Read the statement by Michael Teeuw here.
MMM-Astrology
-
I’ll be installing this as soon as i get back from vacation…and i think its time to start building a bigger mirror!!!
-
@cowboysdude said in MMM-Astrology:
I made a couple of changes so do a git pull when you get back Now I’m off to dinner myself!
Short day at work today. I’ll pull the new version and fire her up in a few. I’ll get back to you
-
@cowboysdude said in MMM-Astrology:
I made a couple of changes so do a git pull when you get back
I told you I’d get back to you. :-)
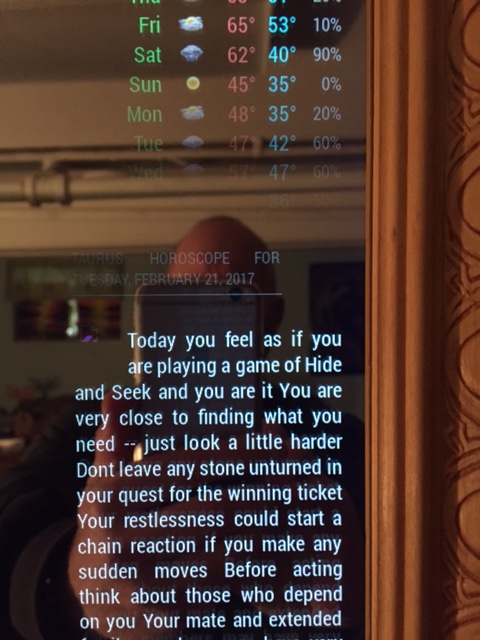
I successfully justified your module to the right using your css suggestion. However, the header css would not move the header permanently, meaning, as the module loads it appears as if it’s oriented correctly, but then it snaps back over to the left when the module does load. Now, I don’t know if you noticed from any of my pictures, but I don’t use headers at all, none. I would be more than pleased to be able to remove the header altogether. I noticed there is no header: in the config.js so how would I go about removing that.
Also, the logo? for Taurus seems to not load. There is a little symbol there. It’s not very clear at all in the picture. Broken link?
Otherwise, here it is.

-
Interesting…
Do a git pull and add this to your custom.css
.MMM-Astrology .content { margin-left: 11%; } .MMM-Astrology .title { margin-left: 11%; }Adjust your % accordingly :)
-
@cowboysdude said in MMM-Astrology:
Do a git pull and add this to your custom.css
Another one? I only ask because I did one earlier this afternoon. Ok, I’ll do another git pull and follow your suggestions. I’ll get back to you. Thanks for helping me out.
-
As it turns out I did need another git pull, and with some adjustments to your css advice I was able to justify to the right. However, if I choose a width (250px) then the header becomes 2 lines and only the top line justified to the right. I still would like to not have a header at all, as I mentioned earlier.
The only other problem is the icon at the beginning of the horoscope. Even at 400px width yields the picture below

Let me not forget to thank you for your work here, so, thanks :thumbsup_tone1:
-
You can always use xsmall for the header ;) OHHHHHHHHH and the icons… that was my fault I didn’t upload them LOL
Was in a hurry… as for the title you can adjust that as well in the custom.css… under MMM-Astrology .title {
font-size: ??;
}One more ‘git pull’… :) Made some other changes.
-
@cowboysdude said in MMM-Astrology:
One more ‘git pull’… Made some other changes.
Sorry to make you work on your birthday!
-
@Mykle1 said in MMM-Astrology:
@cowboysdude said in MMM-Astrology:
One more ‘git pull’… Made some other changes.
Sorry to make you work on your birthday!
Heck no… I don’t stop working LOL Plus I’m taking the day off so I don’t mind at all :)
-
I know the cool site where you can read many interesting articles on this topic https://horo.io



