Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@johans If you disable the MMM-DarkSkyForecast module do you get your web player functionality back?
-
@johans
I’ll guess something went wrong when I paste the code{ disabled: false, module: "MMM-Widget", position: "middle_center", pages: {"Page1": "lower_third"}, config: { widgets: [ { //insert your script or html codes here. html:` <!-- TradingView Widget BEGIN --> <html lang="en"> <head> <title>JSTAL MIRROR PLAYER</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="http://localhost:8080/modules/MyPlayer/css/styles.css"> <!-- page design --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <!-- For audio play --> <style> </style> </head> <body> <div class="header"> <h1>Mirror Webradio / MP3 Player</h1> </div> <div class="row"> <div class="main"> <p>My Radio Stations</p> <img src="http://localhost:8080/modules/MyPlayer/images/JoeFM.jpg" style="width:5%;"> <audio id="myAudio0" src="http://icecast-qmusic.cdp.triple-it.nl:80/JOEfm_be_live_128.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio0 = document.getElementById("myAudio0"); function togglePlay() { return myAudio0.paused ? myAudio0.play() : myAudio0.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/0/09/Qmusiclogo2015red.jpg" style="width:5%;"> <audio id="myAudio1" src="http://icecast-qmusic.cdp.triple-it.nl:80/Qmusic_be_live_96.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio1 = document.getElementById("myAudio1"); function togglePlay() { return myAudio1.paused ? myAudio1.play() : myAudio1.stoppause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1612540320/FAMILYRADIO_LOGO_WEB_400x400.jpg" style="width:5%;"> <audio id="myAudio2" src="http://www.clubfmserver.be:8000/family.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio2 = document.getElementById("myAudio2"); function togglePlay() { return myAudio2.paused ? myAudio2.play() : myAudio2.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/3/36/MNM_logo.png" style="width:5%;"> <audio id="myAudio3" src="http://icecast.vrtcdn.be/mnm_hits-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio3 = document.getElementById("myAudio3"); function togglePlay() { return myAudio3.paused ? myAudio3.play() : myAudio3.pause(); }; </script> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/19/Radio_2_Logo.svg/1000px-Radio_2_Logo.svg.png" style="width:5%;"> <audio id="myAudio4" src="http://icecast.vrtcdn.be/ra2ovl-high.mp3" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio4 = document.getElementById("myAudio4"); function togglePlay() { return myAudio4.paused ? myAudio4.play() : myAudio4.pause(); }; </script> <br> <img src="https://pbs.twimg.com/profile_images/1476072724/Logo-alta-resolucao-MusicCityGame.jpg" style="width:5%;"> <audio id="myAudio5" src="http://stream2.intronic.nl:80/citymusic" preload="false" controls="true" volume="1.0"></audio> <script> <!-- Script play pause toggle --> var myAudio5 = document.getElementById("myAudio5"); function togglePlay() { return myAudio5.paused ? myAudio5.play() : myAudio5.pause(); }; </script> <br> <hr><p>Select and Play MP3 from Local database folder </p> <input type="file" id="songs" multiple> <br> <br> <i class="fa fa-music"></i> <audio controls id="myAudio" autoplay></audio> <script> <!-- Script play pause toggle --> var songs = document.getElementById("songs"), myAudio = document.getElementById("myAudio"); function next(n){ var url = URL.createObjectURL(files[n]); myAudio.setAttribute('src', url); myAudio.play(); } var _next = 0, files, len; songs.addEventListener('change', function() { files = songs.files; len = files.length; if(len){ next(_next); } }); myAudio.addEventListener("ended", function(){ _next += 1; next(_next); console.log(len, _next); if((len-1)==_next){ _next=-1; } }); </script> </body> <!-- TradingView Widget END --> `, // Ends of Widget - important to set! width: "460px", height: "525px", backgroundColor: "#256d7b" //"#FFF" }, ] } }, -
@j-e-f-f
No, It doesn’t come back.
I made a new installation on fresh SD card.
All works fine without installing your module, after that it’s not working anymore. -
When I run directly in the browser, it’s OK, but thats not the main goal, should run via the MagicMirror.
-
I posted an issue on your module link in GitHub, but no response yet. Please see this link for details. Both the config in the link as well as the one below do the same thing…loading infinitely.
