A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
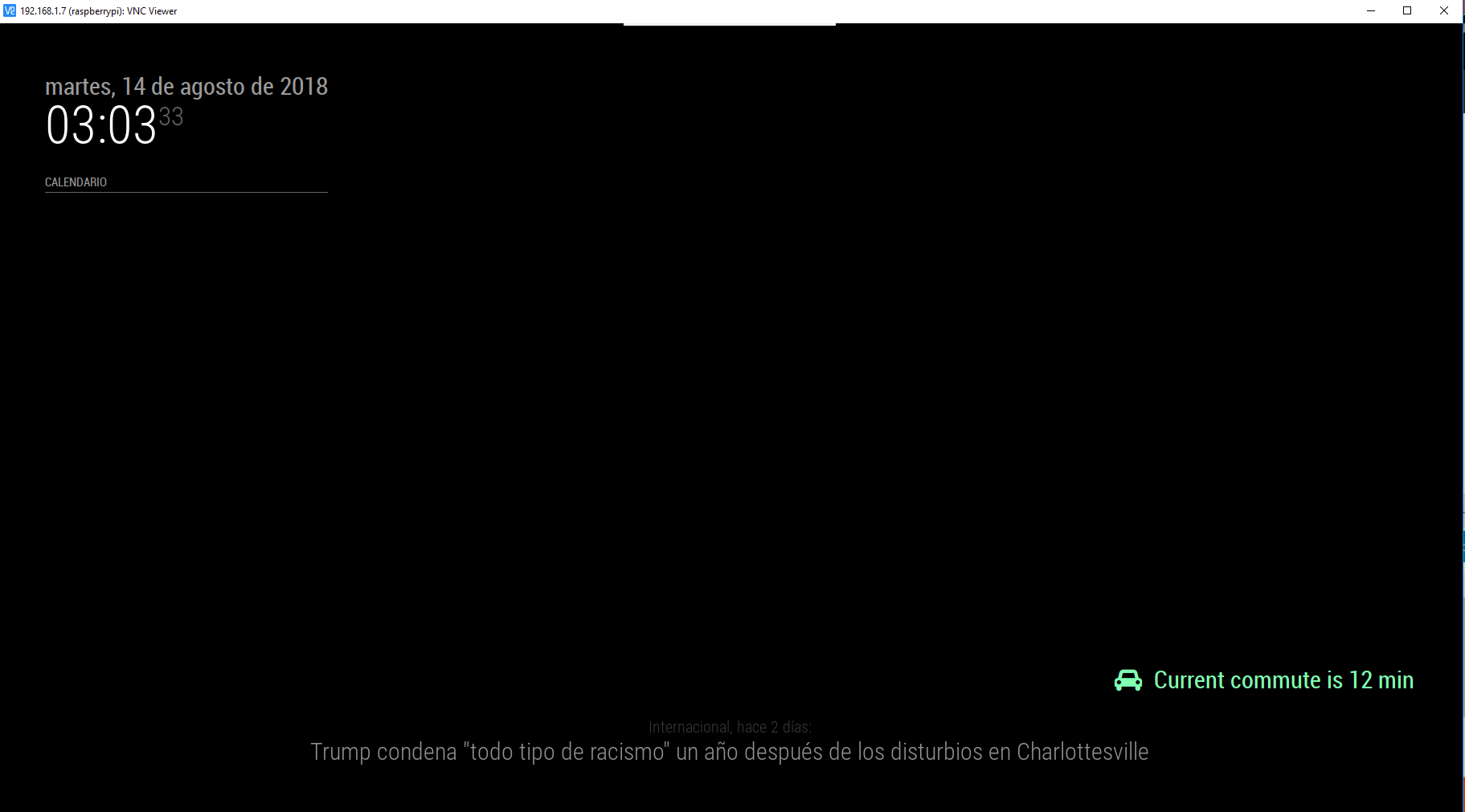
MMM-NOAA V3.0 doesn't see anything
-
@alvaron14 I would have to see your entire config… If you did the git pull and npm install this config should be working…so I’m guessing something else is not correct ;)
-
@cowboysdude
Should i reinstall the module or you want to see a especific document?
And if i need to reinstall the module how can i do it? -
This is my config/config.js
What’s wrong?* * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "es", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Calendario", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "https://calendar.google.com/calendar/ical/alvagomez%40gmail.com/private-75fa092d74afee9ff6xxxxxxxxxxxx/basic.ics" } ] } }, { module: "currentweather", position: "top_right", config: { location: "Valencia", locationID: "6362115", //ID from http://www.openweathermap.org/help/city_list.txt appid: "adb1ddad12ee0e796180f33fxxxxxxxxxx" } }, { module: "weatherforecast", position: "top_right", header: "El tiempo", config: { location: "Valencia", locationID: "6362115", //ID from http://www.openweathermap.org/help/city_list.txt appid: "adb1ddad12ee0e796xxxxxxxxxxxxx" } }, { module: 'MMM-NOAA3', config: { provider: "Yahoo", airKey: "T624yBx9xxxxxxxxx", css: "NOAA3", // THIS MUST CONTAIN A CSS STYLE NAME updateInterval: 15 * 60 * 1000 // every 15 minutes or whatever you choose but make sure you have an api that will allow that many calls per day!!! } }, { module: 'MMM-Traffic', position: 'bottom_right', classes: 'dimmed medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'AIzaSyAXjuPzn1NQKm9ZBx6rjFxxxxxxxxxxxxx', mode: 'driving', origin: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", destination: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx', route_name: 'Ruta al trabajo', changeColor: true, showGreen: true, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'pessimistic', interval: 120000 //2 minutes } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "Portada", url: "http://estaticos.elmundo.es/elmundo/rss/portada.xml" }, { title: "Valencia", url: "http://estaticos.elmundo.es/elmundo/rss/valencia.xml" }, { title: "Internacional", url: "http://estaticos.elmundo.es/elmundo/rss/internacional.xml" } ], showSourceTitle: true, showPublishDate: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@alvaron14 Try adding position under NOAA3 in your config.js
-
@kurtern84 @cowboysdude
Ty the problem was the position, my new functional code:{ module: 'MMM-NOAA3', position: "top_right", config: { provider: "Yahoo", airKey: "T624yBx9xxxxxxxxx", css: "NOAA3", // THIS MUST CONTAIN A CSS STYLE NAME updateInterval: 15 * 60 * 1000 // every 15 minutes or whatever you choose but make sure you have an api that will allow that many calls per day!!! } }, -
@alvaron14 Np! :)
-
@kurtern84 Thank you for the help!! :) Great catch!
-
@cowboysdude no problem mate! 😊