Read the statement by Michael Teeuw here.
Box/Frame around module
-
Hi,
can anyone explain how to make a thin box around a module?
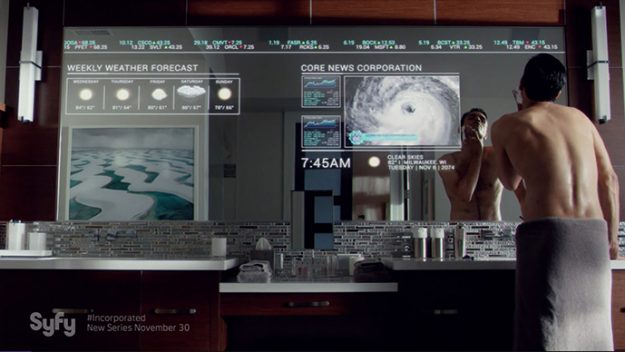
Like in this picture below. I don’t want it on every module just on one or two. The Frame should be same size as the module itself. Thanks for your help!
-
@Da-ne-ezy custom.css
.MODULENAME { border: 2px solid white; } -
@strawberry-3.141 Thank you very much.
What if I want a special frame like this? How would you do it?

-
@Da-ne-ezy
Maybe like this: -
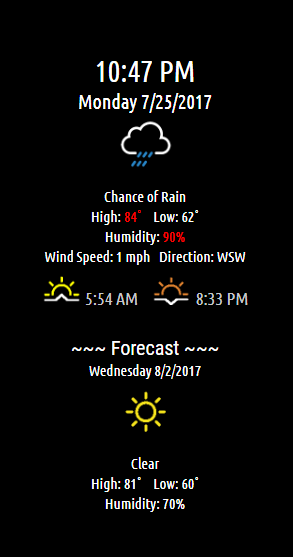
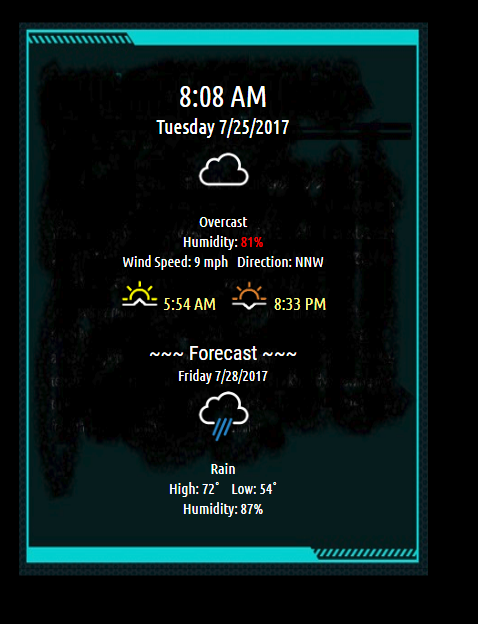
Here’s a general idea of what @strawberry-3-141 and @yawns are talking about:
Before frame:

After adding frame to css:

I did this by adding this to my own css file:
border-style: solid; border-width: 6px 5px 7px 4px; -moz-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; -webkit-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; -o-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 fill stretch; padding-top: 50px; padding-bottom: 50px; } -
Thank you @cowboysdude and @yawns. I will try this by myself later.
-
This is really cool.
Now, I would like to see how to do something like this for each module… -
@strawberry-3.141 where would that custom.css go? which directory? in the module directory?
-
@mediathreat the
custom.css-file already exists and is located in the folder aptly namedcss -
@broberg whoa you just opened a whole new world of customization for me thanks dude!
