Read the statement by Michael Teeuw here.
Cant figure out how to install a module in the config.js
-
Here is an example of how to add a module to your config.js file. In this case, I am adding MMM-EARTH between the “clock” module and the “MMM-Cocktails” module. Notice how the clock module entry ends with
},. The MMM-EARTH module begins with{and then ends with},. You will find the entry in the README for each module.modules: [ { module: 'clock', position: 'top_left' }, { module: "MMM-EARTH", position: "bottom_center", config: { useHeader: false, header: "NASA's EPIC Camera", rotateInterval: 15000, MaxWidth: "75%", MaxHeight: "75%" } }, { module: "MMM-Cocktails", position: "bottom_left", // Small footprint - Fits anywhere. config: { maxWidth: "400px", header: "" } }, -
in the config file you should have a
modules: [line. In fact, there should be almost at the end of the file an]
This mean modules is an array. ([ value1, value2, etc... ]is an array.
Every value of the array is a dictionnary (a list of keys associates with a value) . it should look like this{ key: value, next_key: value, etc.. }Two key/value pair should be separated by a
,and two dictionary should be separated by a,
as an example{ key: value, next_key: value, etc.. }, { key: value, next_key: value, etc.. }the
,is very important because without it, it does’nt understand it changed value and you end up with an error because it doesn’t understand why you put a{or a:in the middle of an unfinished valueWhat you should know is this : a
[is always closed by a], if you having one without the other few characters later somethings is wrong. a{is always closed by a}, if you having one without the other few characters later somethings is wrong.
two element in the same array should be separeted by,. same thing with two element in a dictionnary.
