Read the statement by Michael Teeuw here.
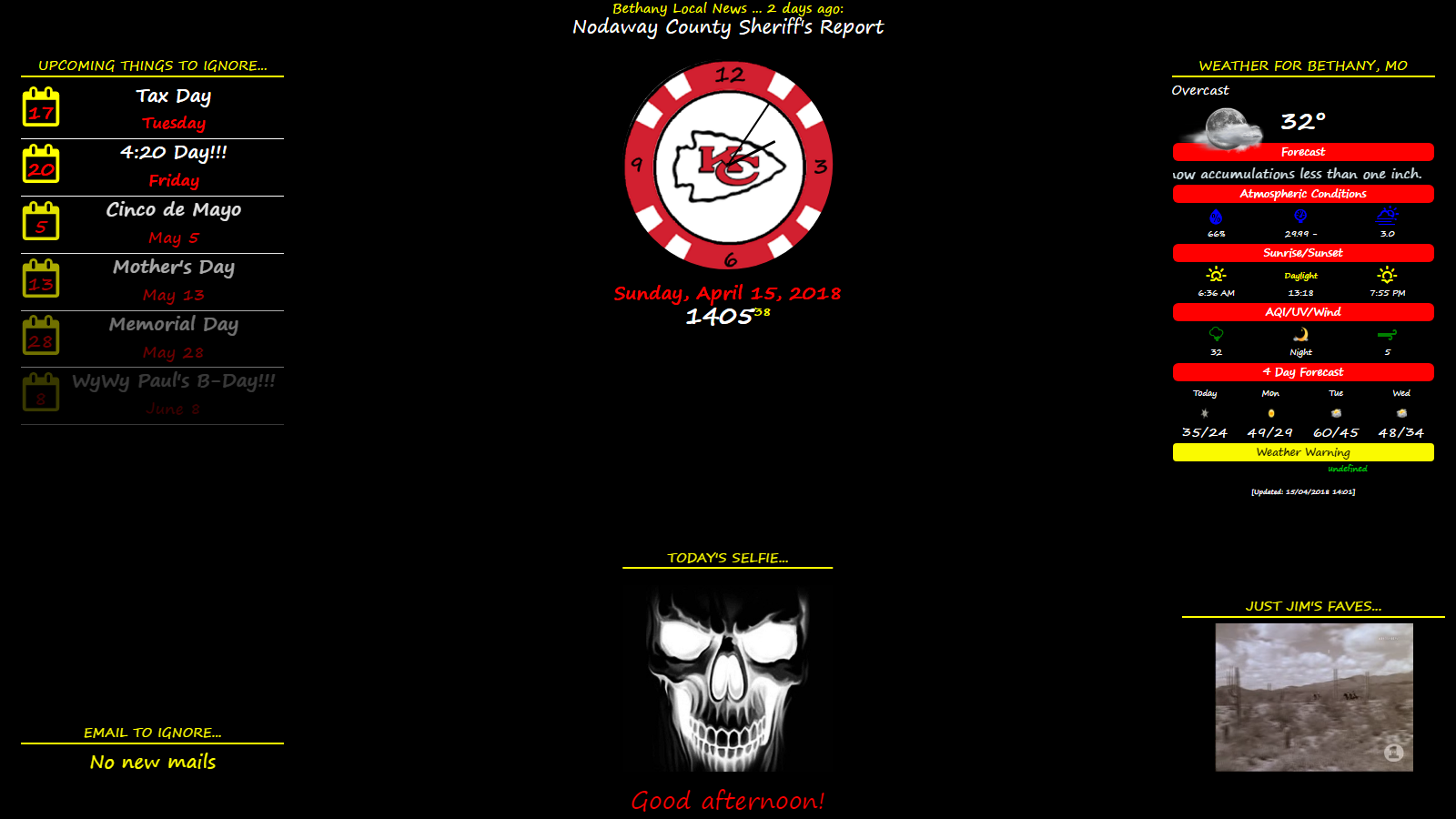
My display so far...
-
would it be possible to have a copy of your program have been trying for a while now to come up with something like this, and does it work with touch???
-
@brendyburgers much of the above have now become modules. Which one were you interested in?
Sorry to say but none of my modules are touch enabled.
-
Hi Jeff, I just put your CSS code in my custom.css.
Unforunately for one Module the line below the header stays the „old“ grey color and won‘t change to your great blue.
What did I do wrong?
Best regards,
René -
@rrrene said in My display so far...:
What did I do wrong?
Most likely nothing :)
If the issue is with just one module, then likely my custom CSS is being overridden with that module’s CSS. You need to inspect the markup to see what styles are being applied to that particular module and then write more specific CSS to override that.
You can access the inspector by starting MM in dev mode
npm start dev. -
This post is deleted! -
This is awesome! I would like your files could you PM them to me?
-
My display so far…

any questions, feel free to ask!
Very willing to share!
Platform: Windows 10 (Asus 15.6’ laptop)
Issues: Cannot get any type of voice control or interaction with it yet. NOT GIVING UP!!!
(but very willing to hear some ideas,)Future Additions: >Google fit (already have it set up on one of my desktops
>change Selfie to a daily random pic (not from a website, from a file folder)
>get email to show different origins (Gmail, Yahoo, Hotmail, etc.)
>voice control/interaction/assistant (would like combo of Alexa, Google
Assistant, Watson, and Cortana)
>Interactive Avatar to utilize the previous idea
>want to know how to hide a module but it keep working in the background.
for example: have a music module or the YouTube module play without it
taking up space on the Mirror
>would also like to know how to change the code to give me 4 columns
(I’ve tried everything I could!!!)
>would also like to know how to get the email module to align left
(I’ve tried everything I could!!!)
>And, I eventually will 1 or more of the modules that would be changeable through
random display, voice control, or timed change.If anyone out there would like to give me some hints, tips, pointers, code examples, or just collaborate on any or all of this, I would greatly appreciative!!!
-
This post is deleted! -
@j-e-f-f
Hi Jeff, amazing job on the css. Would you please share your files for me to learn? Thanks in advance.
Vincent

