Read the statement by Michael Teeuw here.
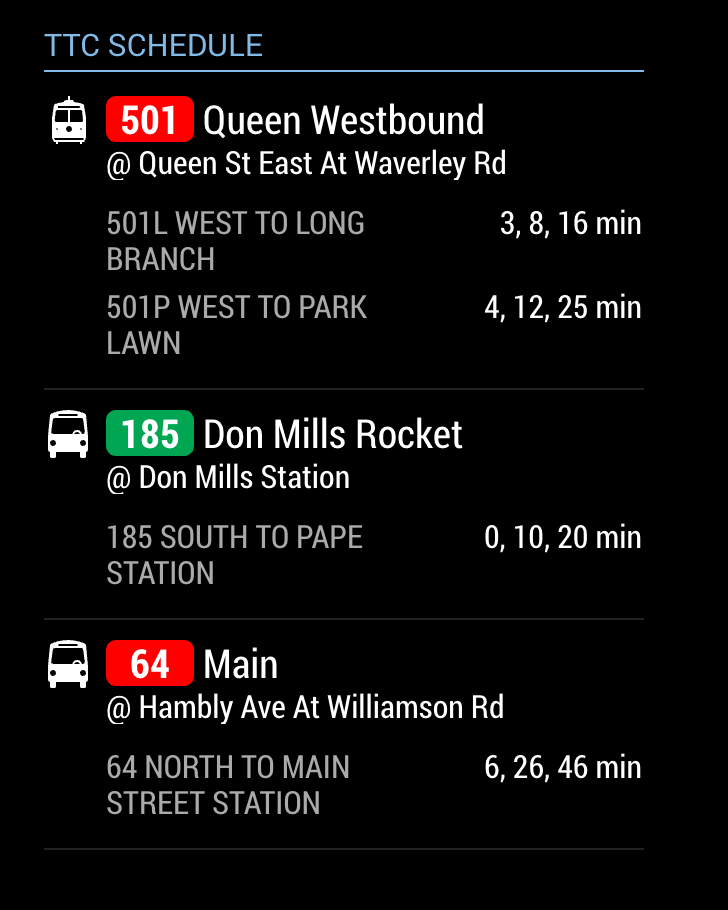
MMM-MyTTC (Toronto Transit)
-
@j-e-f-f is there any plan to expand this to other major cities? Could this be used for DC metro times? Perhaps wmata.com has an api. I’m not sure. I just think this would be helpful. Thoughts?
-
@lucallmon It uses the NextBus API. There are a bunch of transit systems across North America that use it. Here’s the list:
http://webservices.nextbus.com/service/publicJSONFeed?command=agencyList
I see DC Ciculator and DC Streetcar in the list… it would be fairly trivial to get this to work for them. That said, I’ve gone a bit further to tailor this for TTC. For example, I’ve added extra logic to color code the routes based on TTC’s naming scheme, and the streetcar icon is actually modeled after a Toronto streetcar :)
I could probably make a generic version of the module to support any of the agencies in the list above.
-
@j-e-f-f that would be sweet. I just found this page for DC Metro APIs: https://developer.wmata.com/
maybe it will help.
-
@j.e.f.f any update on a generic version? I’d love to use this for the Rutgers University bus system!
-
@infinitempg My apologies on this! I’ve been pretty busy getting my own mirror up and running, so I’ve been focusing on other custom modules I’ve written to do very specific things. I promise I’ll get to this!
-
@infinitempg I had a bit of time tonight to look at this. Try this:
[card:jclarke0000/MMM-MyNextBus]
Let me know if it’s working for you.
-
@j.e.f.f currently getting stuck on loading, even with the default configs. not sure if that’s because a lot of systems are closed right now or if I did something wrong.
I’ll check again in the morning.
(thanks for doing this btw!)
EDIT - aaaaaand suddenly it works. Just wanna say thanks!
-
@infinitempg Wow! First try!! Keep an eye on it as I haven’t done any hardening on this. No idea if there are edge cases I hadn’t accounted for. If all goes well over the next few days, then I’ll announce the release in its own thread.
Glad you like it!
-Jeff -
@infinitempg Also, could you send me your config? I’ll monitor things on my end too, in case any errors get thrown.
