Read the statement by Michael Teeuw here.
My First Magic Mirror
-
Finally, I completed my first magic mirror. Thx a lot, @MichMich for your great MM2 platform also all modules developers.
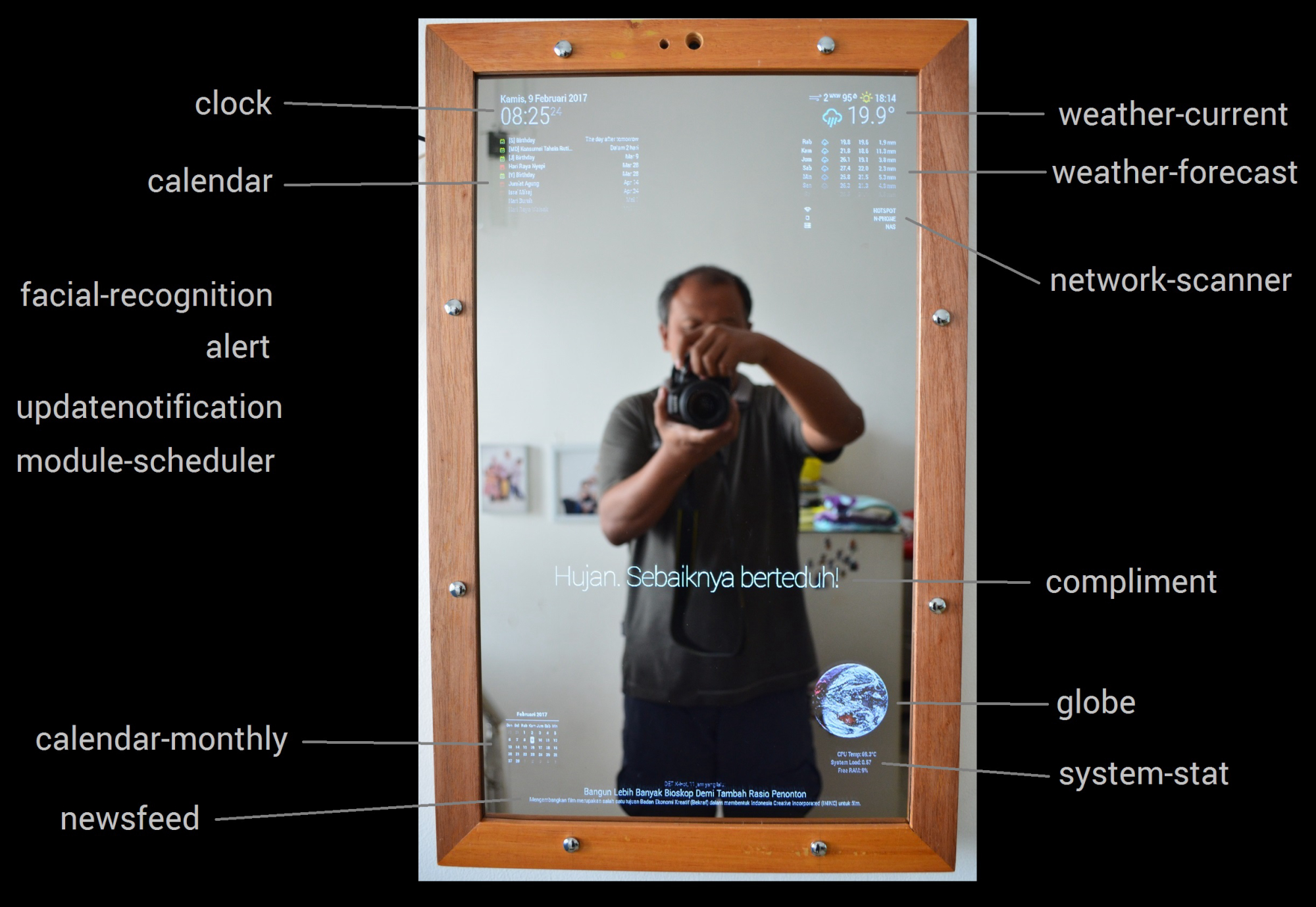
I show the mirror to my colleagues and wondering how to built it. I wrote a simple tutorial on my blog. Sorry, the blog is in Indonesian. But you just simply translate it using Google Translate, for example in English.Here is my mirror.

