@ankonaskiff17 I’ve got a 7 inch that I’m using as my display. It sets on my office desk and rotates through various modules (MMM-Carousel is a backbone module for me as a result). The biggest thing with a smaller display is that you do have to be cognizant of how big the text is based off of where you’re expecting to view it (and how bad your vision is) and also that you can only have so much on-screen at any point.
Read the statement by Michael Teeuw here.
Posts
-
RE: Bedside Display
-
RE: Raspberry Pie Weather Dress Recommendation
@manama114 It sounds like you want MMM-WeatherDependentClothes which will do your clothes display and you can then use any weather module for your temperature display.
-
RE: Show module in fullscreen?
@stoffbeuteluwe Try “fullscreen_above” for your position for that module.
-
RE: MMM-CalendarExtPlan and coloring calendars
@sdetweil Since I use MMM-Carousel on a small screen, picking the elements never works well for me, at least not without essentially commenting out my entire config. But, its a good idea to do that just to document things.
I do appreciate the help!
-
RE: MMM-CalendarExtPlan and coloring calendars
@sdetweil Thank you though, it gives me a starting place which is better than I had.
-
MMM-CalendarExtPlan and coloring calendars

I’ll freely admit to being not super great with CSS, so I do my best and lean heavily on others’ work but I can’t figure this out at all.
I’m using MMM-CalendarExtPlan and MMM-CalendarExt2 to pull in various calendars into my mirror. I have 8 calendars defined and I’ve set up custom classes in MMM-CalendarExt2 for each and set up custom CSS to color each a different color, but since only MMM-CalendarExtPlan is visible, it won’t color each calendar based off of the classname defined in MMM-CalendarExt2. Plan gives the option of setting custom classes, but does so where each would be individual columns but I want all of them intermingled. I just would like an icon or preferably, a color, so I know which calendar each event is referring to.
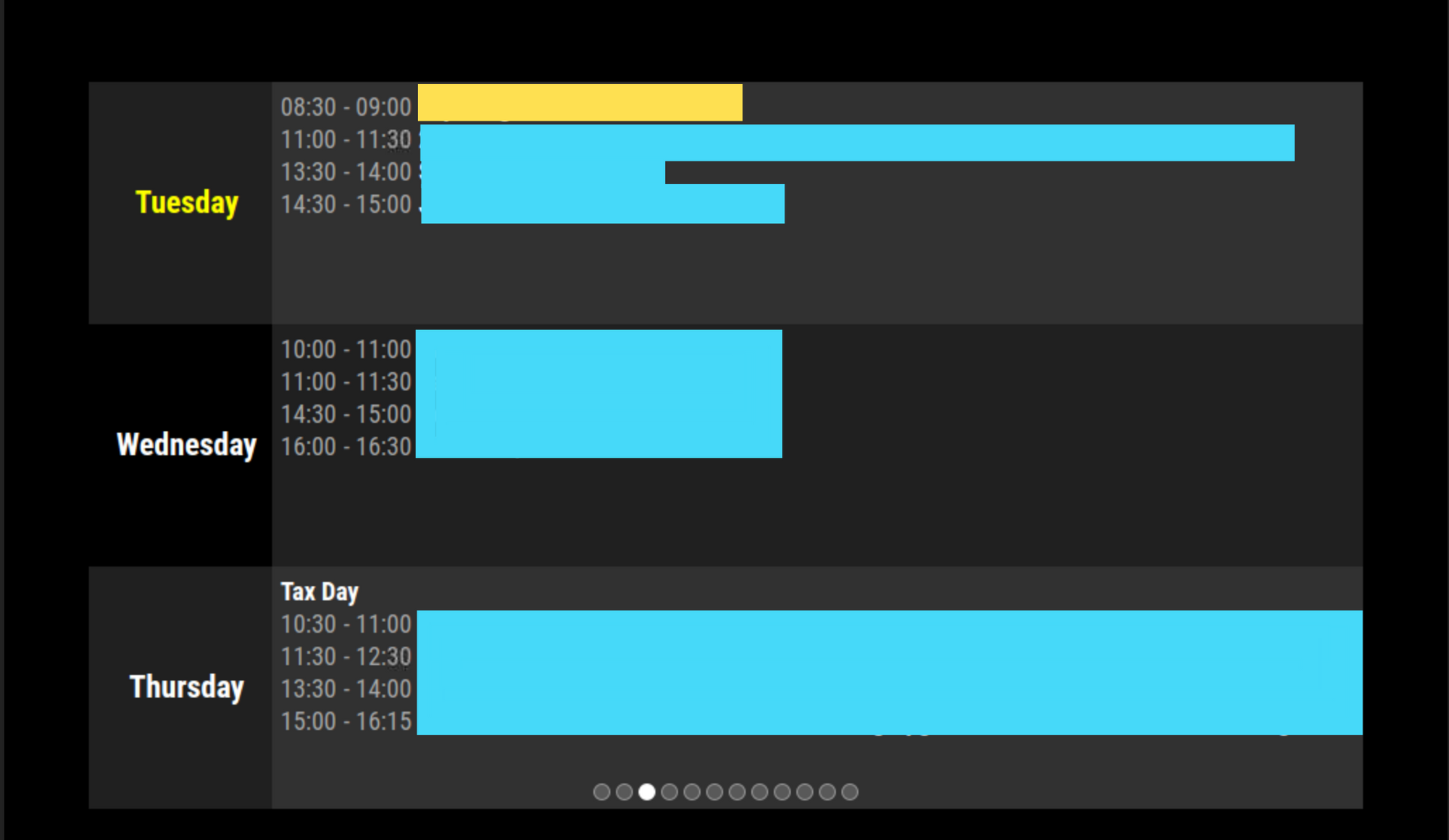
To explain, that yellow box is covering an event on one calendar (a joint one), while the blue is covering over work appointments. The name of the yellow (which obviously you can’t see) makes it appear its a work-related calendar.
Is there a way either with something I can use in the config file (maybe using the filter: (event) function or via CSS or even another module, that will let me have each calendar be colored but with both start and end times showing? Maybe outlining each row or setting a background color for just the row?
Thanks!
-
RE: What do you love about your MM ?
@roger-0 I got one in the first place because one time when I was on-call for my job and working a ticket at night, a predicted storm moved in and I really wanted to see the weather radar. I could have loaded up a weather website (which I did) but also was thinking how nice it would have been to be able to watch the storm come in and pass through. Plus, as much as I am used to have my calendar on my phone, having that available and specifically my work meetings available would be even better. Researching ways to have some sort of monitor (I was wanting something roughly the size of my Nest Hub) led me to the Pi and then to MM.
I keep looking for new modules of information that would be nice to have sitting on my office desk with me to be able to glance over and see. I’m hoping to move sometime this year and I’ll be building a different one to sit in my hallway with information more relevant to commuting to work (if that happens) and useful stuff to glance at on the way out the door.
-
RE: MagicMirror² v2.15.0 is available don't work.
@ulster Just for others running into the same issue, MMM-CalendarExt2 uses the now-deprecated valid-url, so it also throws the black screen on MM launch. I’m not nearly good enough at any coding to attempt a fix though.
-
RE: MMM-SpaceX
@jimmythehat45 I’ve not played around with this, but MMM-Rocketlaunch might work better? Or if nothing else, pull the same API (and get more than the SpaceX launches).
Thanks for calling out this module btw, I didn’t even realize that I actually wanted a rocket launch module on my mirror.