Read the statement by Michael Teeuw here.
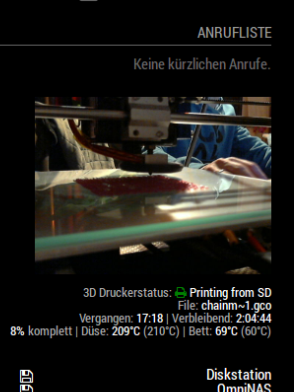
[octomirror-module] Monitor & Control an OctoPrint 3D Printer Server
-
@barnosch - it’s on the To-do list.
For now, try setting the height/width in your
custom.cssfile with something like:div.octomirror-module img { height: 150px; width: 150px; }EDIT: Removed the
>in the selector line above. -
Great. Good idea, since it is “only” a img tag, it is pretty easy.
i was thinking to complicated. Now it fits nicely.

Looking forward for the “hide camera window when not printing” feature.
But no hurry.Great work!
-
My stream showing upside down. any idea ?
-
this works for me:
div.octomirror-module img {
transform: rotate(180deg); -
Installed this on my pi3 for the Mp select mini today. This is great!
-
I can not seam to get the informatin to show up all items say n/a but my video shows no problem, would realy apricate any help
-
Can you please post your config section? Have you enabled the API and provided an API key?
-
@shbatm said in [octomirror-module] Monitor & Control an OctoPrint 3D Printer Server:
please post your config section -
}, { module: "octomirror-module", position: "bottom_left", config: { url: "http://192.168.2.141", api_key: "B7ACF3C4BDD04D61BF5176C75778661E", } },so i obviously cannot figure out how to copy paste my config i feel like i have some issues
-
@shbatm yes I have enabled the API as you can c it is in my config