I’m still working on voice-control, PIR and training face-reco (already works but still needs more training though).
-
what is the mirror type you used ?
-
@jseutens the only one-way mirror type (not a window film) sold by the glass-shop in my town (Bandung, Indonesia). the thickness is 5mm.
-
@slametps any more details ? company that made it etc. I know about 6mm and 8 mm mirrors but never heard about a 5 mm one.
-
Looks great! Good reflection and see-through.
If you want to share… :)
What modules are you using and what customisation have you done?
I can see the colours on the calendar appointments, how did you manage that? -
It looks great! is it still running on a raspberry pi ?
How did get the cpu load low while running all the different modules in the background ?!
Hope to hear you soon! -
@Labzz yap, raspi 3 model B. set the update interval in minutes for modules that not required instant updates such as calendar (5 minutes), rss feed (15-30 minutes). The only module takes so much cpu is facial-recognition (run every 2 seconds).
-
@jseutens I have no idea. I bought the mirror on local mirror store. It is the only type it sold.
-
@Snille said in My First Magic Mirror:
Looks great! Good reflection and see-through.
If you want to share… :)
What modules are you using and what customisation have you done?
I can see the colours on the calendar appointments, how did you manage that?I will post more detail in picture later. I’m still on mobile :)
-
@slametps said in My First Magic Mirror:
@Snille said in My First Magic Mirror:
Looks great! Good reflection and see-through.
If you want to share… :)
What modules are you using and what customisation have you done?
I can see the colours on the calendar appointments, how did you manage that?I will post more detail in picture later. I’m still on mobile :)

modifying custom.css (copy-paste from various forum posts) as following:
html { cursor: none; overflow: hidden; } ::-webkit-scrollbar { display: none; } body { margin: 5px; position: absolute; height: calc(100% - 10px); width: calc(100% - 10px); background: #000; color: #fff; font-family: "Roboto Condensed", sans-serif; font-weight: 400; font-size: 2em; line-height: 1.5em; -webkit-font-smoothing: antialiased; } /** * Default styles. */ .dimmed { color: #666; } .normal { color: #fff; } .bright { color: #fff; } .xsmall { font-size: 10px; line-height: 15px; } .small { font-size: 15px; line-height: 20px; } .medium { font-size: 25px; line-height: 30px; } .large { font-size: 60px; line-height: 60px; } .xlarge { font-size: 70px; line-height: 70px; letter-spacing: -3px; } .thin { font-family: Roboto, sans-serif; font-weight: 100; } .light { font-family: "Roboto Condensed", sans-serif; font-weight: 300; } .regular { font-family: "Roboto Condensed", sans-serif; font-weight: 400; } .bold { font-family: "Roboto Condensed", sans-serif; font-weight: 700; } .align-right { text-align: right; } .align-left { text-align: left; } header { text-transform: uppercase; font-size: 15px; font-family: "Roboto Condensed"; font-weight: 400; border-bottom: 1px solid #666; line-height: 10px; padding-bottom: 5px; margin-bottom: 10px; color: #999; } sup { font-size: 50%; line-height: 50%; } /** * Module styles. */ .module { margin-bottom: 20px; } .region.bottom .module { margin-top: 20px; margin-bottom: 0; } /** * Region Definitions. */ .region { position: absolute; } .region.fullscreen { position: absolute; top: -50px; left: -50px; right: -50px; bottom: -50px; } .region.right { right: 0; } .region.top { top: 0; } .region.top .container { margin-bottom: 15px; } .region.top .container:empty { margin-bottom: 0; } .region.top.center, .region.bottom.center { left: 50%; -moz-transform: translateX(-50%); -o-transform: translateX(-50%); -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); } .region.top.right, .region.top.left, .region.top.center { top: 100%; } .region.bottom { bottom: 0; } .region.bottom .container { margin-top: 15px; } .region.bottom .container:empty { margin-top: 0; } .region.bottom.right, .region.bottom.center, .region.bottom.left { bottom: 100%; } .region.bar { width: 100%; text-align: center; } .region.third, .region.middle.center { width: 100%; text-align: center; -moz-transform: translateY(-50%); -o-transform: translateY(-50%); -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .region.upper.third { top: 33%; } .region.middle.center { top: 50%; } .region.lower.third { top: 66%; } .region.left { text-align: left; } .region.right { text-align: right; } .region table { width: 100%; border-spacing: 0; border-collapse: separate; } /* * CALENDAR SPECIFIC */ .fa.fa-calendar { color: #ff0000; /* Red */ } .fa.fa-birthday-cake { color: #ff0000; /* Red */ } .fa.fa-calendar-check-o { color: #ffff00; /* Yellow */ } /* * WUFORECAST SPECIFIC */ .wuforecast .max-temp { font-size: 15px; line-height: 15px; color: #f66; } .wuforecast .min-temp { font-size: 15px; line-height: 15px; color: #0ff; } .wuforecast .weather-icon { font-size: 15px; line-height: 15px; color: #f93; } .wuforecast .day { font-size: 15px; line-height: 15px; color: #6f6; } /* * FORECAST */ .brightb { color: #55acee; } .currentweather .wi-sunrise { color: #ffd700; } .currentweather .wi-sunset { color: #ffa500; } .currentweather .wi-day-sunny { color: #ffff00; } .currentweather .wi-night-showers { color: #55acee; } .currentweather .wi-degrees { color: #415; } .currentweather .wi-rain { color: #55acee; } .currentweather .wi-showers { color: #55acee; } .currentweather .wi-night-showers { color: #55acee; } .currentweather .wi-night-alt-cloudy-windy { color: #aaa; } .currentweather .wi-night-cloudy { color: #aaa; } .currentweather .wi-cloudy { color: #aaa; } .currentweather .wi-day-cloudy { color: #aaa; } .currentweather .wi-cloudy { color: #aaa; } .currentweather .wi-cloudy-windy { color: #aaa; } .currentweather .wi-showers { color: #55acee; } .currentweather .wi-thunderstorm { color: #ff00ff; } .currentweather .wi-snow { color: #fff; } .currentweather .wi-fog { color: #999; } .currentweather .wi-night-clear { color: #fff; } .currentweather .wi-night-rain { color: #55acee; } .currentweather .wi-night-thunderstorm { color: #ff00ff; } .currentweather .wi-night-snow { color: #fff; } .weatherforecast .wi-sunrise { color: #ffd700; } .weatherforecast .wi-sunset { color: #ffa500; } .weatherforecast .wi-day-sunny { color: #ffff00; } .weatherforecast .wi-night-showers { color: #55acee; } .weatherforecast .wi-degrees { color: #415; } .weatherforecast .wi-rain { color: #55acee; } .weatherforecast .wi-showers { color: #55acee; } .weatherforecast .wi-night-showers { color: #55acee; } .weatherforecast .wi-night-alt-cloudy-windy { color: #aaa; } .weatherforecast .wi-night-cloudy { color: #aaa; } .weatherforecast .wi-cloudy { color: #aaa; } .weatherforecast .wi-day-cloudy { color: #aaa; } .weatherforecast .wi-cloudy { color: #aaa; } .weatherforecast .wi-cloudy-windy { color: #aaa; } .weatherforecast .wi-showers { color: #55acee; } .weatherforecast .wi-thunderstorm { color: #ff00ff; } .weatherforecast .wi-snow { color: #fff; } .weatherforecast .wi-fog { color: #999; } .weatherforecast .wi-night-clear { color: #fff; } .weatherforecast .wi-night-rain { color: #55acee; } .weatherforecast .wi-night-thunderstorm { color: #ff00ff; } .currentweather .wi-night-snow { color: #fff; }
