Read the statement by Michael Teeuw here.
MMM-GooglePhotos
-
@kivlow show me what is seen when you execute
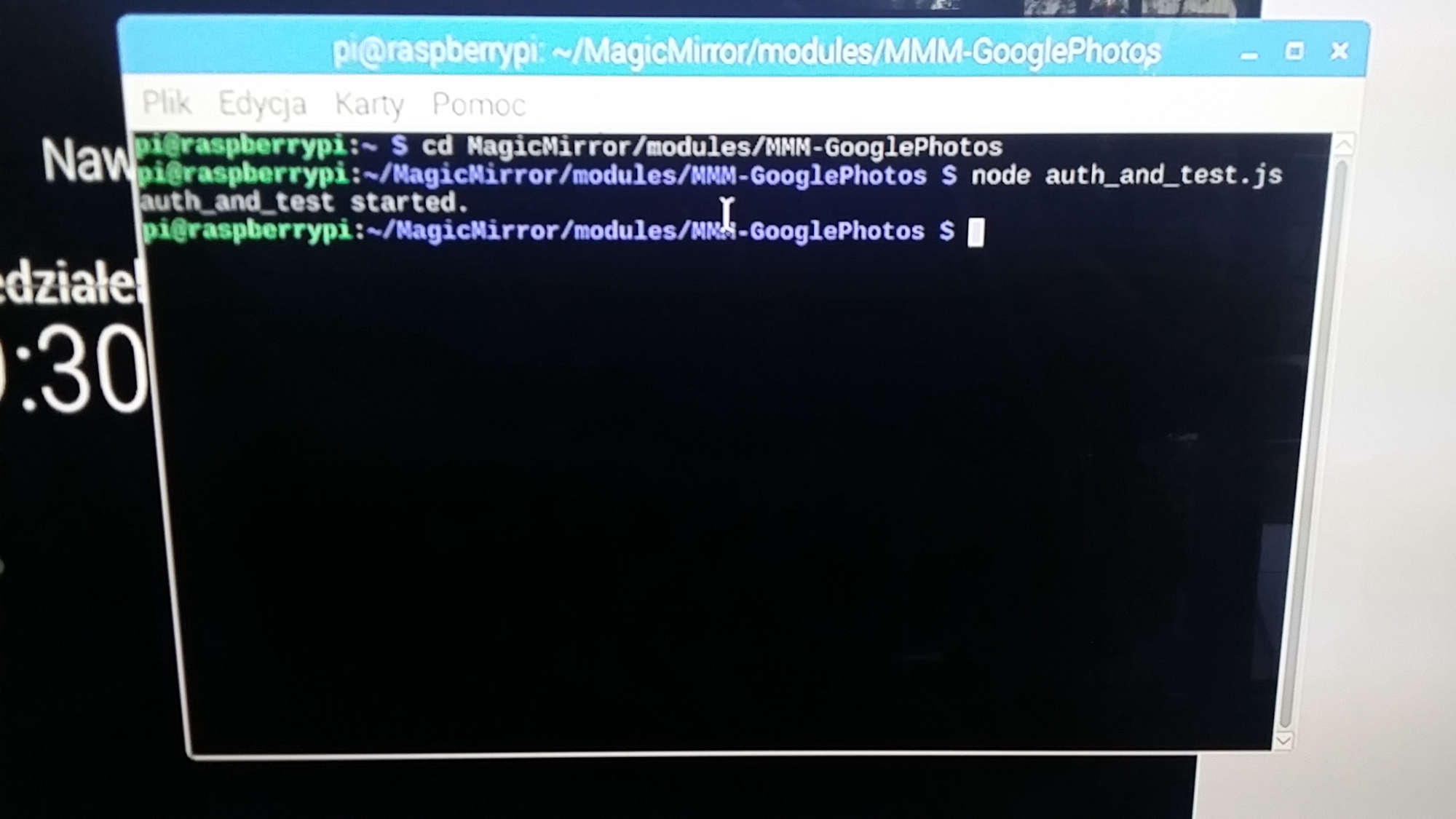
node auth_and_test.js. (Do not need to usesudo)cd ~/MagicMirror/modules/MMM-GooglePhotos node auth_and_test.js -

-
@kivlow
Hmmm… very weird.