If you have a config issue it probably mean you forgot one of the following,{}[]:somewhere.
Since you probably just copy past the config in the readme, my best bet is that you either forgot the first{or the last},. Or maybe the configuration didn’t put a,at all at the end in their example because it suppose you add it at the end of the array. In that case
The last element of the array might not have a,because it’s the last element. So if you add an alement after it, you have tu put it yourself.Hopefully that was clear enough
-
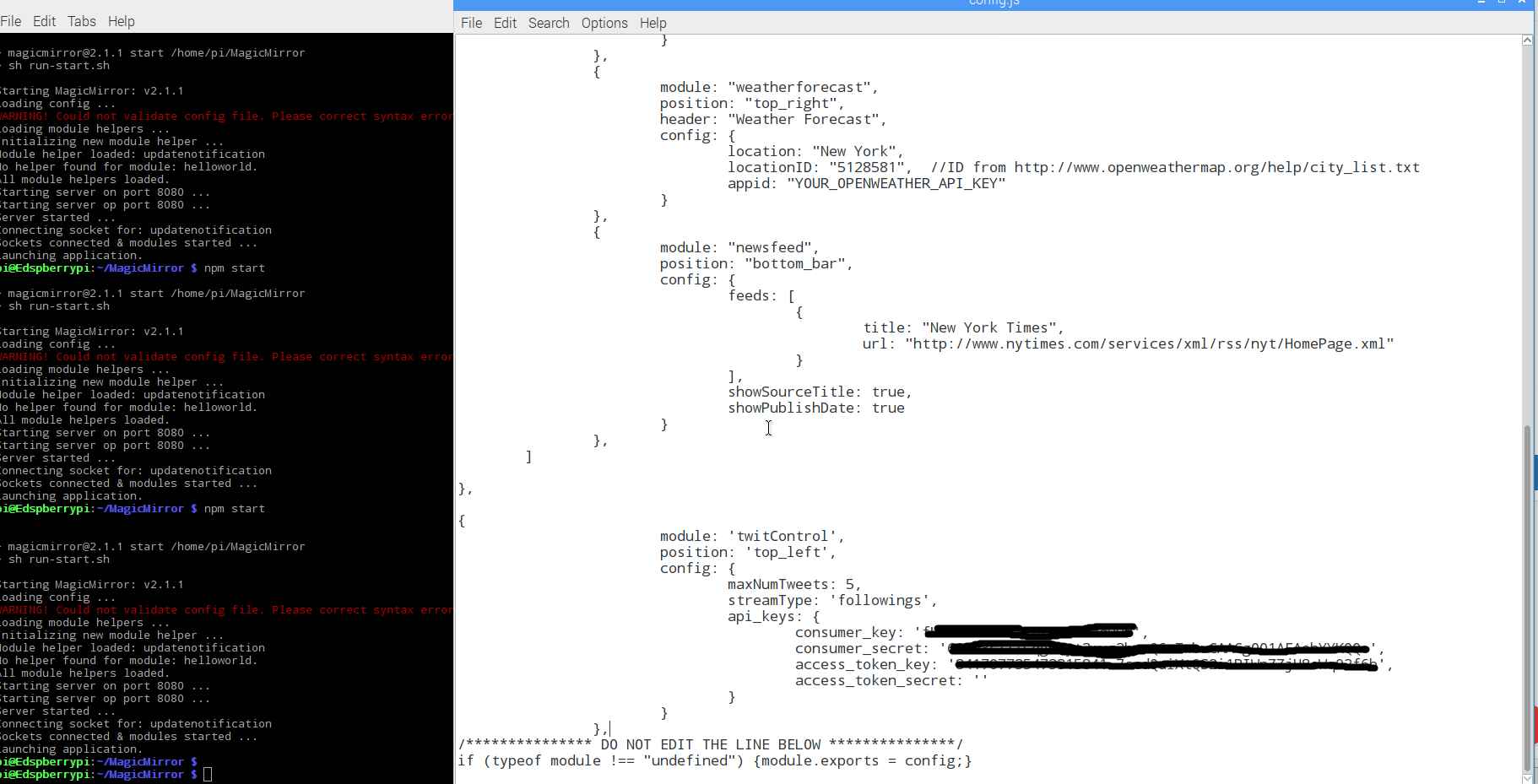
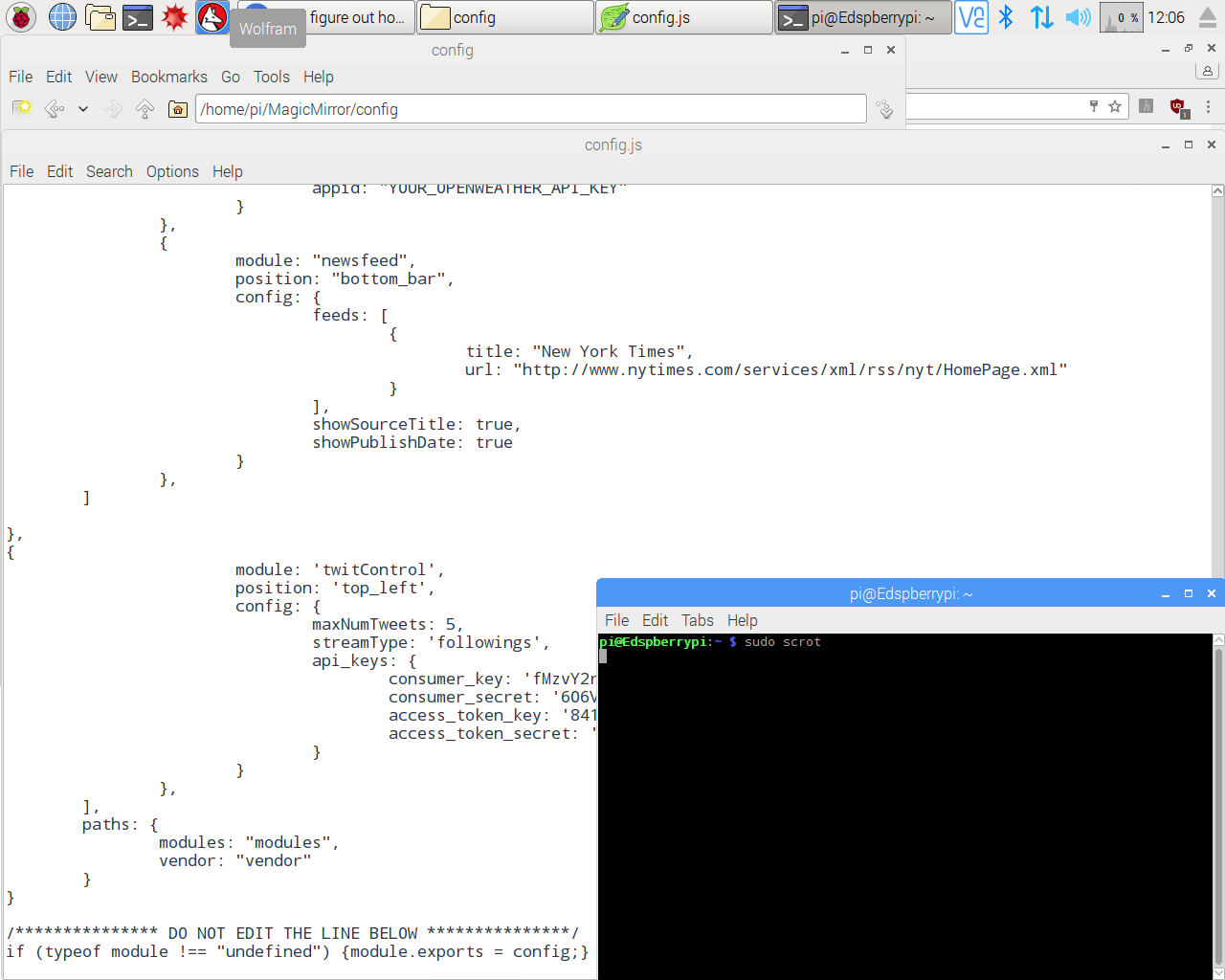
ok so here how my config file looks like i blacked out my twitter info but i think its right i dont know and thanks for everyone how is helping me with this your awesome!!!

-
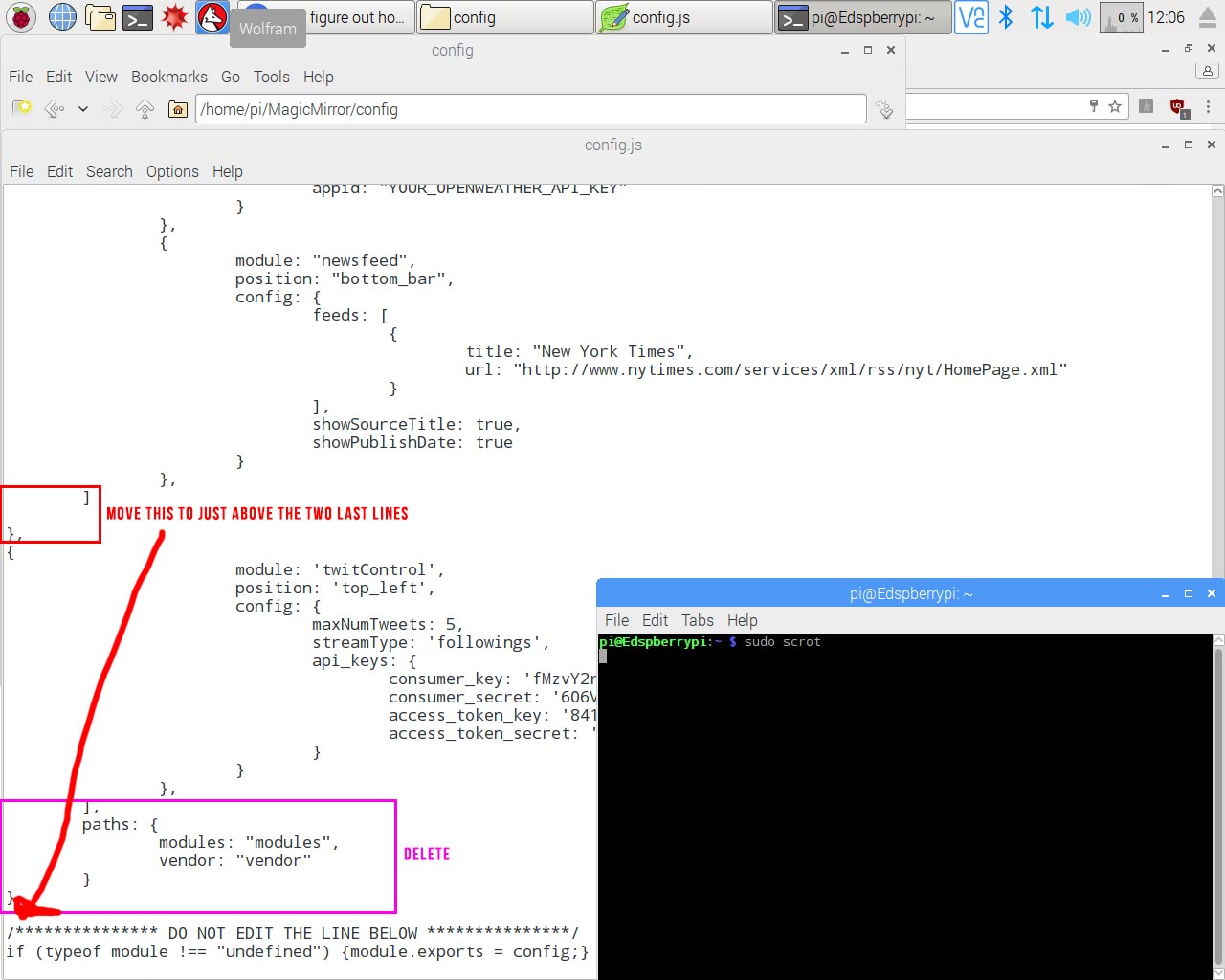
@Edswald you didn’t put the module info at the right place and you missing
], paths: { modules: "modules", vendor: "vendor" } }just before the do not edit the line bellow.
Your file should look like this at the end
{ module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, { module: 'twitControl', position: 'top_left', config: { maxNumTweets: 5, streamType: 'followings', api_keys: { consumer_key: 'YOUR CONSUMER KEY', consumer_secret: 'YOUR CONSUMER SECRET', access_token_key: 'YOUR ACCESS TOKEN KEY', access_token_secret: 'YOUR ACCESS TOKEN SECRET' } } }, ], paths: { modules: "modules", vendor: "vendor" } } /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== 'undefined') {module.exports = config;} -
ok so is this correct or am i suppose to put somthing in where it says modules and vendor. Its till not running

-
And for future reference, past the contents of the config in text format on the forum, it will be easier to see all of the config file then.
-
@broberg is this right me an my team mate are here trying to see if we missed anything. Its still not running.