-
@j.e.f.f attached here:
/*************** AUTO GENERATED BY REMOTE CONTROL MODULE ***************/ var config = { electronOptions: { }, ipWhitelist: [ ], units: "imperial", modules: [ { module: "alert", config: { } }, { module: "updatenotification", position: "top_bar", config: { } }, { module: "clock", position: "top_center", config: { clockBold: true } }, { module: "calendar", position: "top_left", header: "Agenda", config: { timeFormat: "absolute", colored: "true", urgency: 2, calendars: [ { symbol: "calendar-check-o ", url: "webcalhere" } ], titleReplace: { "De verjaardag van ": "", "'s birthday": "" }, excludedEvents: [ ], maximumEntries: 10 } }, { module: "MMM-MyWeather", position: "top_right", header: "Piscataway Weather", config: { apikey: "api here", pws: "pws:IGELDERL219", hourly: "1", fcdaycount: "5", alerttime: 10000, alerttruncatestring: "english:", iconTableDay: { chanceflurries: "wi-day-snow-wind", chancerain: "wi-day-showers", chancesleet: "wi-day-sleet", chancesnow: "wi-day-snow", chancetstorms: "wi-day-storm-showers", clear: "wi-day-sunny", cloudy: "wi-cloud", flurries: "wi-snow-wind", fog: "wi-fog", haze: "wi-day-haze", hazy: "wi-day-haze", mostlycloudy: "wi-cloudy", mostlysunny: "wi-day-sunny-overcast", partlycloudy: "wi-day-cloudy", partlysunny: "wi-day-cloudy-high", rain: "wi-rain", sleet: "wi-sleet", snow: "wi-snow", tstorms: "wi-thunderstorm" }, iconTableNight: { chanceflurries: "wi-night-snow-wind", chancerain: "wi-night-showers", chancesleet: "wi-night-sleet", chancesnow: "wi-night-alt-snow", chancetstorms: "wi-night-alt-storm-showers", clear: "wi-night-clear", cloudy: "wi-night-alt-cloudy", flurries: "wi-night-alt-snow-wind", fog: "wi-night-fog", haze: "wi-night-alt-cloudy-windy", hazy: "wi-night-alt-cloudy-windy", mostlycloudy: "wi-night-alt-cloudy", mostlysunny: "wi-night-alt-partly-cloudy", partlycloudy: "wi-night-alt-partly-cloudy", partlysunny: "wi-night-alt-partly-cloudy", rain: "wi-night-alt-rain", sleet: "wi-night-alt-sleet", snow: "wi-night-alt-snow", tstorms: "wi-night-alt-thunderstorm" }, iconTableCompliments: { chanceflurries: "13", chancerain: "10", chancesleet: "13", chancesnow: "13", chancetstorms: "11", clear: "01", cloudy: "02", flurries: "13", fog: "50", haze: "50", hazy: "50", mostlycloudy: "03", mostlysunny: "02", partlycloudy: "02", partlysunny: "02", rain: "10", sleet: "13", snow: "13", tstorms: "11" }, windunits: "mph", UseCardinals: 1 } }, { module: "MMM-Remote-Control", config: { } }, { module: "MMM-MyNextBus", position: "bottom_left", header: "Rutgers Bus Schedule", config: { agency: "rutgers", routeList: [ { routeNo: "a", stop: "hillw" }, { routeNo: "b", stop: "hillw" }, { routeNo: "rexb", stop: "hillw" }, { routeNo: "h", stop: "hilln" }, { routeNo: "wknd1", stop: "hillw" }, { routeNo: "wknd2", stop: "hilln" } ] } }, { module: "newsfeed", position: "bottom_center", config: { showDescription: true, feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" }, { title: "Associated Press", url: "http://hosted2.ap.org/atom/APDEFAULT/3d281c11a96b4ad082fe88aa0db04305" }, { title: "BBC", url: "http://feeds.bbci.co.uk/news/world/rss.xml#" } ], startTags: [ ], endTags: [ ] } }, { module: "MMM-RandomPhoto", position: "fullscreen_below", header: "", config: { animationSpeed: 2000, updateInterval: 120 } } ], paths: { modules: "modules", vendor: "vendor" } } /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== 'undefined') {module.exports = config;}Cleaned out some API keys and calendar stuff but otherwise here it is. Not really using as a mirror but as a dashboard/display, which I think looks nice. Considering putting it up in a Rutgers buidling, but that’s all tentative.