Could you try this?cd ~/MagicMirror/modules/MMM-GooglePhotos nano test.jsThen, copy below and paste
'use strict'; const request = require('request') const Auth = require('./auth.js') var authConfig = { keyFilePath: "./credentials.json", savedTokensPath: "./token.json", scope: "https://www.googleapis.com/auth/photoslibrary.readonly" } const auth = new Auth(authConfig) auth.on('ready', (client) => { console.log("auth_and_test started.") var token = client.credentials.access_token console.log("token:", token) function getAlbum(client, pageSize=50, pageToken="") { var url = 'https://photoslibrary.googleapis.com/v1/albums' url = url + "?pageSize=" + pageSize + "&pageToken=" + pageToken console.log("url:", url) request.get( url, { json:true, auth: {"bearer": token}, }, (err, res, body) => { console.log("response:", body) if (err) { console.log("Error: ", err) process.exit(1); } var found = 0 for (var i in body.albums) { var album = body.albums[i] console.log (album.title, " : ", album.id) found++; } if (body.nextPageToken && found > 0) { getAlbum(client, pageSize, body.nextPageToken) } } ) } getAlbum(client, 50) })Then, close and save (
Ctrl+XandYandenter)
Then try.node test.jsAnd show me the result.
-
:] thx you are the best :]
-
@kivlow
Ok. Now I think I’ve found what’s wrong.
https://github.com/eouia/MMM-GooglePhotos#get-auth-and-albumid
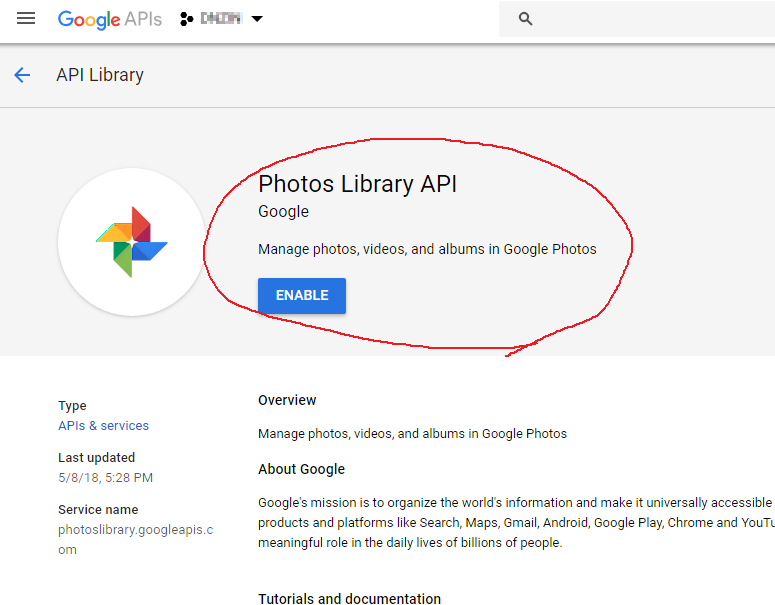
You seem to have missed4. Search for "Google Photos Library API". Select the correct result and click Enable. (You may need to enable "Google Plus" also.)
Do 1~4 again.
You can access your developer console with URL in the screen also. -
-
Ok i got it.
I enable Photos Library at different account (i have two google account) so everything works fine right now :] -
@kivlow Good to you. It’s my pleasure. Have a nice day.
-
Hello again ;p
I have one question - how to show full picture but in spec dimension.
I use top_right.
I set display 1280x720 and from google 1920x1080.
I see picture from google but many is cut :/ -
@kivlow
mode:’cover’ will cover your entire target area, but cropped.
mode:’contain’ will show entire image but resized(with black borders)