Read the statement by Michael Teeuw here.
MMM-Remote-Control after upd MM to 2.1.0
-
I had the same problem.
I deleted the option: “disabled” (Set disabled to true to skip creating the module.) ) in my modules and everything works , MMM-Remote-Control show modules. -
YES, damn, more than 2 hours wasted wit this issue.
If you un-comment the “disabled: true.” argument, your remote module won’t work correctly.
If you change the status from “true” to “false”, your remote module works again.{ module: 'helloworld', position: 'bottom_bar', classes: 'small bright', // Add your own styling. Optional. // disabled: true, // verursacht Fehler in MMM-Remote-Control Modul config: { text: 'TEST TEST TEST!', } }, -
Why is this necessary? Do I only need to do it for the “helloworld” module?
-
Hello,
No, it’s surly only a example for one Module.
It was my intention with the command
disabled: true,to quick disable a module in the config.js and not to comment out all single module step.
The problem with the remote module is, the modules aren’t really disabled, they running in the background an slow down the system.!
-
Does anyone know, what causes the problem? How do I reproduce the issue? Just a random config with one module disabled? If someone has a working small example (config), please post here or in the github issue.
I will see if I can fix it on the weekend.
-
Hi,
This system doesen’t let me upload some file for you.
The this way.
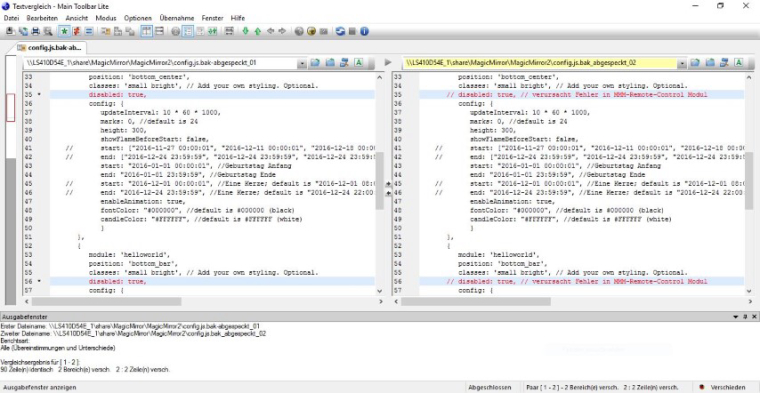
Here is the sample config with issues./* Magic Mirror Config Sample
*- By Michael Teeuw http://michaelteeuw.nl
- MIT Licensed.
*/
var config = {
port: 8080,
ipWhitelist: [
“127.0.0.1”,
“::ffff:127.0.0.1”,
“::1”,
“::ffff:192.168.1.1/24”,
],
language: ‘de’,
timeFormat: 24,
units: ‘metric’,modules: [ { module: 'alert', classes: 'small bright', // Add your own styling. Optional. disabled: false, }, { module: "updatenotification", position: "top_center", classes: 'small bright', // Add your own styling. Optional. disabled: false, }, { module: 'MMM-Advent', position: 'bottom_center', classes: 'small bright', // Add your own styling. Optional. disabled: true, config: { updateInterval: 10 * 60 * 1000, marks: 0, //default is 24 height: 300, showFlameBeforeStart: false, // start: ["2016-11-27 00:00:01", "2016-12-11 00:00:01", "2016-12-18 00:00:01", "2016-12-04 00:00:01"], // end: ["2016-12-24 23:59:59", "2016-12-24 23:59:59", "2016-12-24 23:59:59", "2016-12-24 23:59:59"], start: "2016-01-01 00:00:01", //Geburtstag Anfang end: "2016-01-01 23:59:59", //Geburtstag Ende // start: "2016-12-01 00:00:01", //Eine Kerze; default is "2016-12-01 08:00:00" // end: "2016-12-24 23:59:59", //Eine Kerze; default is "2016-12-24 22:00:00" enableAnimation: true, fontColor: "#000000", //default is #000000 (black) candleColor: "#FFFFFF", //default is #FFFFFF (white) } }, { module: 'helloworld', position: 'bottom_bar', classes: 'small bright', // Add your own styling. Optional. disabled: true, config: { text: 'Alles Gute!', } },{ module: 'clock', position: 'top_left', classes: 'small bright', // Add your own styling. Optional. disabled: false, config: { displaySeconds: true, clockBold: false, showDate: true, displayType: 'digital', // Possible values: digital, analog, or both analogSize: '190px', analogFace: 'face-012', // 'simple' border, none, or face-### (value between 001 and 012) analogPlacement: 'right', // top, right, bottom, or left analogShowDate: 'top', // false, top or bottom secondsColor: '#888888', // any HTML RGB Color // timezone: 'Etc/GMT+10', // America/New_York, America/Santiago, Etc/GMT+10 } }, { module: 'MMM-Remote-Control', classes: 'small bright', // Add your own styling. Optional. disabled: false, // uncomment the following line to show the URL of the remote control on the mirror position: 'top_center' // you can hide this module afterwards from the remote control itself }, ]};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== ‘undefined’) {module.exports = config;}and this one wich is running.
