A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-Advent - Advent Candle
-
Description:
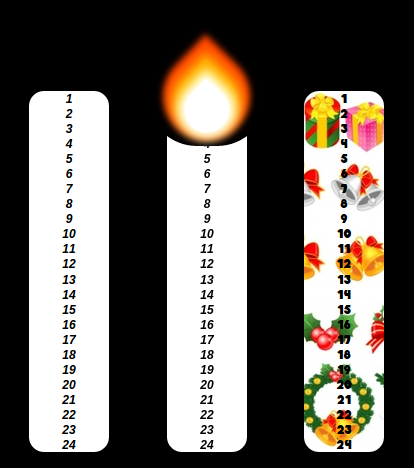
This module for the MagicMirror shows a candle, which burns turn towards a specified date (e.g. as an advent candle).
Screenshot:

Download:
[card:Jopyth/MMM-Advent]
[1.0.2] - 2016-12-04
Changed
- Configuration options:
startandendcan be an array of timestamps now- if they are, multiple candles are created side by side, one for each element in both arrays (length of both arrays should match)
- Example for four red candles, lightning up at each advent sunday (disable animation with
enableAnimation: false,if the flicker does not look nice):
{ module: "MMM-Advent", position: "bottom_center", config: { marks: 0, candleColor: "#EE1111", start: ["2016-11-27 14:00:00", "2016-12-04 14:00:00", "2016-12-11 14:00:00", "2016-12-18 14:00:00"], end: ["2016-12-24 22:00:00", "2016-12-24 22:00:00", "2016-12-24 22:00:00", "2016-12-24 22:00:00"] } },[1.0.1] - 2016-11-22
Added
- Configuration options:
enableAnimation- set tofalseto disable flame animation, default istruefontCSS- link to a custom font stylesheet, default ishttps://fonts.googleapis.com/css?family=DosisfontColor- the color of the marks on the candle, default is#000000(black)candleColor- the color of the candle, default is#FFFFFF(white)font- the font used (probably depends on thefontCSSoption, default is'Dosis', sans-serif
Changed
- Value are applied through a
cssstylesheet - Default font is a bold version of
Dosis - Default candle height is 425
Fixed
- If flame is shown before the start time, it does no longer hover way above the candle
Removed
- Loading of pumpkin font
[1.0.0] - 2016-11-20
Initial release of the Advent module.
- Configuration options:
-
Trying to use this module and it works on the web browser remotely viewing the “mirror” but on the LCD itself there is no candle. Any ideas?
-
{
module: “MMM-Advent”,
position: “bottom_center”,
config: {
marks: 0,
candleColor: “#EE1111”,
start: [“2018-12-02 14:00:00”, “2018-12-09 14:00:00”, “2018-12-16 14:00:00”, “2018-12-23 14:00:00”],
end: [“2018-12-24 22:00:00”, “2018-12-24 22:00:00”, “2018-12-24 22:00:00”, “2018-12-24 22:00:00”]
}
},
