: 22, fontSize: 50, calendarSet: ['ufransa', 'lupita'], } }, { module: "MMM-NewsAPI", header: "Noticias del mundo", position: "bottom_bar", config: { apiKey: "APIKEY", type: "horizontal", choice: "everything", pageSize: 20, sortBy: "publishedAt", drawInterval: 1000 * 30, templateFile: "template.html", fetchInterval: 1000 * 60 * 60, query: { country: "", category: "", q: "", qInTitle: "", sources: "", domains: "", excludeDomains: "", language: "en" } } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
RE: MMM-NewsAPI
Hi ! Nono, I´m not using pages, it´s that another module I assume, right?
-
RE: MMM-NewsAPI
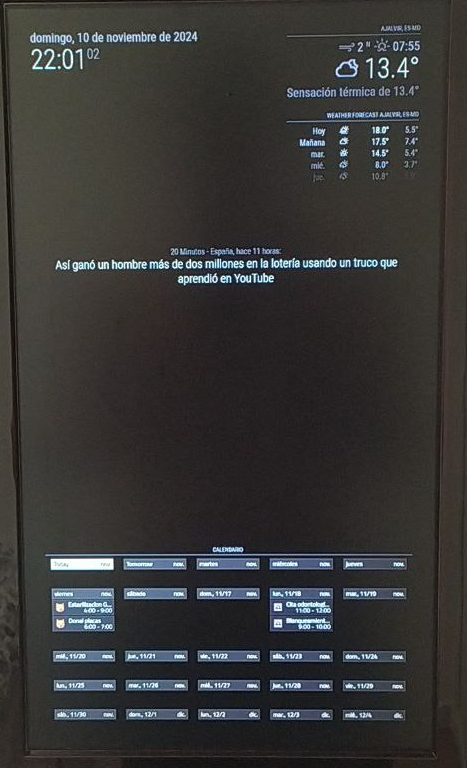
Hi all, setting up this amazing module but it seems to not work for me and I have no idea why. I tried already:
- Test api on postman. It works perfectly
- Check on the console. Nothing seems to be wrong
- Delete all modules except this one. Nothing changes
I´m also using it on an vertical screen but I don´t thing the type can make any changes to it. Tried already and nothing.
This is my config at the moment.
{ module: "MMM-NewsAPI", header: "news", position: "bottom_bar", pages: { "sport": "bottom_bar" }, config: { apiKey: "MYAPIKEY", type: "horizontal", choice: "everything", pageSize: 20, sortBy: "publishedAt", drawInterval: 1000 * 30, templateFile: "template.html", fetchInterval: 1000 * 60 * 60, query: { country: "", category: "", q: "", qInTitle: "", sources: "", domains: "bbc.co.uk", excludeDomains: "", language: "" } } },Thanks for the help !!
-
RE: Help me to level up my Magic Mirror
@sdetweil Hi again ! I´m triying to set it up on my windows but when I use this command it shows this error and I don´t understand the reason.
