Read the statement by Michael Teeuw here.
Garage Door Detectors
-
Hello.
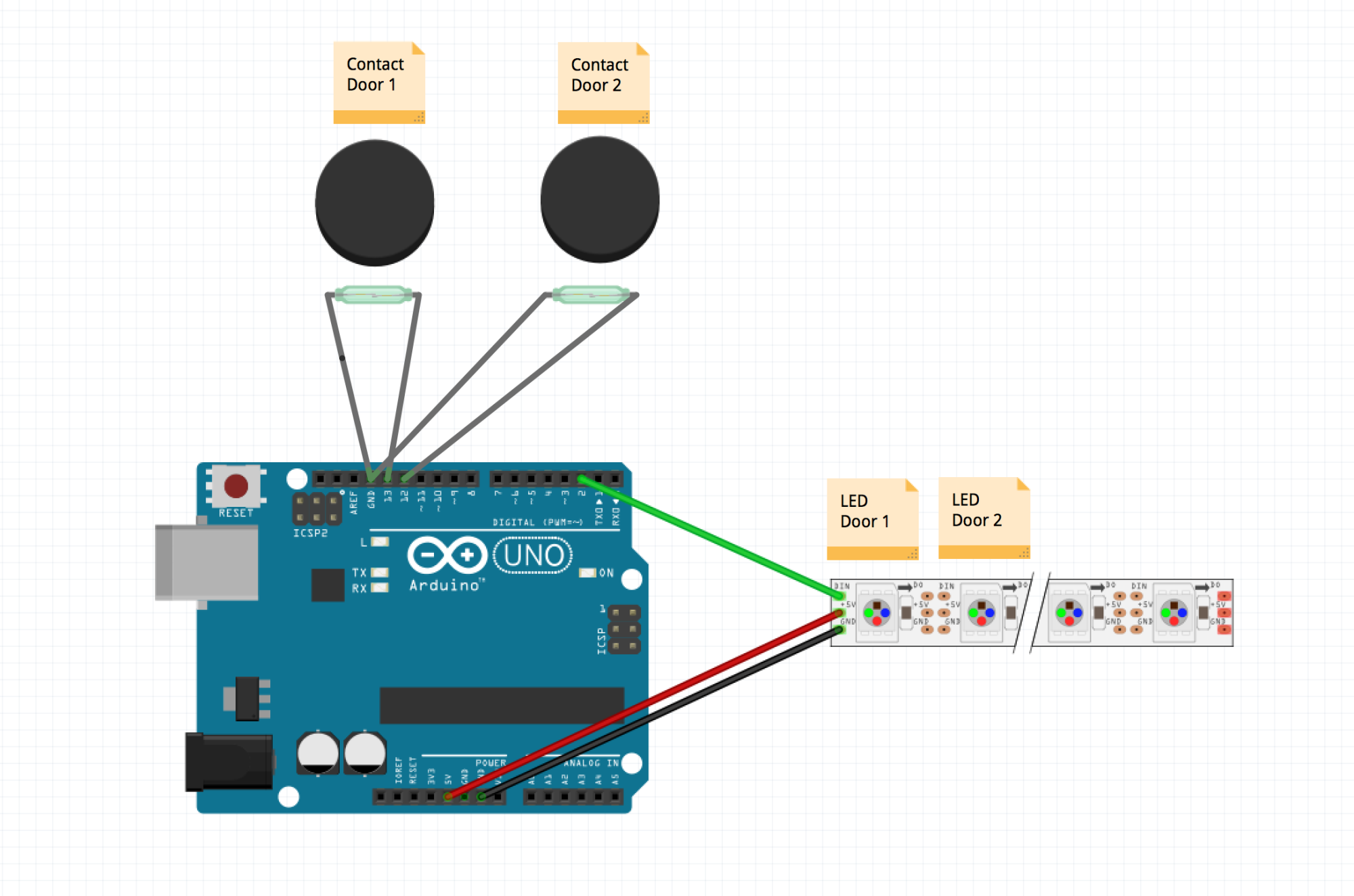
Here is my current “installation”.

My 2 door sensors send 1 or 0 if there is contact.
Depending on the result, LEDs 1 and 2 light up red or green.

What I would like is to replace the leds with a logo on the mirror.
(I have a door on the street side and a door on the garden side which explains the logos)

