Read the statement by Michael Teeuw here.
Change Modules name
-
@pepemujica
Sure. Change the name of the folder, the name of the module.js and the module name inside the module.js file -
@yawns great, and can I copy the folder, so I have the original module with it’s original name, and the copy with the custom name?
-
Yes, just make the changes that @yawns stated above
-
@pepemujica No.
If you have [for example] MMM-This and you want MMM-That you have to change the folder name first to MMM-That…
Now…inside that folder change MMM-This.js to MMM-That.js
THEN open MMM-That.js and at the top it will have this line ---->
Module.register(“MMM-This”, {
That has to be changed to:
Module.register(“MMM-That”, {
Save the file…NOW some issues you may encounter… IF in MMM-That there is a line like this —>
getStyles: function() {
return [“MMM-This.css”];
},That could potentially also need to be changed… IF you change it there you must go into the directory and rename MMM-This.css to MMM-That.css
IF you do that then you need to open MMM-That.css and inside there will be this ->>>
.MMM-This .photo {
width:125px;
height:125px;
}They ALL have to be changed to MMM-That as well.
Then you have renamed it …
-
On the Raspberry Pi, a shortcut to renaming all of the instances of ‘MMM-This’ inside the files is to use the following command. Don’t forget to navigate to the new module’s directory!
find . -type f | xargs sed -i 's/MMM-This/MMM-That/g'You still need to rename the actual files.
-
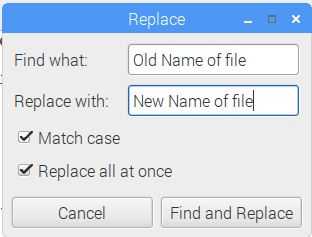
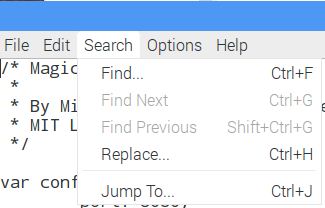
Or, for those not comfortable (yet) with the terminal, just about any text editor (including the Pi’s) can do a “Find and Replace”.

.