Read the statement by Michael Teeuw here.
MMM-MyCommute
-
@j.e.f.f Hey Jeff
can you add the time for the next metro/tram/bus ?
is it possible to catch the adress in the agenda ? and if its blank just used the definited adress in destination ? :-) -
@tidus5 I’ll have to see what the API gives me. Not sure that info is available.
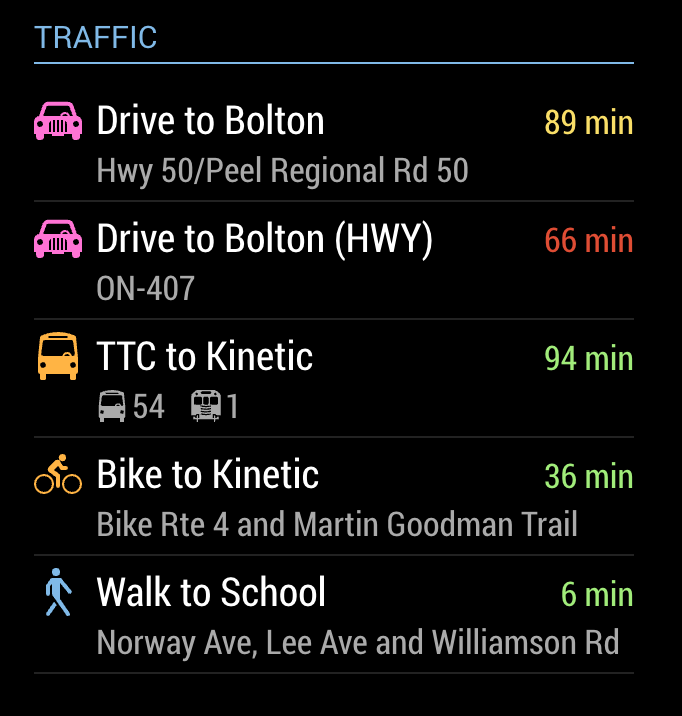
I wrote a transit-specific module that does that but it is for TTC (Toronto transit). However it is based in the NextBus API which supports many systems. It could easily be modified to work with a number of transit systems. Which is yours?
-
@tidus5 I’ve added a param
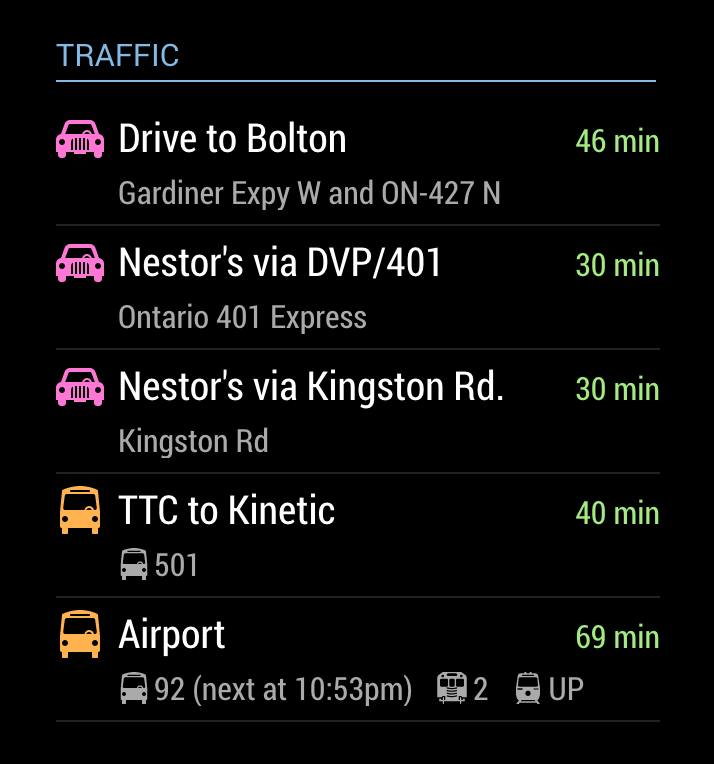
showNextVehicleDeparturethat you can specify for destinations withmode:'transit'. This will show you the next available vehicle factoring your walking time to the stop. It will only show the departure time for the first vehicle on your route to save summary space (and really once you’ve departed, you’ll either make your connections on time or you won’t. So the departure time is kind of moot.) My thinking is that you’ll want to know of you have enough to walk to the stop to catch the next vehicle.There is a limit of 2500 requests per day to the Google API using the free service. Since each entry in your
destinationslist requires its own request, I’ve kept the poll frequency to a conservative 10 minute interval to avoid hitting this limit. As such, it is possible that you’ll see a next vehicle time that is unrealistic to walk to in time, or in some cases, the next vehicle time will be in the past. Keep it in mind that the next vehicle time may be a bit stale.The time is shown as follows (see the last entry labelled “Airport”):

-
@j.e.f.f Perfect!!!