Here is the code of my Arduino project.
#include const int C_buttonPin = 12; // Door 1 const int H_buttonPin = 13; // Door 2 const int ledsPin = 2; const int nombreLeds = 2; const int intervalleTemps = 200; Adafruit_NeoPixel pixels = Adafruit_NeoPixel(nombreLeds, ledsPin); int C_buttonState = 0; // Etat actuel Door 1 int H_buttonState = 0; // Etat actuel Door 2 // the setup routine runs once when you press reset: void setup() { // initialize serial communication at 9600 bits per second: Serial.begin(9600); // make the pushbutton's pin an input: pinMode(12, INPUT_PULLUP); pinMode(13, INPUT_PULLUP); pixels.begin(); pixels.show(); } // the loop routine runs over and over again forever: void loop() { int sensorValC = digitalRead(12); Serial.println(sensorValC); int sensorValH = digitalRead(13); Serial.println(sensorValH); if (sensorValC == 1) { pixels.setPixelColor(0, 255,0,0); } else { pixels.setPixelColor(0, 124,252,0); } if (sensorValH == 1) { pixels.setPixelColor(1, 255,0,0); } else { pixels.setPixelColor(1, 124,252,0); } pixels.show(); delay(intervalleTemps); }Ho and sorry for my bad english (i’m from Belgium)
-
@istepgueu thanks for the write up. I was just looking for similar sensors for my garage.
-
I think it’s possible to adapt MMM-Buttons for my project.
https://github.com/Jopyth/MMM-ButtonsI connected my 1 garage sensor to PIN 25 and GND
I connected my 2 garage sensor to PIN 24 and GND
How can i show a png file when sensor 1 (or 2) is “pressed” ?Thanks a lot ;-)
-
Yes !
I have successfuly installed MMM-buttons and connect my first magnetic sensor to pin24
When contact is ON, nothing happen.
When contact is OFF, I have the notification message and the RPI Shutdown.Now I’m a bit stuck for the rest.
I do not see how to display images in a specific place in the mirror.Here is the working code :
{ module: 'MMM-Buttons', config: { buttons: [ { pin: 24, name: "power", longPress: { title: "Power off", message: "Keep pressed for 3 seconds to shut down", imageFA: "power-off", notification: "REMOTE_ACTION", payload: {action: "SHUTDOWN"} }, shortPress: undefined } ] } }, -
@istepgueu as far as I understand MMM-Buttons only sends notifications when button is triggered (long or short press). Your sensor is acting as a long button press and you got it working so far. What I think you need is a custom module to display status of your garage door(s) that is capable of accepting notification from MMM-buttons and then changing message displayed (or image) on the MM. One thing to keep in mind (as far as i know) is that MMM-buttons assumes that no buttons are pressed when MM starts, in your case you may need some additional logic to account for times when MM starts when your garage door is opened. @Jopyth is the original creator of MMM-buttons and may have some ideas on how to deal with that.
-
@morozgrafix Ok I understand the principle. I will try to look at this but I do not have enough skills.
On the way to create a module “MMM-doors-sensor”
-
I have create a MMM-door-sensor ‘module’
https://github.com/istepgueu/MMM-door-sensorThe module receive SHOW_ALERT and HIDE_ALERT from MMM-Buttons but I do not know how to show such or such text (Toto/Tata) according to the received notification.
Any help is welcome.
Thank you very much ;) -
@istepgueu you need a getDom function where you render your images.
then in the notification received save the state in variables then call updateDom.
in getDom you render the images based on the state
-
@strawberry-3.141
Thank you for the help !
I understand the principle but not knowing javascript, I have a little trouble with the variables.This is my (not working) code :
/* global Module */ /* Magic Mirror * Module: MMM-door-sensor * * By iStepgueu http://www.twitter.com/istepgueu * MIT Licensed. */ Module.register("MMM-door-sensor",{ // Default module config. defaults: { text: "Hello World!" }, // Define start sequence. start: function() { Log.info("Starting module: " + this.name); }, notificationReceived: function(notification, payload, sender) { if (sender) { Log.log(this.name + " received a module notification: " + notification + " from sender: " + sender.name); if (notification === "REMOTE_ACTION") { this.sendSocketNotification(notification, payload); var door_state = "close.png"; this.updateDom(); } } else { if (notification === "DOM_OBJECTS_CREATED") { this.sendSocketNotification("REQUEST_DEFAULT_SETTINGS"); var door_state = "open.png"; this.updateDom(); } } }, getDom: function() { var wrapper = document.createElement("div"); return door_state; wrapper.innerHTML = '<img src=" + door_state + " />'; return wrapper; } }); -
Module.register("MMM-door-sensor",{ // Default module config. defaults: { text: "Hello World!" }, // Define start sequence. start: function() { Log.info("Starting module: " + this.name); }, notificationReceived: function(notification, payload, sender) { if (sender) { Log.log(this.name + " received a module notification: " + notification + " from sender: " + sender.name); if (notification === "DOOR_STATE") { this.door_state = payload; this.updateDom(); } } }, getDom: function() { var wrapper = document.createElement("div"); if(this.door_state){ wrapper.innerHTML = '<img src=" + this.door_state + " />'; } else { wrapper.innerHTML = 'No door state present.'; } return wrapper; } });config mmm-button
{ pin: 24, name: "power", longPress: { title: "Power off", message: "Keep pressed for 3 seconds to shut down", imageFA: "power-off", notification: "DOOR_STATE", payload: "close.png" }, shortPress: undefined }you would therefore need a button released to send open.png