C:\Users\fjsc6\Desktop\MagicMirror>npm run start
magicmirror@2.29.0 start
DISPLAY=“${DISPLAY:=:0}” ./node_modules/.bin/electron js/electron.js“DISPLAY” no se reconoce como un comando interno o externo,
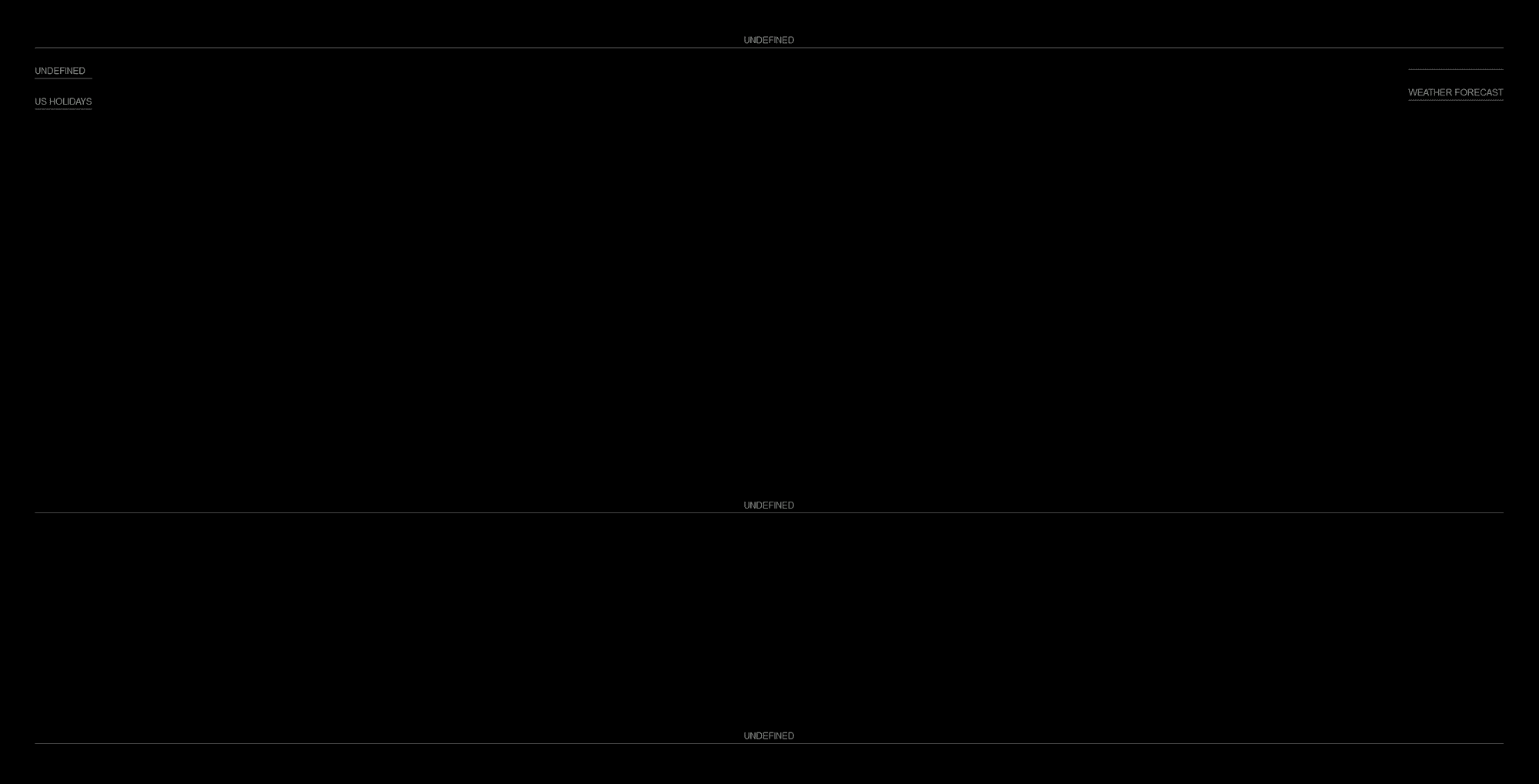
programa o archivo por lotes ejecutable.And if try the command npm run server it shown all undefined on the page. Like this:

-
RE: Help me to level up my Magic Mirror
@sdetweil Hi ! How can I do this? “you can also use your pc browser to access MagicMirror and use the developer’s window for css development”
-
Help me to level up my Magic Mirror
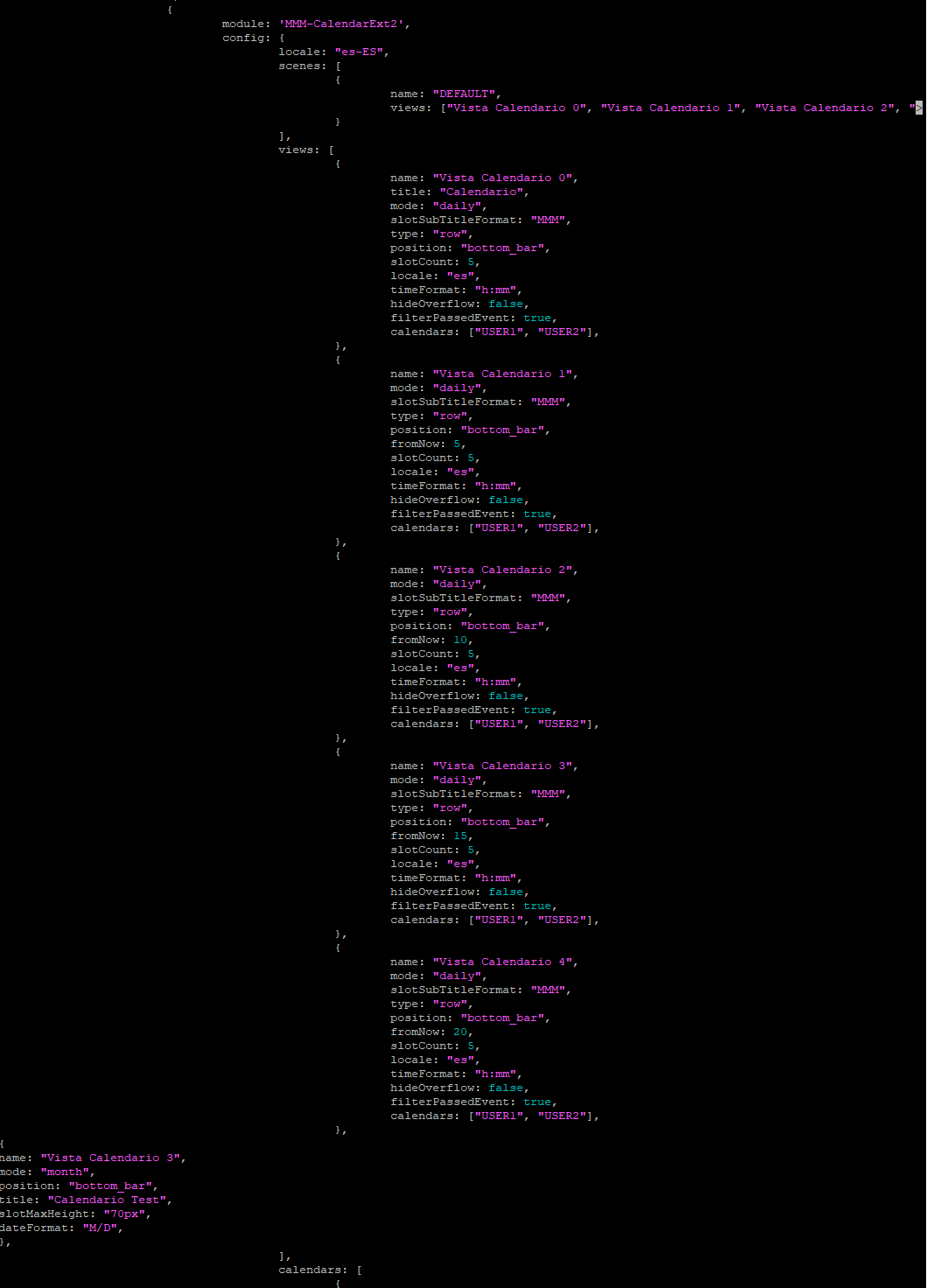
Hi all! At the moment I’m using the basics: weather, time, news, and calendar (though I’m not entirely happy with this setup, as the style isn’t very user-friendly, and I’m not confident enough to make many changes. Currently, I’m using CalendarExt2). I’d love to know what you all are using right now, just to get a couple of ideas. If you could share your code, I’d really appreciate it so in that case I can just copy and paste and start to play with your examples. I’ll go first—I’m using it on a non-touchable portrait screen.
THANKS A LOT TO ALL !!!
Module: MMM-CalendarExt2 https://github.com/MMM-CalendarExt2/MMM-CalendarExt2/tree/main

Sorry for the pics, I don´t know how to copy and paste de code from the raspberry T-T