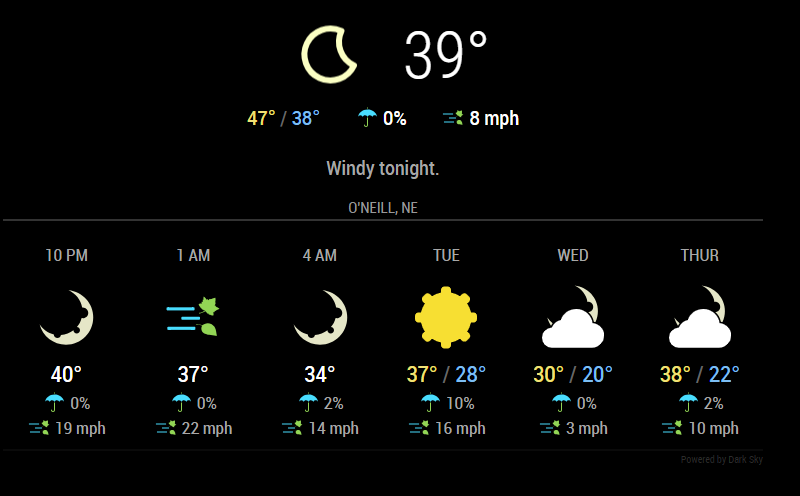
{ module: 'MMM-DarkSkyForecast', header: "Weather", position: 'top_center', disabled: false, config: { updateInterval: 10, units: 'us', forecastHeaderText: "O'Neill, NE", iconset: '5c', apiKey: 'blocked for privacy', latitude: '42.457649', longitude: '-98.647789', forecastLayout: 'tiled',``` }, }, -
@hco125
Time to go do some debugging. Ican imagine noone will be able to help you with the information given.Please do the following:
Start the mirror in dev modenpm start devOR
Open the mirror webpage on another browser (MIRRORIP:8080), press F12 for dev mode
In both cases, try to find error messages referring to this module and post them here.
-
I stripped down my MagicMirror configuration as well, so that we know that another module is not interfering. The modules that ARE on this config include: alert, updatenotification, MMM-ModuleScheduler, clock, MMM-AlarmClock, MMM-DarkSkyForecast, and MMM-Screencast. Here are the errors in the console running MagicMirror and accessing on Chrome with those modules running.
7 moment-timezone-with-data.js:472 Moment Timezone has no data for none. See http://momentjs.com/timezone/docs/#/data-loading/. logError @ moment-timezone-with-data.js:472 57 moment-timezone-with-data.js:472 Moment Timezone has no data for none. See http://momentjs.com/timezone/docs/#/data-loading/. logError @ moment-timezone-with-data.js:472 fn.tz @ moment-timezone-with-data.js:554 getDom @ clock.js:79 (anonymous) @ main.js:110 updateDom @ main.js:109 updateDom @ main.js:514 updateDom @ module.js:358 (anonymous) @ clock.js:45However, I then stripped ALL modules EXCEPT MMM-DarkSkyForecast and rechecked the console. I get NO errors, and the log is as follows, but the modules still loads infinitely, with no display of weather (see screenshot, below):
Initializing MagicMirror. translator.js:201 Loading core translation file: translations/en.json translator.js:224 Loading core translation fallback file: translations/en.json loader.js:182 Load script: modules/MMM-DarkSkyForecast//MMM-DarkSkyForecast.js module.js:469 Check MagicMirror version for module 'MMM-DarkSkyForecast' - Minimum version: 2.2.0 - Current version: 2.6.0 module.js:471 Version is ok! module.js:477 Module registered: MMM-DarkSkyForecast loader.js:152 Bootstrapping module: MMM-DarkSkyForecast loader.js:182 Load script: vendor/node_modules/moment/min/moment-with-locales.js loader.js:182 Load script: modules/MMM-DarkSkyForecast/skycons.js loader.js:157 Scripts loaded for: MMM-DarkSkyForecast loader.js:197 Load stylesheet: modules/MMM-DarkSkyForecast/MMM-DarkSkyForecast.css loader.js:159 Styles loaded for: MMM-DarkSkyForecast loader.js:161 Translations loaded for: MMM-DarkSkyForecast loader.js:197 Load stylesheet: css/custom.css MMM-DarkSkyForecast.js:138 Starting module: MMM-DarkSkyForecast main.js:468 All modules started! module.js:156 MMM-DarkSkyForecast received a system notification: ALL_MODULES_STARTED module.js:156 MMM-DarkSkyForecast received a system notification: MODULE_DOM_CREATED module.js:156 MMM-DarkSkyForecast received a system notification: DOM_OBJECTS_CREATED
So after adding in one module at a time to determine which one was throwing the errors I posted above, it is the default MagicMirror “clock” module, and I do not believe it is the cause of the MMM-DarkSkyForecast problems. -
@johans @hco125 i believe your issues are related. If the module runs in the web browser, but not on the mirror, then we’re seeing an issue with the difference in JavaScript syntax supported by Chrome versus Electron. I’ll need to debug your configs in Electron running on the Pi, as the errors will only be seen in the browser console.
Sorry I’ve been slow to respond. I just got back from visiting family for the holidays so I haven’t been checking this forum at all nor the issue list in my git repo. Will take a look and let you know if I find any problems.
-
Looks very nice. Is there a way to get the “feels like” temperature, too? I can’t find anything about it.
-
@j-e-f-f & @lavolp3
I figured out the issue…idiot error (me). I typed the config option as “apiKey” instead of “apikey” and it wouldn’t read it as registered. So sorry for taking your time. Works now.