Read the statement by Michael Teeuw here.
MMM-GoogleMapsTraffic
-
GitHub Repo: https://github.com/vicmora/MMM-GoogleMapsTraffic

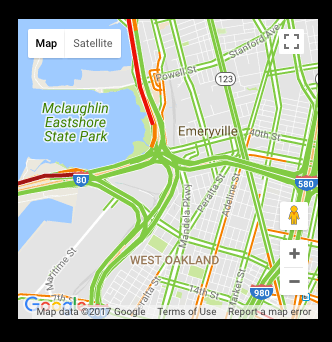
Hi, I created a new module that is used to display a Google Map and it’s traffic layer, centered at provided coordinates. All instructions are at the repo link but let me know if you have any questions!
-
@vicmora I like it.
To make it generic , probably should expose the zoom as a variable, in my area I prefer showing a larger area with only major roads showing.With black background of mirror I also prefer the night mode of this sample: https://developers.google.com/maps/documentation/javascript/examples/style-array
Maybe expose the Style as a variable as well, letting the user define it or leave it blank for default, alternatively you could hardcode a particular inverse colour style, and have a config to enable it.
-
Hey guys, I figured it’s easy enough to style the map by editing the JS file. So in order to get the night mode as shown in pflodo’s post (and to disable the UI buttons) I added the following to the JS code:
//original code script.onload = function () { var map = new google.maps.Map(document.getElementById("map"), { zoom: 10, center: { lat: lat, lng: lng }, //add a comma after the } above //new code: disableDefaultUI: true, styles: [ {elementType: 'geometry', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.stroke', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.fill', stylers: [{color: '#746855'}]}, { featureType: 'administrative.locality', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi.park', elementType: 'geometry', stylers: [{color: '#263c3f'}] }, { featureType: 'poi.park', elementType: 'labels.text.fill', stylers: [{color: '#6b9a76'}] }, { featureType: 'road', elementType: 'geometry', stylers: [{color: '#38414e'}] }, { featureType: 'road', elementType: 'geometry.stroke', stylers: [{color: '#212a37'}] }, { featureType: 'road', elementType: 'labels.text.fill', stylers: [{color: '#9ca5b3'}] }, { featureType: 'road.highway', elementType: 'geometry', stylers: [{color: '#746855'}] }, { featureType: 'road.highway', elementType: 'geometry.stroke', stylers: [{color: '#1f2835'}] }, { featureType: 'road.highway', elementType: 'labels.text.fill', stylers: [{color: '#f3d19c'}] }, { featureType: 'transit', elementType: 'geometry', stylers: [{color: '#2f3948'}] }, { featureType: 'transit.station', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'water', elementType: 'geometry', stylers: [{color: '#17263c'}] }, { featureType: 'water', elementType: 'labels.text.fill', stylers: [{color: '#515c6d'}] }, { featureType: 'water', elementType: 'labels.text.stroke', stylers: [{color: '#17263c'}] } ] //old code again });Have fun!
Also, if you want to make the background black (so it looks cool on the mirror), set the first attribute ‘geometry’ to ‘#000000’.
-
Good work.
Any ideas how to adjust the zoom of the map?
-
@knubbl See line 4 in the old code of my code snippet above. You can simply adjust the ‘zoom’ parameter: smaller numbers to zoom out, bigger numbers to zoom in.
-
@Osyris as you figured out to make those modifications, don’t you want to make config options for it and add it to the repository, so users can use it without the need of modificate the module and can easily update on new versions?
-
@Osyris are you willing to submit a pull request on github with what @strawberry-3-141 mentioned?
If not, I can take care of this as soon as I get some time.
-
I can do that, but the Git seems to be locked so I can’t make branches. Also, there seems to be another user who forked your Git and added a night mode.
-
@Osyris as you’re not added to the project the only way for you is to create a fork do your stuff there and then create a pull request to the source project
-
Ok, I’m at it.
