Read the statement by Michael Teeuw here.
Box/Frame around module
-
Here’s a general idea of what @strawberry-3-141 and @yawns are talking about:
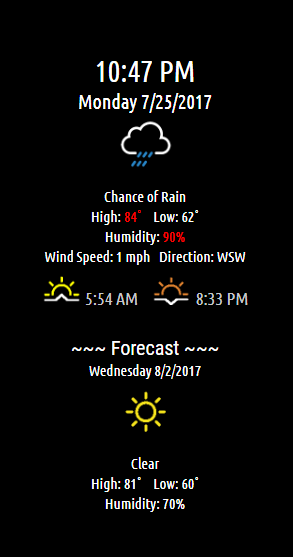
Before frame:

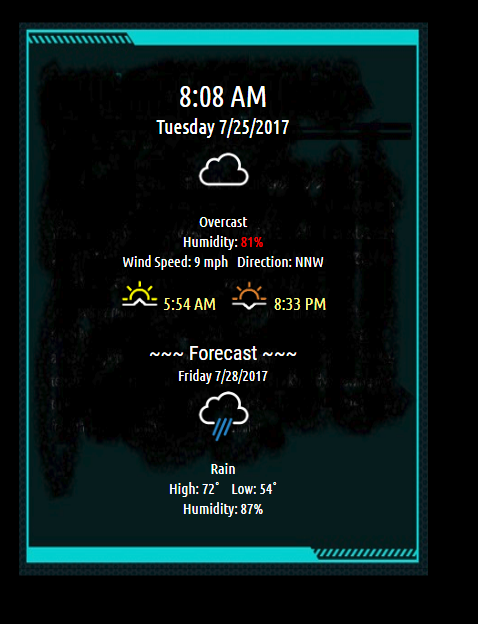
After adding frame to css:

I did this by adding this to my own css file:
border-style: solid; border-width: 6px 5px 7px 4px; -moz-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; -webkit-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; -o-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch; border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 fill stretch; padding-top: 50px; padding-bottom: 50px; } -
Thank you @cowboysdude and @yawns. I will try this by myself later.
-
This is really cool.
Now, I would like to see how to do something like this for each module… -
@strawberry-3.141 where would that custom.css go? which directory? in the module directory?
-
@mediathreat the
custom.css-file already exists and is located in the folder aptly namedcss -
@broberg whoa you just opened a whole new world of customization for me thanks dude!
-
This post is deleted! -
@cowboysdude said in Box/Frame around module:
-moz-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch;
-webkit-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch;
-o-border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 stretch;
border-image: url(https://forum.magicmirror.builders/assets/uploads/files/1500968912312-14284711641_ba88f4c074_o.jpg) 6 5 7 4 fill stretch;So does this mean you are making constant calls out to the internet to reference this picture? Would it be a better option to store a copy of the image locally for reference? Sorry for the necro