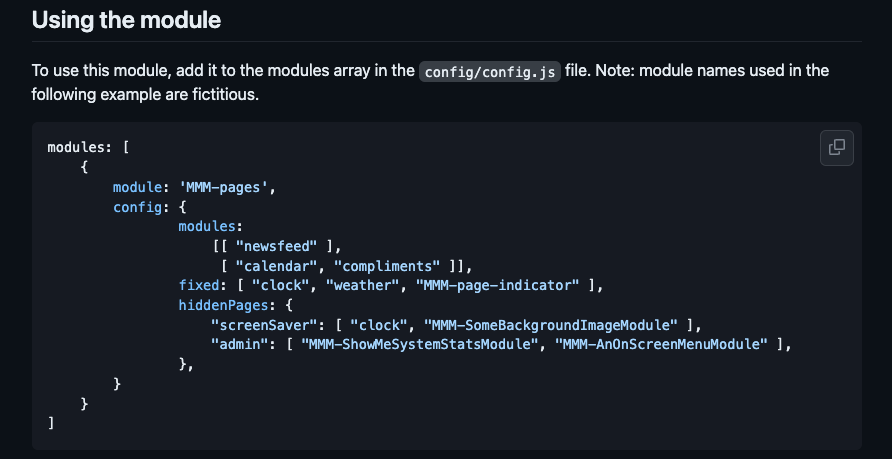
Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@MMRIZE I really like your modules! I tried to setup the Ext3Agenda, but with no success.
Can you share the part of the config file to show the Agenda for a couple of days with the scheduled meetings?
-
@themoe
In many cases; ppl might have missed/made wrong to the default calendar setting.
Show me your config for default calendars module and CX3A instead. -
I have two instances of MMM-CalendarExt3Agenda showing with different calendar sets.
For one set it shows data for 4 days, with all days populated.
For the other one, it shows 4 days but the last day isn’t populated. If I increase the endDayIndex by 1 it will add a 5th day and day 4 will be populated but the 5th day will not, so I know the data is there.
Any ideas what would cause this?
Working instance 1:{ module: "MMM-CalendarExt3Agenda", position: "top_right", classes: "SceneFamily", header: "Upcoming Family Calendar", config: { instanceId: "FamilyAgenda", locale: 'en-US', firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 3, showMiniMonthCalendar: false, useSymbol: true, calendarSet: ['Dad', 'Mom', 'Kid1', 'Kid2', 'Work1', 'Work22, 'Home'], } }Missing Data Instance 2
{ module: "MMM-CalendarExt3Agenda", position: "top_left", classes: "SceneFamily SceneKids", header: "Chores", config: { instanceId: "Chores", locale: 'en-US', firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 3, showMiniMonthCalendar: false, useSymbol: true, calendarSet: ['Dad Chores', 'Kid Chores', 'Mom Chores'], } }, -
I apologize for what I’m sure is a bonehead question… I had a stock calendar module to show events from one calendar (and a second, hidden instance of calendar) but when I tried to implement pages (MMM-Pages), it was loading the hidden calendar along with the non-hidden one.
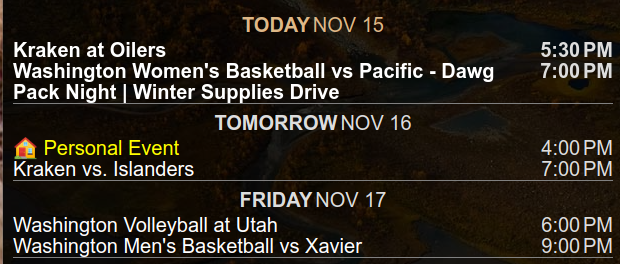
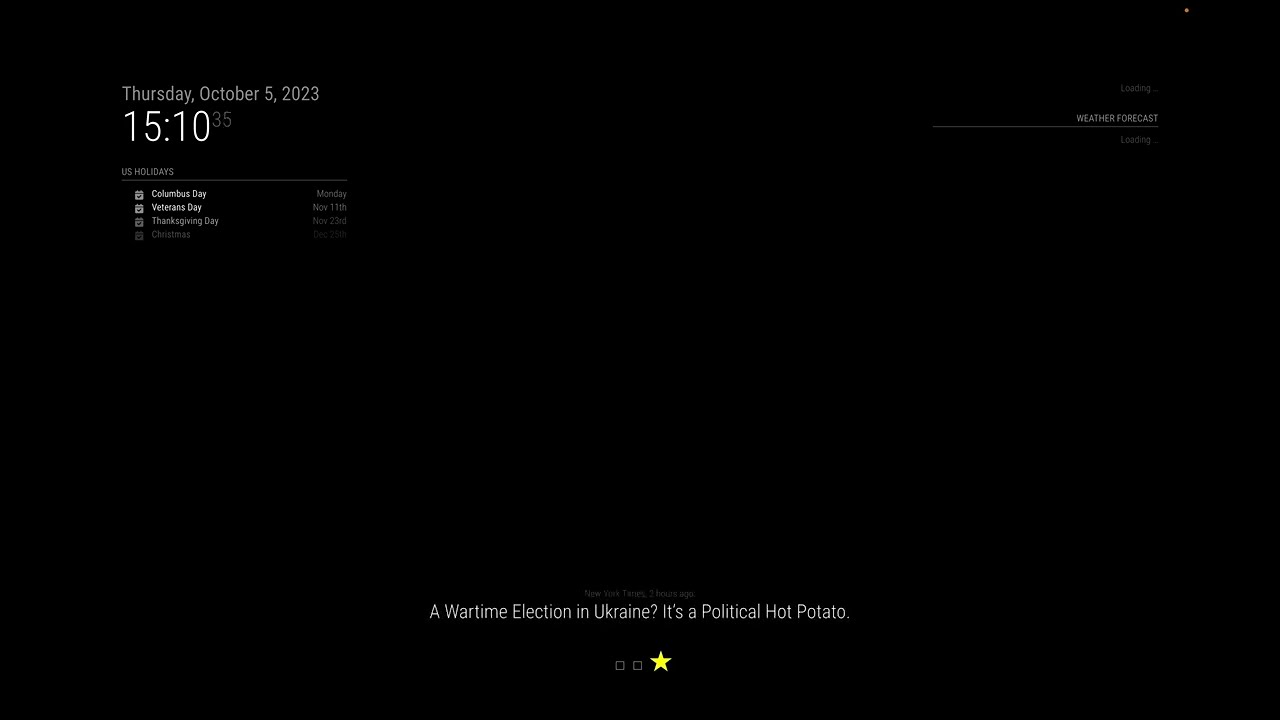
So I thought I’d try CalExt3Ag to replace the visible calendar. The problem is, I want it to look like the stock calendar:

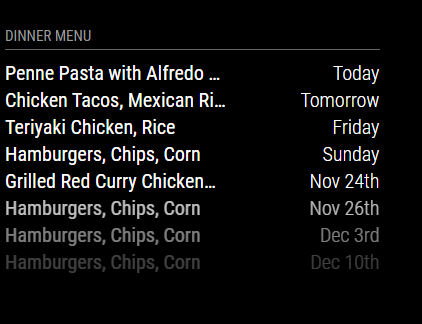
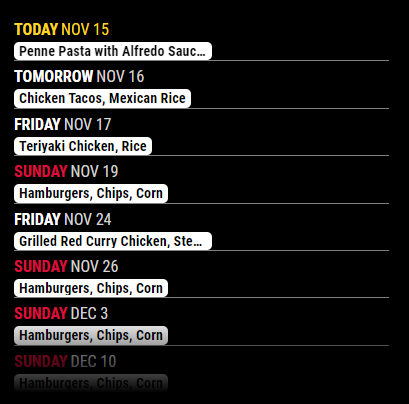
but the best I could get is this:

Is it possible to get a much simplified listing (one line per event, relative dates) of events using CalExt3Ag?
-
-
-
About the look of the module to mimic the original calendar module;
Sorry, it can’t. This module is an alternative view of your events listing, not a replacement. If you need only the same look as the original calendar, just use the original. -
About the working with MMM-Pages.
MMM-Pagesis a good, reliable module, though it doesn’t consider the multi-instance of the module. So when you need multi-instances and want to show/hide on different pages, it cannot work as expected. Try other paging/screen control module. (e.g. I recommendMMM-Scenes2with shame.)

Click to see the DEMO
My mistake. You can assign class name in MMM-Pages settings. (Thanks @sdetweil )
-
-
@MMRIZE i.like you Scenes module.
but MMM-Pages works fine for multi instance. just don’t use the module name in the page definition
use page1, page2, page3…
and then use that in the individual module classes: settingsuper easy and much more clear
-
@sdetweil
Ah, I misunderstood those identifiers aremodule namenotclass name. -
@MMRIZE well they are used as class names in the code lookup. each module’s name is
assigned as a class in the Dom for each module.
that’s why using module name is not instance aware.but classes can be any string, and pages just search for all with that class.
-
@sdetweil
You are right.
However the example seems somehow ambiguous (though config description) It might mislead someone.(like @UncleRoger or me) :D