-
@Edswald post it as text. can’t help you with only a screenshot
-
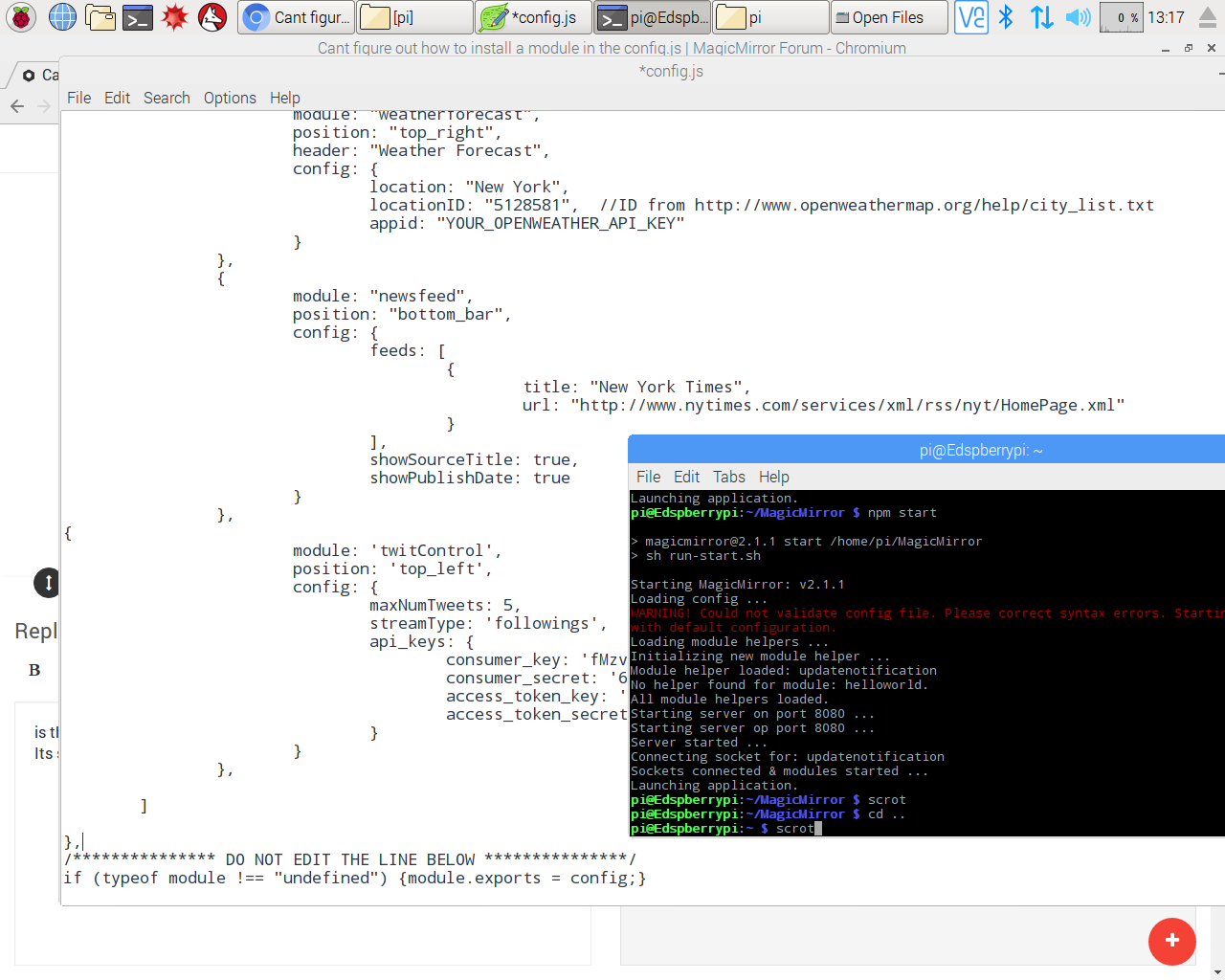
@broberg ok here you go
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. */ var config = { port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses. language: "en", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, { module: 'twitControl', position: 'top_left', config: { maxNumTweets: 5, streamType: 'followings', api_keys: { } } }, ] }, /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
You are using the wrong quotations,
you are using
’when you should use'
and“when you should use"so first of change
ipWhitelist: [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”], // Set [] to allow all IP addresses.to
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses.and
{ module: ‘twitControl’, position: ‘top_left’, config: { maxNumTweets: 5, streamType: ‘followings’, api_keys: { consumer_key: ‘ ’, consumer_secret: ‘ ’, access_token_key: ‘ ’, access_token_secret: ‘ ’ } } },to
{ module: "twitControl", position: "top_left", config: { maxNumTweets: 5, streamType: 'followings', api_keys: { consumer_key: ' ' , consumer_secret: ' ', access_token_key: ' ' , access_token_secret: ' ' } } },And do edit your post above to remove your personal keys!