Read the statement by Michael Teeuw here.
[MMM-GoogleSheets] Display Google Sheets data on your MagicMirror
-
Description:
This module allows you to display any data from Google Sheets directly on your Magic Mirror. It is fully customizable so you can choose which parts you want to mimic exactly and which parts you want to add custom styling to.
Sample use cases:
- Custom dashboard
- Lists or reminders
- Schedules
- Financial data / Personal finance tracking
- Create your own custom MM modules in Google Sheets without having to write the code. If you can get the data into Google Sheets, then you can display it using this module without having to write a new custom module
Features:
- Fully customizable styling options
- Mimic the Google Sheets look exactly or select a subset of styles to mimic
- Write your own custom styling CSS to all the data or just the header row
- Write your own custom styling function for dynamic styles based on the data
- Select a specific range or use a dynamic range based on how much data is in the sheet
- Formulas and functions in the sheet are recalculated each time the module updates
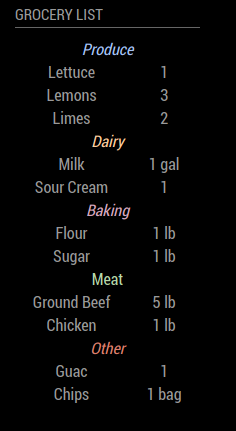
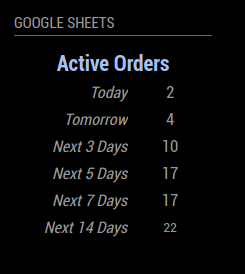
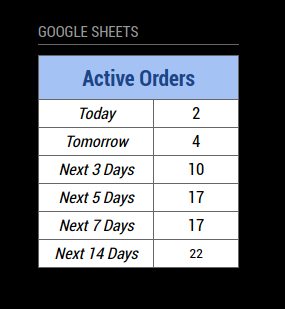
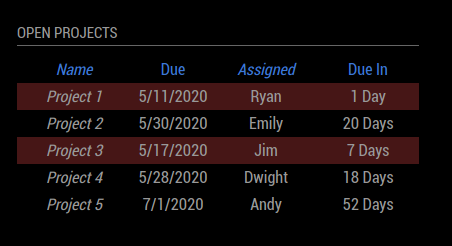
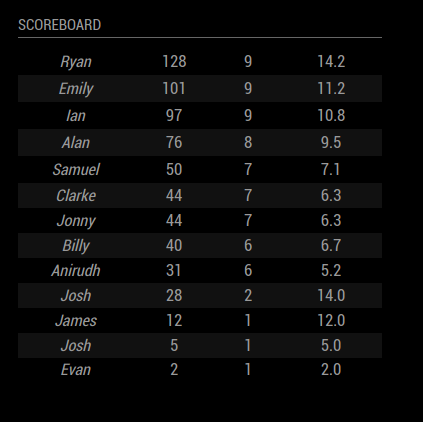
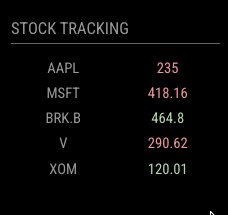
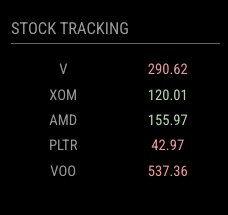
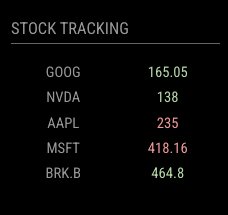
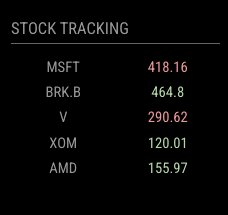
Screenshots:





Download:
https://github.com/ryan-d-williams/MMM-GoogleSheets
Version 1
- Import data from Google Sheets
- Custom styling
Version 2 (Aug 2024)
- Auto range detection
- Improved error messaging for invalid requests
- Auto-update formulas each time the module refreshes
-
I cannot connect the sheet,
logg in webbapp:17 okt. 2024 22:43:07 Fel TypeError: Cannot read properties of undefined (reading ‘parameters’)
at doGet(Code:3:18)
at doGet(Kod:2:26) -
@FallandeGubbe your best bet is to post an issue in the repository.
When you post, I recommend including your current config (minus any sensitive data) so I can help you fix the problem.
-
@ryandwilliams OK, thanks - I will do that
-
UPDATE: Version 3 (November 2024)
- Scrolling data is now supported (you can define how much data to show and customize the scrolling behavior to meet your needs). Check out the README for more info. Gif example:

- Scrolling data is now supported (you can define how much data to show and customize the scrolling behavior to meet your needs). Check out the README for more info. Gif example:
-
Sorry, i followed all the necessary step and i’m getting this for the googlesheet
[ERROR] [MMM-Google-Sheets] ERROR There was an error with the request. This URL should work in your browser: https://script.google.com/macros/s/AKfycbxvminqCe-gLNZp6X8VlhNLeVmtefpdDYgZaWIBslM27JYxML3K7fS2tec7BsGB_hSILw/exec?sheet=Sheet1&range=A1:B6
[2025-01-17 18:11:23.273] [ERROR] Full Error Message:
[2025-01-17 18:11:23.298] [ERROR] TypeError: fetch failed
at node:internal/deps/undici/undici:12502:13
at processTicksAndRejections (node:internal/process/task_queues:95:5)
at runNextTicks (node:internal/process/task_queues:64:3)
at listOnTimeout (node:internal/timers:540:9)
at process.processTimers (node:internal/timers:514:7)
at async Class.socketNotificationReceived (/home/omiworld/MagicMirror/modules/MMM-GoogleSheets/node_helper.js:27:24) {
[cause]: AggregateError [ETIMEDOUT]:
at internalConnectMultiple (node:net:1117:18)
at internalConnectMultiple (node:net:1185:5)
at Timeout.internalConnectMultipleTimeout (node:net:1711:5)
at listOnTimeout (node:internal/timers:575:11)
at process.processTimers (node:internal/timers:514:7) {
code: ‘ETIMEDOUT’,
[errors]: [ [Error], [Error] ] -
@santex did you try the link provided in the error info?
-
@sdetweil
YES i did. it gave me thisSorry, unable to open the file at this time.
Please check the address and try again.
Get stuff done with Google Drive
Apps in Google Drive make it easy to create, store and share online documents, spreadsheets, presentations and more.
Learn more at drive.google.com/start/apps.
-
@santex ok, so the link doesn’t work…
did you do the right setup of the sheet name?
-
@sdetweil yes i did