thanks :-)
-
Hi @j.e.f.f
Just wanted to say, thanks so much for spending your time building this module! I have just finished my MagicMirror build and this module is by far the best and most used. I love how much I’m able to customise it to thanks to your hard work.Now, I wondered if it was easy to add the following… My commute is always over an hour, would it be possible to format the commute time to show 1h 30 min rather than 90 min for example? It would still show just ‘min’ if under an hour (20 min for example).
If it’s not all that easy and you’d rather not alter the code, then that’s fine, I may have a bash at editing the code on my Pi myself.
Thanks again!
-
@jon11a It’s certainly possible. But it takes up considerably more space to render “1h 30 min” than it does to render “90 min”. The space that the travel time uses takes away from the space used for the text to its left. That is why I chose to render it that way. Even an extremely long commute of over 2 hours would only take up an extra 8 pixels or so. By doing it this way, it should be more or less the same width for everyone, with less chance of truncating the label.
If you want to change this yourself, it’s a fairly trivial change to the
formatTimefunction inMMM-MyCommute.js. Google returns the travel time in the number of seconds. I’ve just done a simple division by 60 to get the number of minutes. You can just do a little more math and re-jig the formatting as you’d like.Happy to hear that you like the module!
-Jeff
-
@j.e.f.f Thanks for your quick response Jeff. I thought that might be the reason behind your decision to just use mins. It does make sense to me.
I think I will have a go at changing mine, will be a good little challenge for me as I’m learning more and more programming skills!
Thanks again and I look forward to see what you come up with next ;)
-
@jon11a Fair warning: this module was also the result of me wanting to change a thing or two to suit my own needs ;). Before I knew I had something completely new! It shares little resemblance with the module I originally forked from mrx-work-traffic.
Have fun. I can’t wait to see how it evolves!
-Jeff
-
@j.e.f.f
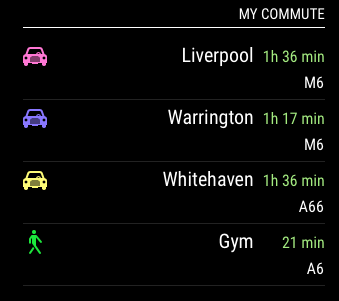
Managed to do it and pretty pleased with myself :)Here’s what it looks like:

I had to edit the css file to move the destination-label slightly as you mentioned:
margin-right: 70px;I edited your formatTime function to format the time in hours and minutes or just minutes if it’s less than an hour in total.
Below is the code for that function with my bits added, I am sure it could be better but I think I did ok!formatTime: function(time, timeInTraffic) { var timeEl = document.createElement("span"); timeEl.classList.add("travel-time"); if (timeInTraffic != null) { var minutes = Math.floor(Number(timeInTraffic) /60); var h = Math.floor(minutes /60); var m = Math.floor(minutes %60); if (h == 0) { timeEl.innerHTML = m + " min"; } else { timeEl.innerHTML = h + "h " + m + " min"; } var variance = timeInTraffic / time; if (this.config.colorCodeTravelTime) { if (variance > this.config.poorTimeThreshold) { timeEl.classList.add("status-poor"); } else if (variance > this.config.moderateTimeThreshold) { timeEl.classList.add("status-moderate"); } else { timeEl.classList.add("status-good"); } } } else { var minutes = Math.floor(Number(time) /60); var h = Math.floor(minutes /60); var m = Math.floor(minutes %60); if (h == 0) { timeEl.innerHTML = m + " min"; } else { timeEl.innerHTML = h + "h " + m + " min"; } timeEl.classList.add("status-good"); }Thanks for your help Jeff, learned some more programming skills too so I’m happy! :)
-
startTime & endTime query.
I’ve tried setting these times up for the morning time before going to work and after testing it hides itself but it never re-appeared this morning?
Has anyone else had this issue?module: 'MMM-MyCommute', position: 'bottom_right', config: { showHeader: true, headerText: 'Traffic', apikey: 'API_KEY_FROM_GOOGLE', origin: 'My Address', startTime: '06:00', endTime: '09:00', destinations: [ etc...It would also be good if you could set it to run on Mon-Fri as well.
If not possible I could use the MMM-Scheduler to do this instead, it’s just a bit tidier in this module.