Read the statement by Michael Teeuw here.
NPM run start cannot be used
-
@sdetweil I mean only the weather API, that is, the key of your openweather. I will come back to you for advice in nine hours, that is, around 8:00 p.m. us time. I hope you have time, and I hope you don’t hate me. Thank you again. I wish you good health and good luck. I’ll be with you all the time
-
@史新瑞 no opinion of you. just working on problems. many new users come and we work thru things…
see u later
-
@sdetweil
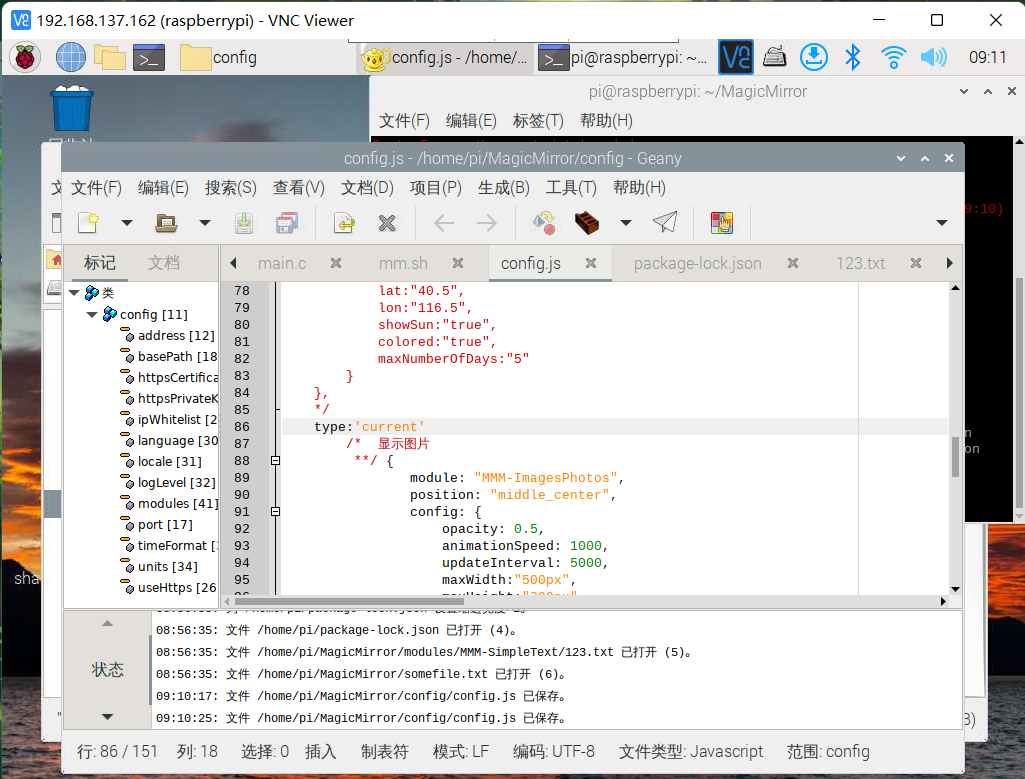
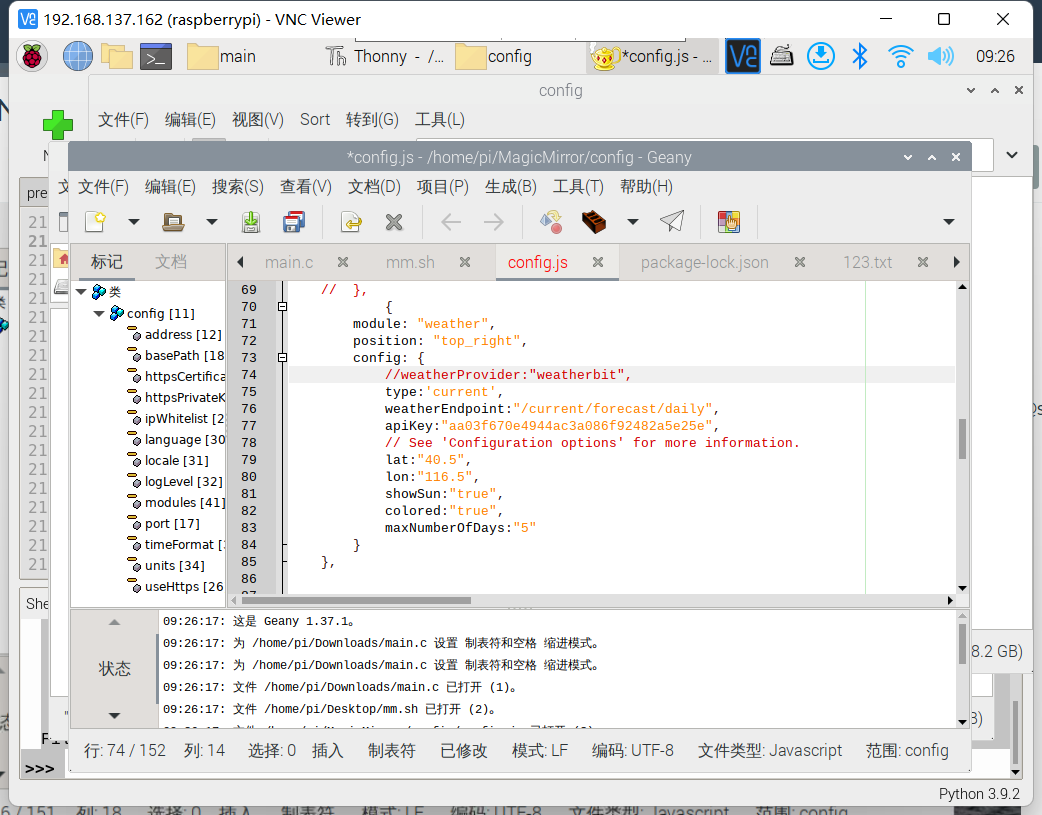
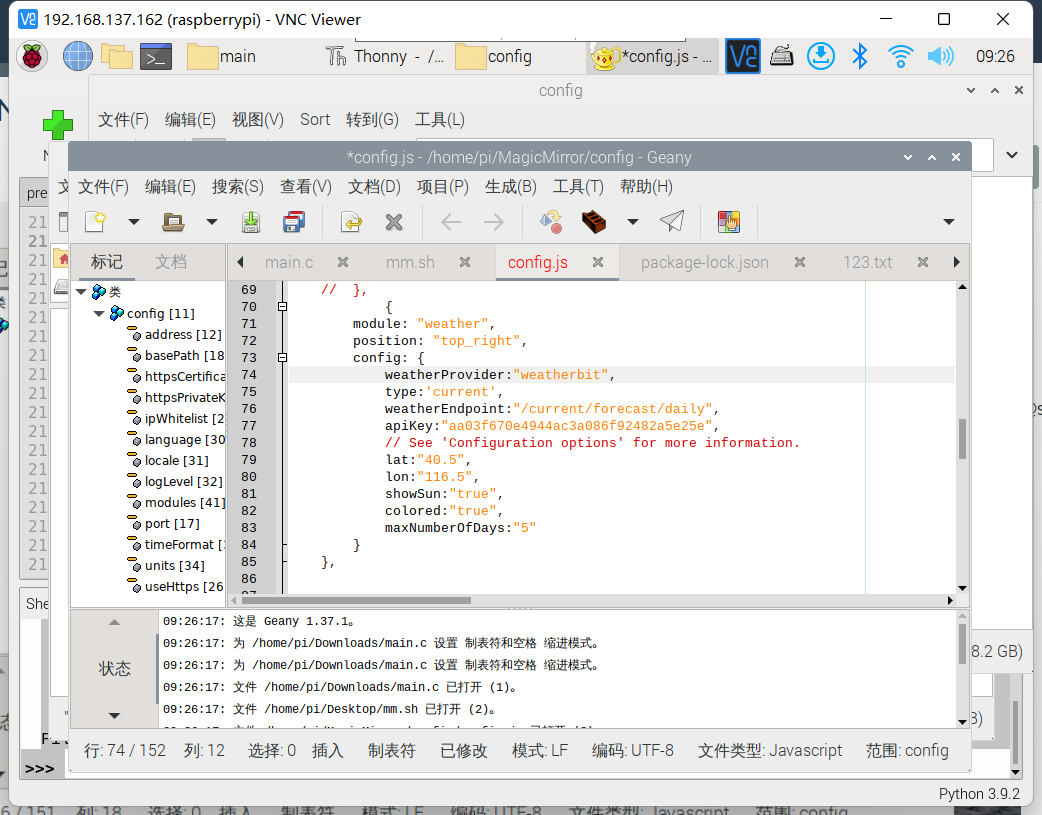
Good evening. I just woke up/* MagicMirror² Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "zh-cn", locale: "zh", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, // { // module: "compliments", // position: "lower_third" // }, { module: "weather", position: "top_right", config: { weatherProvider:"weatherbit", weatherEndpoint:"/current/forecast/daily", apiKey:"aa03f670e4944ac3a086f92482a5e25e", // See 'Configuration options' for more information. lat:"40.5", lon:"116.5", showSun:"true", colored:"true", maxNumberOfDays:"5" } }, /* 显示图片 **/ { module: "MMM-ImagesPhotos", position: "middle_center", config: { opacity: 0.5, animationSpeed: 1000, updateInterval: 5000, maxWidth:"500px", maxHeight:"200px", backgroundColor: 'grey', // not used if fill is true fill: false, // fill around image with blurred copy of image blur: 10, // only used if fill is true } }, { module: "helloworld", position: "bottom_bar", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hi! May I help you?" } }, { module: 'MMM-SimpleText', position: 'bottom_right', config: { fontURL: { 'value': 'Tahoma, Geneva, sans-serif' }, fontSize: { 'value': 'small' }, fontStyle: { 'value': 'italic' }, color: { 'value': '#FFFFFF' }, refreshMs: { 'value': '10000' }, filePath: { 'value': '123.txt' }, } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@史新瑞 remove the weatherEndpoint
addtype:'current' -
@sdetweil

Is that so? -
@史新瑞 no. in the weather config… that is the issue we are working on
make it look like mine, use your apikey
and your provider
https://forum.magicmirror.builders/topic/17093/npm-run-start-cannot-be-used/14?_=1660526689873 -
@sdetweil


The first or the second? -
@史新瑞 either, both, whatever
just trying to get it to work
-
@sdetweil Different weather configurations should be configured in different ways。https://docs.magicmirror.builders/modules/weather.html#configuration-options
The way I learned from here -
@史新瑞 there are two options current weather and forecast
the new module eliminates having to use a lot of parms…
just try it my way, for a test