/* Magic Mirror Config Sample
*- By Michael Teeuw http://michaelteeuw.nl
- MIT Licensed.
*/
var config = {
port: 8080,
ipWhitelist: [
“127.0.0.1”,
“::ffff:127.0.0.1”,
“::1”,
“::ffff:192.168.1.1/24”,
],
language: ‘de’,
timeFormat: 24,
units: ‘metric’,modules: [ { module: 'alert', classes: 'small bright', // Add your own styling. Optional. disabled: false, }, { module: "updatenotification", position: "top_center", classes: 'small bright', // Add your own styling. Optional. disabled: false, }, { module: 'MMM-Advent', position: 'bottom_center', classes: 'small bright', // Add your own styling. Optional. // disabled: true, // verursacht Fehler in MMM-Remote-Control Modul config: { updateInterval: 10 * 60 * 1000, marks: 0, //default is 24 height: 300, showFlameBeforeStart: false, // start: ["2016-11-27 00:00:01", "2016-12-11 00:00:01", "2016-12-18 00:00:01", "2016-12-04 00:00:01"], // end: ["2016-12-24 23:59:59", "2016-12-24 23:59:59", "2016-12-24 23:59:59", "2016-12-24 23:59:59"], start: "2016-01-01 00:00:01", //Geburtstag Anfang end: "2016-01-01 23:59:59", //Geburtstag Ende // start: "2016-12-01 00:00:01", //Eine Kerze; default is "2016-12-01 08:00:00" // end: "2016-12-24 23:59:59", //Eine Kerze; default is "2016-12-24 22:00:00" enableAnimation: true, fontColor: "#000000", //default is #000000 (black) candleColor: "#FFFFFF", //default is #FFFFFF (white) } }, { module: 'helloworld', position: 'bottom_bar', classes: 'small bright', // Add your own styling. Optional. // disabled: true, // verursacht Fehler in MMM-Remote-Control Modul config: { text: 'Alles Gute!', } },{ module: 'clock', position: 'top_left', classes: 'small bright', // Add your own styling. Optional. disabled: false, config: { displaySeconds: true, clockBold: false, showDate: true, displayType: 'digital', // Possible values: digital, analog, or both analogSize: '190px', analogFace: 'face-012', // 'simple' border, none, or face-### (value between 001 and 012) analogPlacement: 'right', // top, right, bottom, or left analogShowDate: 'top', // false, top or bottom secondsColor: '#888888', // any HTML RGB Color // timezone: 'Etc/GMT+10', // America/New_York, America/Santiago, Etc/GMT+10 } }, { module: 'MMM-Remote-Control', classes: 'small bright', // Add your own styling. Optional. disabled: false, // uncomment the following line to show the URL of the remote control on the mirror position: 'top_center' // you can hide this module afterwards from the remote control itself }, ]};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== ‘undefined’) {module.exports = config;}[0_1483538699038_config.js.bak-abgespeckt_01](Uploading 100%)
[0_1483538731854_config.js.bak_abgespeckt_02](Uploading 100%)