Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@justjim1220 There are some realy awesome icons! I’d prefere https://codepen.io/joshbader/pen/EjXgqr
I was just looking on how to implement these icons in the MMM-forecast-io module and noticed, that there are way more possible conditions then available icons. And this is the case for most of the icon sets.
-
@lucianomag I try this set, its not bad !!

-
@Vulcain how did you implented the weather icons?
-
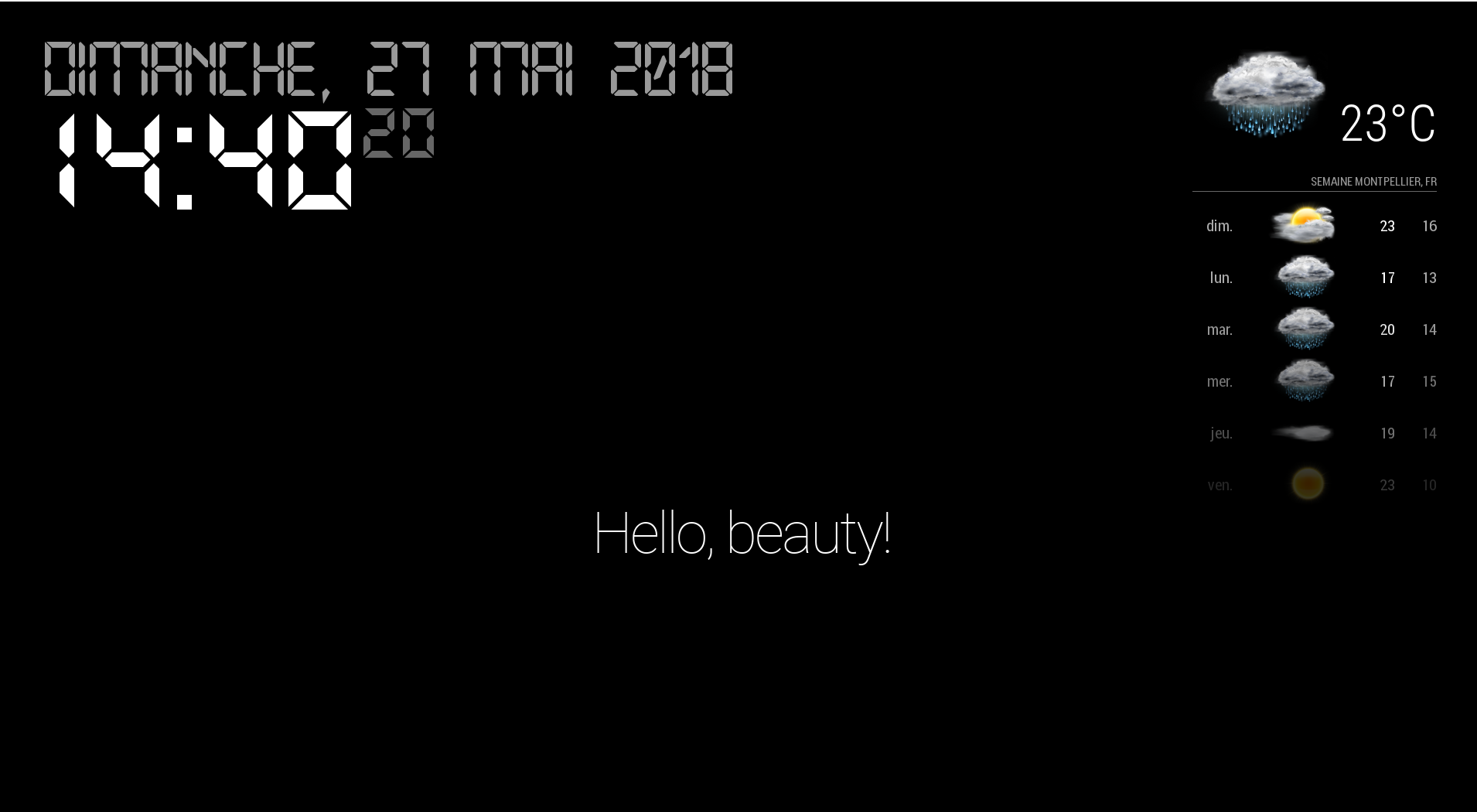
@PhilReis just a try but, here an example
I put all the icons in a directory called “icon” (/home/pi/MagicMirror/css/icon) in the css directory and i configure :
custom.css (/home/pi/MagicMirror/css/custom.css)
.wi-cloudy:before { content: url("/css/icon/28.png"); } .weatherforecast .wi-cloudy:before { content: ""; height:60px; width:87.5px; display: block; background-image : url("/css/icon/28.png"); background-size: 87.5px 60px; }config.js (/home/pi/MagicMirror/config/config.js)
{ module: "currentweather", position: "top_right", config: { location: "Montpellier", locationID: "2992166", appid: "XXXXXXXX", roundTemp: true, degreeLabel: true, showPeriod: false, onlyTemp: true, iconTable: { '01d': 'wi-day-sunny', '02d': 'wi-day-cloudy', '03d': 'wi-cloudy', '04d': 'wi-cloudy-windy', '09d': 'wi-showers', '10d': 'wi-rain', '11d': 'wi-thunderstorm', '13d': 'wi-snow', '50d': 'wi-fog', '01n': 'wi-night', '02n': 'wi-night-cloudy', '03n': 'wi-night-cloudy', '04n': 'wi-night-cloudy', '09n': 'wi-night-showers', '10n': 'wi-night-rain', '11n': 'wi-night-thunderstorm', '13n': 'wi-night-snow', '50n': 'wi-night-alt-cloudy-windy' }If it helps you I’m happy !
-
@vulcain i will try it soon. Thank you 🙂🙂
-
@philreis Nice !!!:clapping_hands_light_skin_tone: :clapping_hands_light_skin_tone: :clapping_hands_light_skin_tone:
-
@vulcain I can’t seem to find the icon folder… could it be in another location?
-
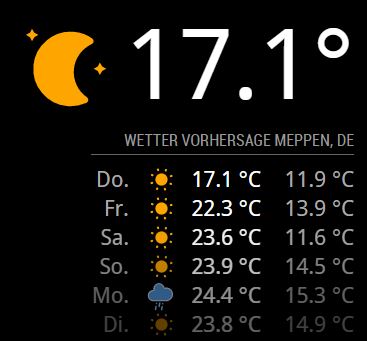
I try this icons: https://www.amcharts.com/free-animated-svg-weather-icons/

But at the moment only the 3 icons on the picture works.
-
@philreis said in Changing icons of the modules Current Weather and Weather Forecast:
These are awesome, can you walk me through how you did it?
-
@SoleLo in the next few days i will implement the other icon. Then I’ll tell you how I did it.
